Radar
Overview
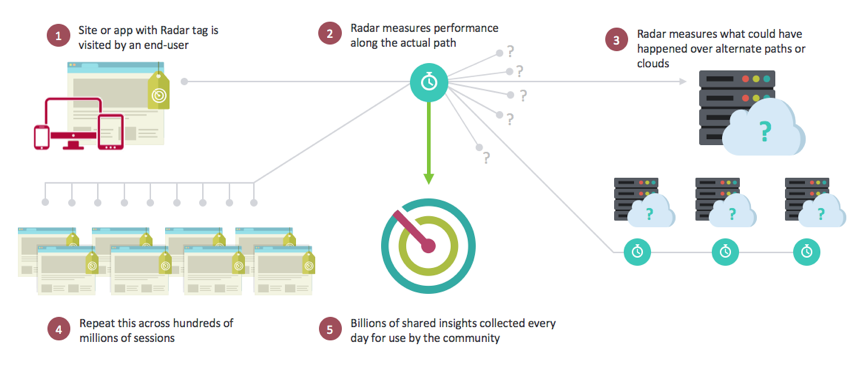
Radar forms the backbone of the data collection methodology. Radar uses a JavaScript script embedded within a content page or application provider’s pages to collect information about the performance and availability of a data center or delivery platform.
The Radar client is a JavaScript application that runs on customer webpages and inside mobile applications. Its core purpose is to gather network performance data used to drive intelligent routing decisions via Openmix, and provide optional plug-ins to enable other NetScaler Intelligent Traffic Management services, such as Page Load Time, Page Resource Timing, and Video Playback Metrics.
The Radar client is full-featured, yet lightweight, and unobtrusive. The client waits until after most of the page resources have downloaded before performing the bulk of its work, and all network communication is performed in an asynchronous manner wherever possible. These instructions specify which platform to measure next during the session, picked from among the community platforms and any private platforms specific to that community member. They also indicate the types of measurements to be performed, which may include availability, round trip time, throughput or other metric collection.
To make it as small as possible, the JavaScript is compiled with advanced optimizations using the Google Closure Compiler. Advanced optional features are delivered as plug-ins for customers opting to use them.
Radar Community
Using a unique, community-based approach, Radar brings unrivaled transparency to the global performance and availability of the world’s largest public infrastructures, from Cloud Computing and Storage to Content and Application Delivery Networks. Using Radar, customers can quickly find the best—and worst—performing platforms for each one of their visitors.

Radar is the Internet’s first cloud monitoring cooperative. Becoming a Community Member means unlimited access to our historical reporting database, including detailed segmentation by provider, country, and network.
Being a Radar community member also provides a rich set of tools for capturing the service levels provided by both internal and external content delivery infrastructures. Unique to Radar is the ability to utilize your website visitors to measure the experience they would receive from platforms not currently used by an enterprise. The same methodology enables objective evaluations of cloud platforms throughout their lifecycle, including on-going evaluation of performance relative to SLAs.
By adding a simple JavaScript tag to your webpage or an SDK to mobile applications, customers can turn each of their visitors into a virtual ‘test agent’. Radar triggers device-based measurements by downloading reference objects and comparing internal & external infrastructure, data centers, delivery networks, and cloud platforms as seen by the actual end-users of sites or web applications.
Key Benefits of participating
Radar addresses multiple web delivery challenges through its approach to monitoring and data gathering. Key benefits of participating in the Radar community are:
- Massive testing environment, with end-users in every network in every location (42,000+ recognized networks so far).
- Gain important information on the service providers prior trialing to make a more informed decision.
- Transparency into the performance of current providers and how they behave in geographies where you do and do not have users.
- Focus on the metrics that make a real difference to a web and mobile users (Performance, Availability & QoS).
- Global (190+ countries) unrestricted view of information down to the country, network, region, and state levels.
- Real, unbiased data by using end-users Radar data is “real world” information rather than a synthetic test or best guess.
- All users are not the same: Understand different machines, connections, & devices.
- Visibility into performance of actual pages.
Benchmarks
ITM Radar provides 3 main benchmarks:
- Community Benchmarking
- Private Benchmarking
- Page Load Benchmarking
Community Benchmarking of CDN, Cloud, and Data Centers
Community measurements are sourced through a crowd sourcing model providing the customer a view of a vendor’s performance and availability at a geographic and logical level globally. The community measurements allow comparisons to be made between a vendor’s quality of experience as seen from the end-user and allow a “what-if” analysis in evaluating vendors and suppliers for content and application distribution. By using a crowdsourcing model, ITM customers benefit by gaining a greater level of granularity and quality of data in evaluating and monitoring vendor performance, even in locations where a customer may not have a high density of users, or indeed any users at all.
The measurements themselves use a standard set of objects located across the different Cloud and CDN vendors that end-users download when they execute the Radar JavaScript client, or mobile SDK logic, on a content owner’s site or application.
The following metrics are then reported back to ITM and presented within the Portal or API reporting interfaces:
- Availability—whether the object loads or not.
- Response Time—how long it takes for the server to respond to a subsequent request, once all of the noise of establishing a connection is completed. This is - relatively close approximation of TCP round-trip time (RTT) from the browser to the provider.
- Throughput—this is the data rate of the connection, in kilobits per second, as measured from the retrieval of a 100 KB object.
Private Benchmarking
As part of the Radar Tag deployment, ITM provides the ability for the customer to create their own “benchmark” tests that are measured by the customer’s visitors. This can be for Data Centers or their own CDN and Cloud contracts. As with the community benchmark measurements, the same metrics are supplied – Availability, Response Time, and Throughput allowing the customer to effectively evaluate an existing content delivery strategy.
This private information is only available to the customer and is not shared. Example uses include:
- Their own data center architecture/s
- Using their own test-object or page
- Using their own contract and account with a specific vendor or set of vendors
Radar Page Load Benchmarking
Within Radar ITM provides the ability for the customer to see detailed information on the how the pages that the tag is implemented on are being downloaded. ITM provides information that allows you to see the performance actual end-users are experiencing when interacting with your webpages. The data is provided through the Navigation Timing API supported by many of the newer version browsers.
Radar Tag
The Radar tag can be integrated using a JavaScript snippet. To navigate to the Radar Tag page, do the following:
- Sign in to the NetScaler Intelligent Traffic Management Portal.
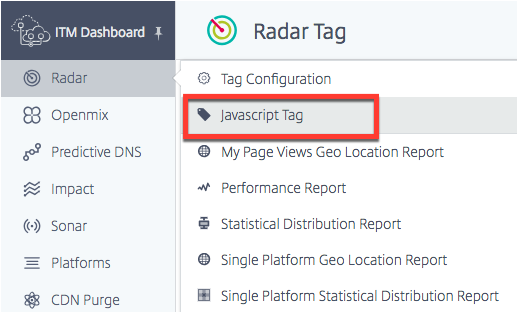
- From the left navigation menu, select Radar > Javascript Tag.

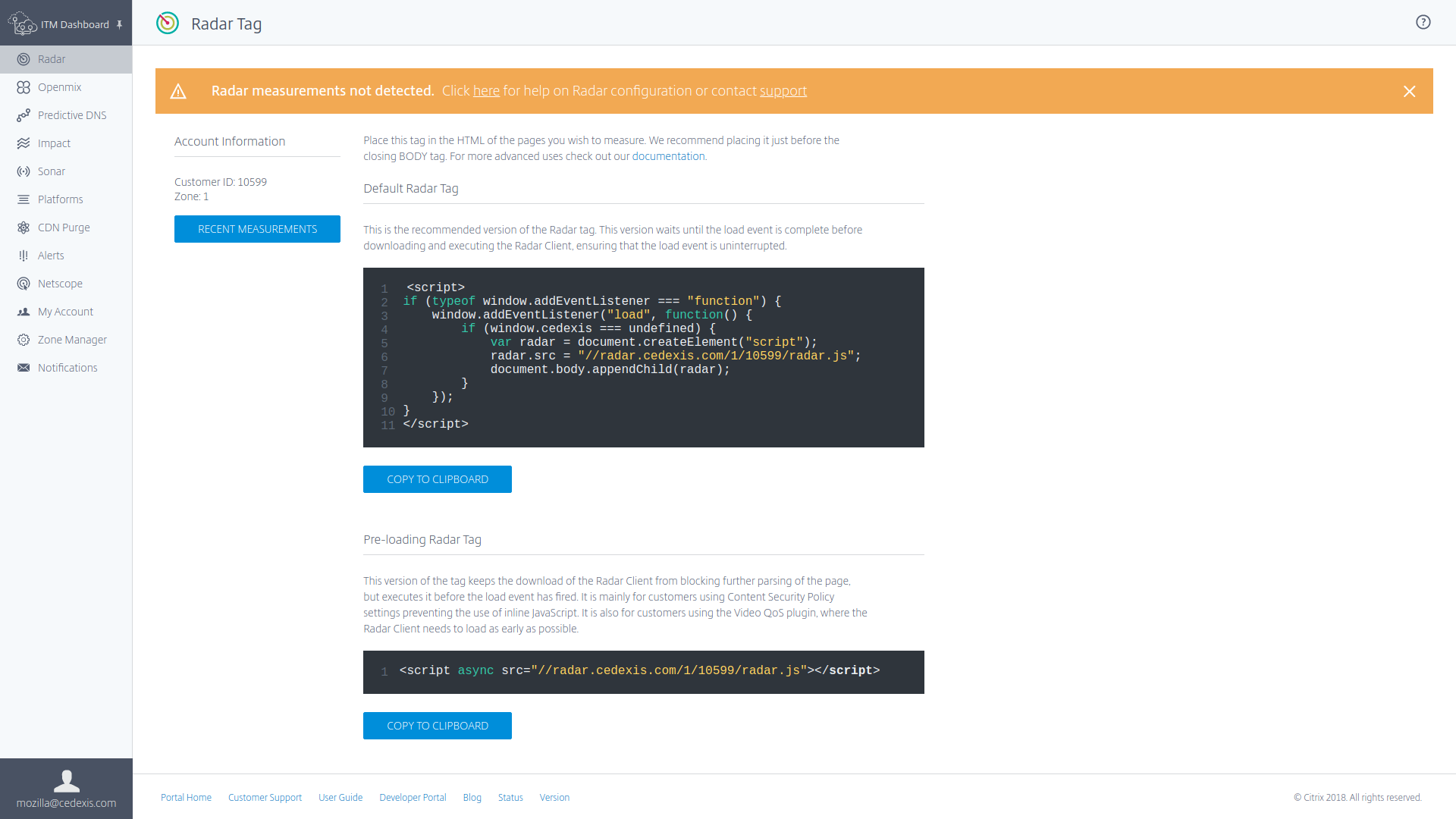
The Radar Tag page opens.
If you haven’t configured the Radar tag yet, you see an orange horizontal bar on the top of the screen telling you that Radar measurements were not detected.
This orange bar will also appear if the tag was not configured correctly.

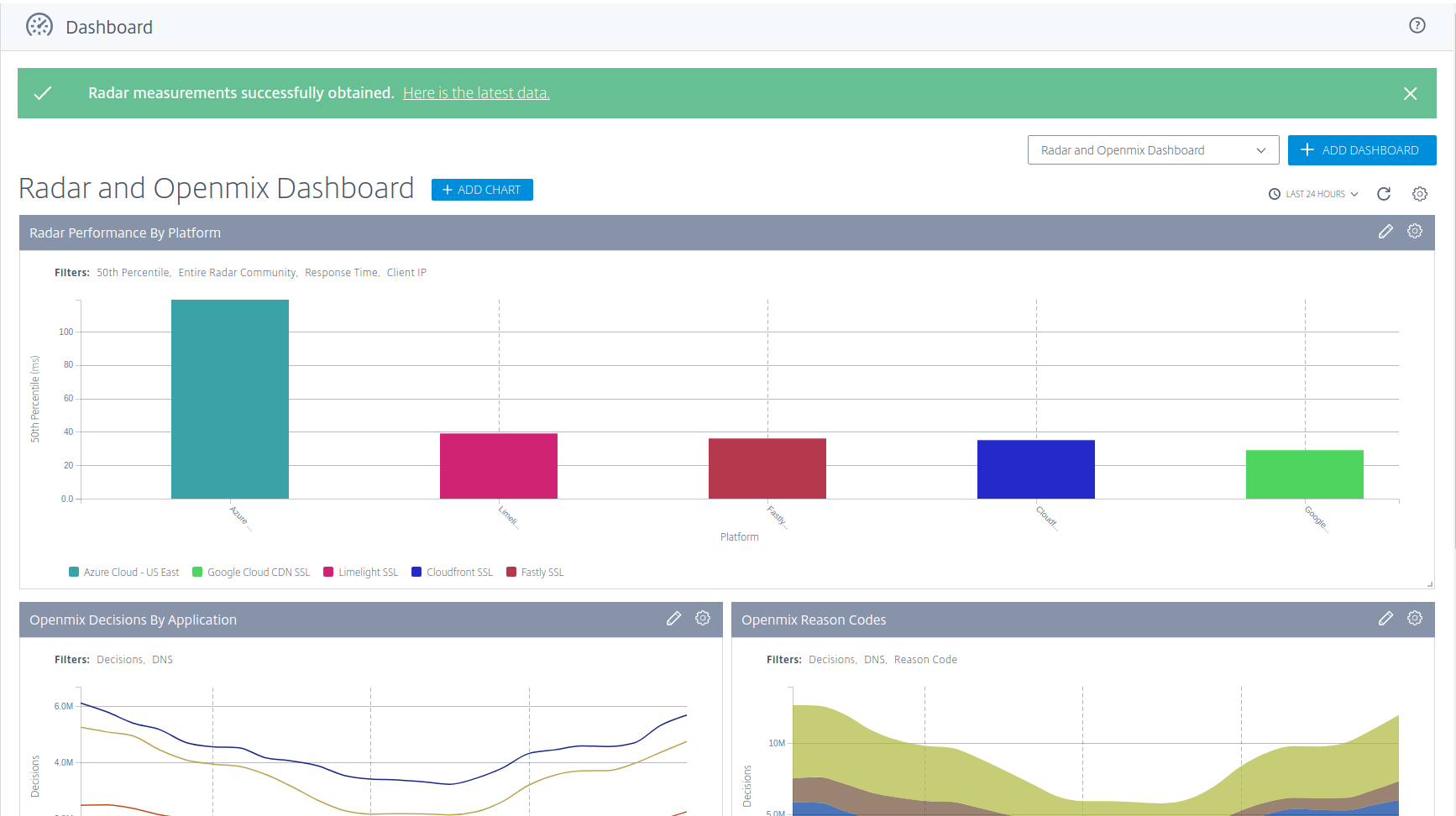
Alternatively, if the Radar Tag is working as expected, you see a green horizontal bar telling you that Radar measurements were successfully obtained.
On this page you can select the tag version that is applicable to your usage and copy it to the clipboard.
Note: It is important to not change this JavaScript snippet. The code includes important information which if changed can create unexpected or unreliable behavior.
Integrating the Radar Tag
Integrating the Radar tag is relatively simple. All you need to do is add one of the JavaScript snippets below to your site markup. Place it in the HTML of the pages you want to measure. We recommend placing it at the bottom of page before the closing body tag </body>.
Default Radar Tag
This is the recommended version of the Radar tag. This version waits until the load event is complete before downloading and executing the Radar Client, ensuring that the load event is uninterrupted.
<script>
if (typeof window.addEventListener === "function") {
window.addEventListener("load", function() {
if (window.cedexis === undefined) {
var radar = document.createElement("script");
radar.src = "//radar.cedexis.com/1/54621/radar.js"; // replace with user specific value
document.body.appendChild(radar);
}
});
}
</script>
This version of the tag keeps the download of the Radar Client from blocking further parsing of the page, but executes it before the load event has fired. It is mainly for customers using Content Security Policy settings preventing the use of inline JavaScript. It is also for customers using the Video QoS plug-in, where the Radar Client needs to load as early as possible.
<script src="//radar.cedexis.com/1/54621/radar.js" async></script>
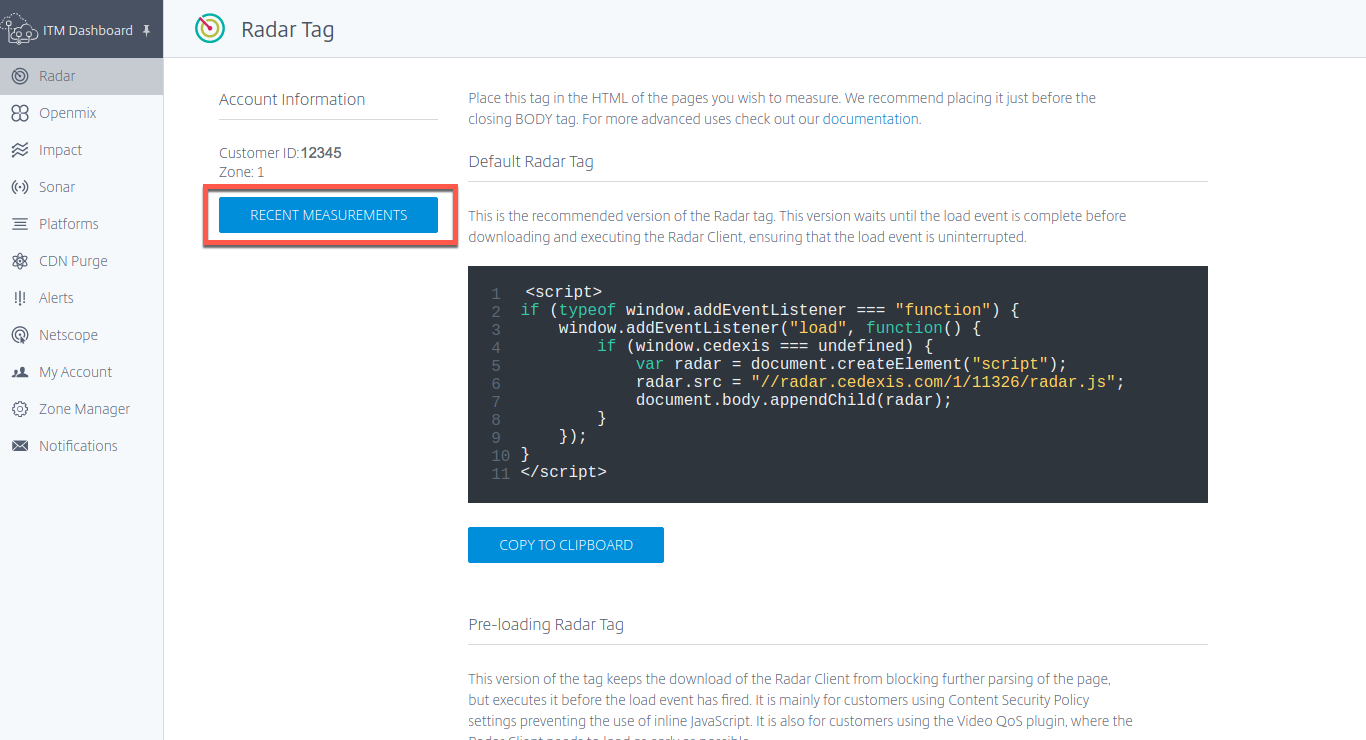
Recent Measurements
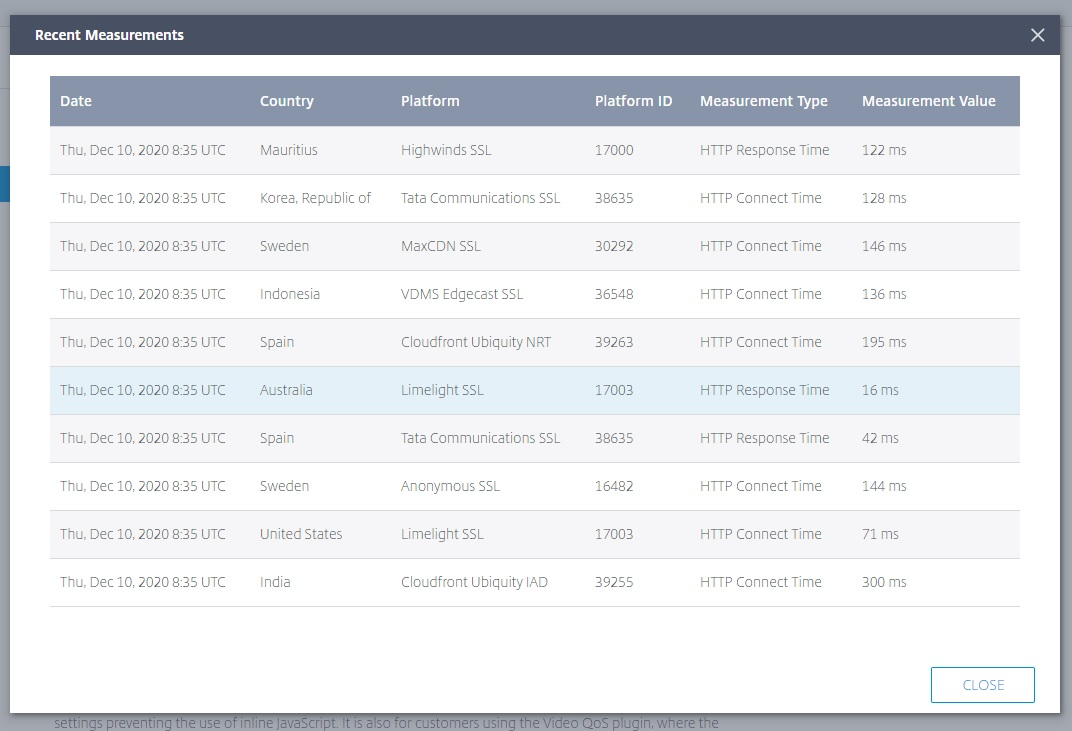
The Recent Measurements table allows you to view the latest measurements that were taken using Radar.

Click the Recent Measurements button. It gives you the following information:
- Date and time when the measurement was taken in UTC.
- Country where the measurement was taken.
- The platform that was used for taking the measurement.
- The ID of the platform.
- The type of measurement taken that is, Connect Time (in milliseconds), Response Time (in milliseconds), or Throughput (in Kilobits Per Second)
- The actual value of the measurement in milliseconds (for connect time and response time) or Kilobits Per Second (for throughput).

The Radar measurements bar will also appear in the Radar Dashboard page when you first log into the ITM portal.

Integration with Mobile Apps
Integration with mobile apps takes place via wrappers around hidden web views that run the JavaScript client. This ensures that data collected in browsers and mobiles apps is consistent.
Instructions for integrating Radar with iOS app This following GitHub repository contains the wrapper code and step-by-step instructions for integrating Radar with iOS app:
Instructions for integrating Radar with Android Android Radar is a client library that makes it easy to integrate Radar into Android apps. It can be found here:
Integration with NetScaler
The Radar tag is important because it supplies Openmix with measurements that allow Openmix to make better routing decisions. The more the webpages using the tag, the better the routing decisions.
The following methods enable you to place the Radar JavaScript tag into your webpage using NetScaler. You can either use the command line or the NetScaler Configuration Utility.
These methods allow you to inject the Radar tag into your responses. To inject the Radar tag, you need to use rewrites. Rewrites are broken down into three steps: creating actions, configuring policies, and binding policies.
Command line Configuration
Command line Configuring Rewrite Action
Template:
add rewrite action <name> <type> <target> [<stringBuilderExpr>] [-pattern <expression> | -search <expression>] [-refineSearch <string>] [-comment <string>]
Example:
add rewrite action radar_tag action insert_after HTTP.RES.BODY(HTTP.RES.CONTENT_LENGTH).BEFORE_STR("</body>") '\"<script async src=\\"//radar.cedexis.com/1/<customer_id>/radar.js\\"></script>\"'
Note: Insert your own Customer ID where it says <customer_id>
Command line configuring Rewrite Policy
Template:
add rewrite policy <name> <rule> <action> [<undefAction>] [-comment <string>] [-logAction <string>]
Example:
add rewrite policy radar_tag_policy HTTP.RES.HEADER("Content-Type").TO_LOWER.CONTAINS("text/html") radar_tag_action
Command line binding Rewrite Policy
Template 1:
bind vpn vserver <name> [-policy <string> [-priority <positive_integer>] [-secondary] [-groupExtraction] [-gotoPriorityExpression <expression>] [-type <type>]] [-intranetApplication <string>] [-nextHopServer <string>] [-urlName <string>] [-intranetIP <ip_addr> <netmask> ] [-staServer <URL> [-staAddressType ( IPV4 | IPV6 )]] [-appController <URL>] [-sharefile <string>]
Example 1:
bind vpn vserver <name_of_vserver> -policy radar_tag_policy -type RESPONSE -priority 10
Template 2:
bind cs vserver <name> (-lbvserver <string> | -vServer <string> | (-policyName <string> [-targetLBVserver <string>] [-priority <positive_integer>] [-gotoPriorityExpression <expression>] [-type ( REQUEST | RESPONSE )] [-invoke (<labelType> <labelName>) ] ) | (-domainName <string> [-TTL <secs>] [-backupIP <ip_addr|ipv6_addr|*>] [-cookieDomain <string>] [-cookieTimeout <mins>] [-sitedomainTTL <secs>]))
Example 2:
bind cs vserver <name_of_vserver> -policyName radar_tag_policy -type RESPONSE -priority 10
Template 3:
bind lb vserver <name>@ (<serviceName>@ [- weight <positive_integer>]) | <serviceGroupName>@ | (- policyName <string>@ [-priority <positive_integer>] [- gotoPriorityExpression <expression>] [-type ( REQUEST | RESPONSE )] [-invoke (<labelType> <labelName>) ] )
Example 3:
bind lb vserver <name_of_vserver> -policyName radar_tag_policy -type RESPONSE -priority 10
Template 4:
bind rewrite global <policyName> <priority> [<gotoPriorityExpression>] [-type <type>] [-invoke (<labelType> <labelName>) ]
Example 4:
bind rewrite global radar_tag_policy 100 -type RES_DEFAULT
Configuration of GUI Utility
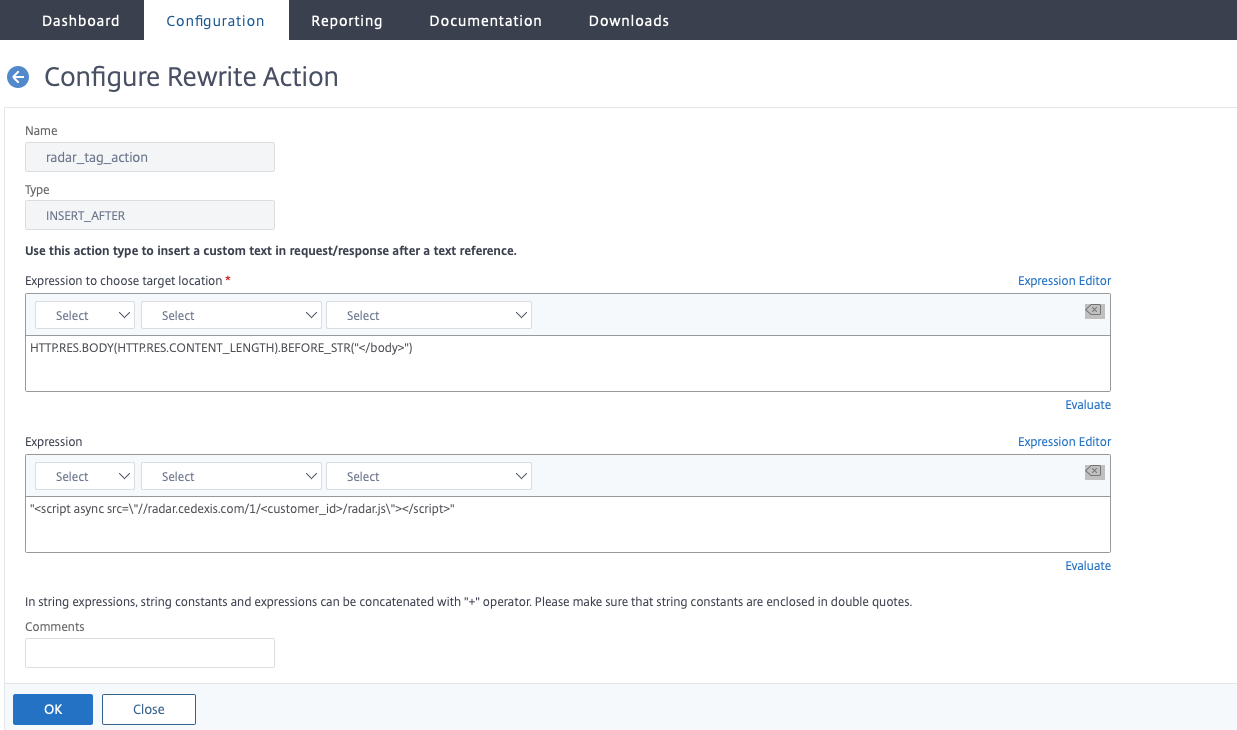
GUI Rewrite Action
-
From the left navigation menu on the NetScaler Configuration page, navigate to AppExpert -> Rewrite -> Rewrite Actions
-
Select the Add button.
-
In the Configure Rewrite Action page, input the expression as shown in the example.

-
In the Radar script, enter your Customer ID in the space marked
<customer_id>. -
Select OK. You have completed creating your rewrite action.
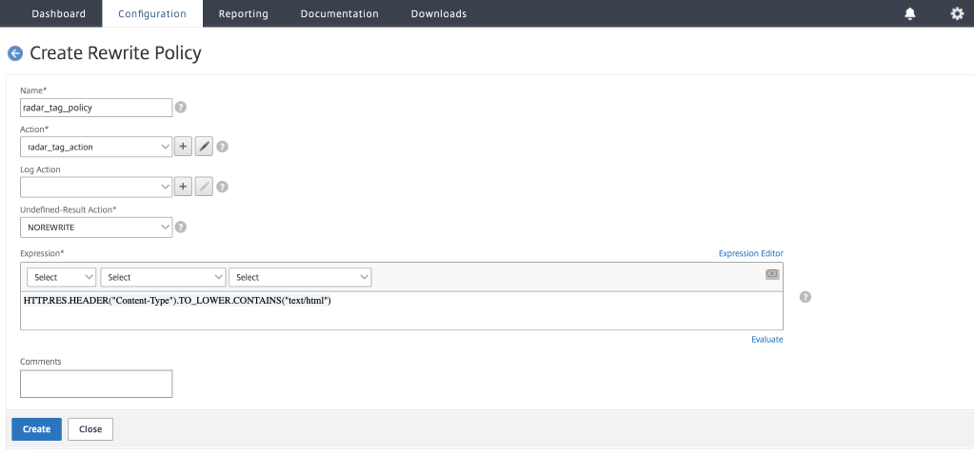
GUI Rewrite Policy
-
From the left navigation menu on the NetScaler Configuration page, go to AppExpert -> Rewrite -> Rewrite Policies
-
Select the Add button.
-
On the Configure Rewrite Policy page, input the expression as shown in the example.

-
Click Create.
You have completed the configuration of the Rewrite Policy.
GUI Binding Rewrite Policy
Once you’re done configuring your policy, the last step is to bind the policy by using the Policy Manager.
-
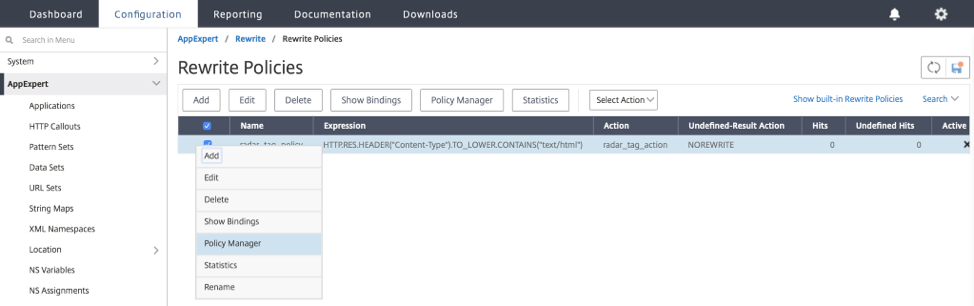
Go to the Rewrite Policies Page.
-
Select the rewrite policy that you created for the Radar Tag.
-
Go to Policy Manager.

-
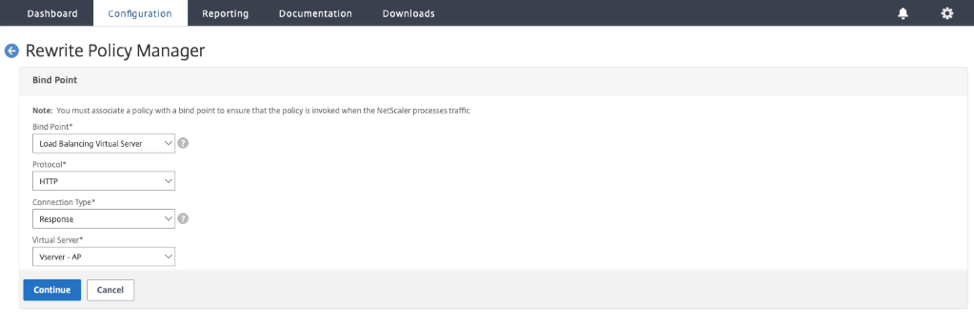
In the Policy Manager page, you can bind the policy by doing the following.
- For Bind Point you have the option to select Override Global, VPN Virtual Server, Content Switching Virtual Server, or Load Balancing Virtual Server.
- For Protocol select HTTP.
- For Connection Type select Response.
- For Virtual Server use your own virtual server name.

- Click Continue.
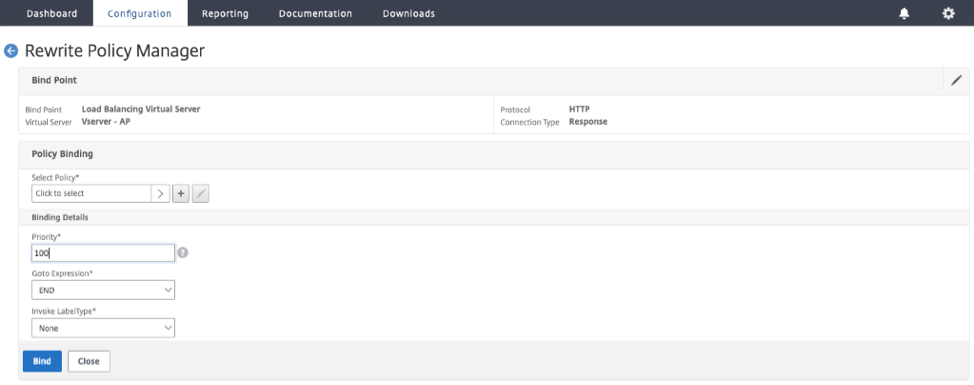
- In the next page, select the Rewrite Policy that you created earlier.
- Add Binding Details.
- Click Bind.

With the above methods you are able to insert the Radar tag into your webpages. However, it must be noted that this is a basic implementation. Further filtering can be done to better control the pages that have the tag implemented.
Radar Tag Configuration
You can configure Radar on the Radar Tag Configuration page.
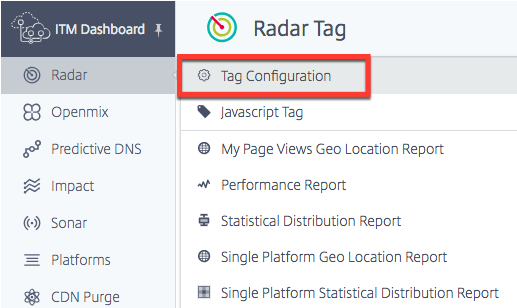
- Sign in to the NetScaler Intelligent Traffic Management Portal.
- From the left navigation menu, select Radar > Tag Configuration.

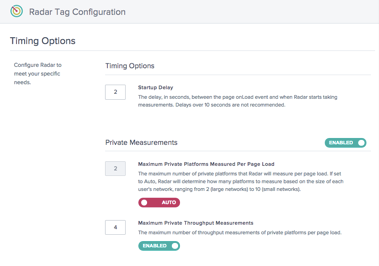
The Radar Tag Configuration page opens. Here you can set various options to customize Radar measurements. The Radar JavaScript has parameters that you can customize to adjust timing and delay elements; number of tests completed by end-users for community and private measurements; and time out values to measure availability, and so on

The following table provides information on what the configuration options are and the default settings for each. When making changes, be sure to click Update Radar Settings at the bottom of the screen to apply the changes.
| Function | Parameter | Description | Default Setting |
|---|---|---|---|
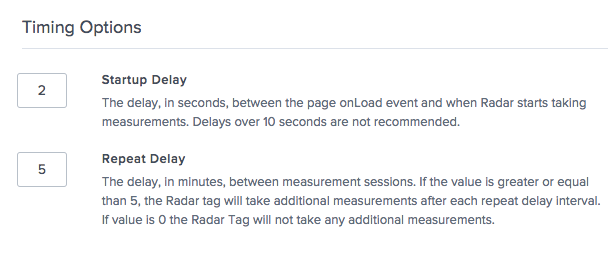
| Timing Options | Startup Delay | The delay, in seconds, between the page onLoad event and when Radar records navigation timing. | 2 Seconds |
| Repeat Delay | The delay, in minutes, between measurement sessions. If the value is greater or equal to 5, the Radar tag will take more measurements after each repeat delay interval. If the value is 0 the Radar Tag will not take any additional measurements. | 5 Minutes | |
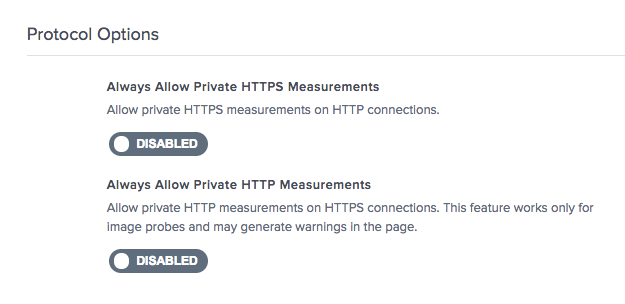
| Protocol Options | Always Allow Private HTTPS Measurements | Allows Radar client to take HTTPS measurements even from an HTTP website. | Takes measurements of platforms with URL protocols that match the page where the Radar client is running. |
| Allow private HTTP measurements on HTTPS connections. | Allows Radar client to take HTTP measurements from an HTTPS website. | Takes measurements of platforms with URL protocols that match the page where the Radar client is running. | |
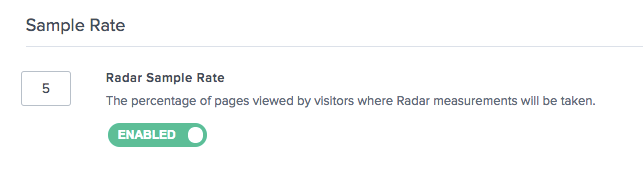
| Sample Rate | Radar Sample Rate | The percentage of pages where the Radar tag is activated to take measurements. | Disabled |
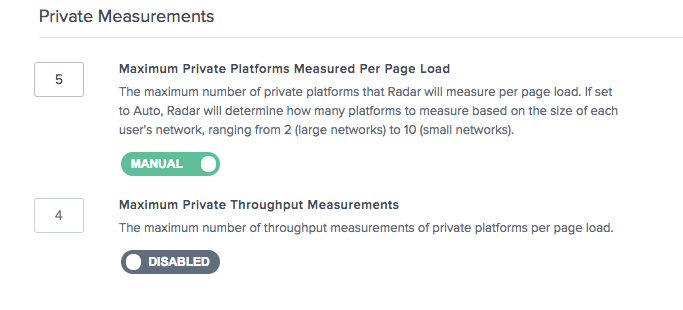
| Private Measurements | Maximum Private Measurements per Page Load | The maximum number of private platforms that Radar will measure per page load.** | Auto* |
| Maximum Private Throughput Measurements | The maximum number of throughput measurements of private platforms per page load.** | 4 | |
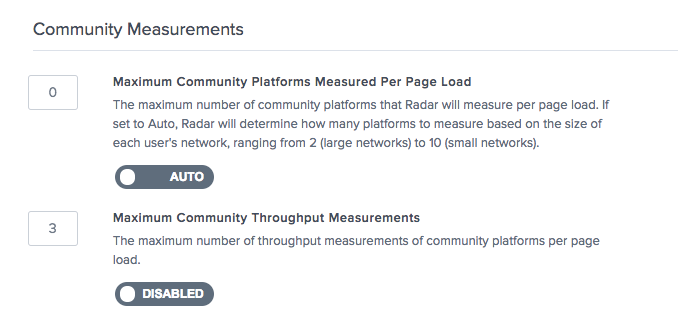
| Community Measurements | Maximum Community Measurements per Page Load | The maximum number of community platforms that Radar will measure per page load.** | Auto* |
| Maximum Community Throughput Measurements | The maximum number of throughput measurements of community platforms per page load.** | 4 |
*Auto means that NetScaler Intelligent Traffic Management determines how many platforms must be measured for a certain session, based on the end user’s location. We try to measure more platforms per session for small networks, where data is sparse, rather than from large networks, where it is dense.
**This is the maximum number of measurements attempted per session. For example, Radar can measure 4 private platforms per session, all of them being configured to measure both RTT and throughput. But if Maximum Private Throughput Measurements is set to 2, then the client will stop including the throughput measurements after measuring the first 2 private platforms. For the final two platforms, it will only measure RTT.
Timing options allow you to set the length of time that Radar must wait before starting to take measurements.
Note: Startup Delay is in seconds, while Repeat Delay is in minutes.

Protocol Options
Normally, the Radar client only measures platforms with URLs whose protocols match that of the page where it is running. These options allow you to override that behavior for private platforms. For example, enabling “Always Allow Private HTTPS Measurements” allows the client to measure https://myprovider.com/r20.gif from http://example.com, while “Always Allow Private HTTP Measurements” allows the client to measure http://myprovider.com/r20.gif from https://example.com.
These options must generally be avoided except for extreme use cases. The best way to ensure that you’re getting adequate private measurement density is to have your platforms configured to measure the platforms and protocols that you actually use in production (and no more), and to have the Radar tag deployed on as many production pages as possible. We sometimes refer to this as “Putting Radar where it’s needed.”

Sample rate enables you to set a percentage of webpages (viewed by users) to collect measurements from. For example, if your website gets a 100,000 page views a day, and you set a 5% sample rate, Radar will only collect measurements from 5% of the 100,000 page views.

Private measurements
These settings apply to measurements of your private platforms. Private platforms are those that you set up in the Platforms section to measure specific CDNs, cloud providers, and other parts of your infrastructure. See Platforms section for more information.

This option allows you configure Radar’s behavior when providing information back to the community.

Turn Off Radar Testing
If there is a requirement to quickly turn off Radar measurements must something unexpected occur, you can do so within the Portal to avoid emergency code changes to your site.
On the Radar Tag Configuration page, switch off Private Measurements, Community Measurements or both by clicking the Enabled toggle button to Disabled.
Click Save Radar Configuration to confirm the changes. The changes may take a minute or two to propagate after which Radar measurements stop.


Radar Client Methodology
A fundamental dimension of client behavior is the session. All data that the client sends is associated with a session. Sessions are created by making a call to NetScaler ITM servers, known as the initialization request. Sessions expire rather quickly, helping to ensure that only valid Radar data is accepted. Because of this feature, Radar measurements always come in batches associated with their session transaction ID, and we often refer to a “Radar session” to describe the measurements associated with it.
Radar session
A Radar session is the main unit of work that the client performs. It consists of a request to NetScaler ITM servers to obtain customer configuration and a set of platforms to measure, followed by requests to measure those platforms, and report the results. These take place in an asynchronous and serialized fashion, so that only one request takes place at a time.A typical session completes in under 10 seconds.
Probe Types
Every report that the client sends has an associated probe type, which tells the system what kind of measurement it is and how to treat it. It also indicates the types of measurements to be performed, which may include availability, round trip time, throughput or other metric collection”
There is an important relationship between availability and performance probing (such as round trip time and throughput). Availability of a particular resource is always measured first in any particular measurement session. Only if the availability measurement succeeds might additional performance measurements of the same resource be taken in that same session.”
If a particularly slow network suffers an availability outage, this can result in the aggregate performance of reports that include this network to actually improve. This is only a reporting artifact, as NetScaler Intelligent Traffic Management always uses the most granular, network-specific performance data for real-time decisions.
Availability
Availability also known as cold start probes are intended to allow services to warm their caches. Although there is a measurement value associated with this probe. We use the availability probe to determine whether the provider is available.
If a platform is not configured to perform a cold start probe, we use the results of the RTT probe in place of a cold start report to provide availability metrics.
Similarly, for dynamic objects that measure site acceleration services, the client downloads the small test object once and reports the measurement value for both cold start and response time.
| Test Object | Definition |
|---|---|
| Standard | Using Resource Timing timestamps: responseStart - requestStart |
| Dynamic | Using Resource Timing timestamps: responseEnd - domainLookupStart |
RTT
| Test Object | Interval | API | Description |
|---|---|---|---|
| Standard | responseStart - requestStart | Resource Timing | The time for a single packet to be returned in response to an HTTP request. |
| Dynamic | responseEnd - domainLookupStart | Resource Timing | The time for a request to be served, including DNS lookup time, connection time, and response time. |
Throughput
| Test Object | Interval | API | Description |
|---|---|---|---|
| Standard | File size (kilobytes) * 8 / (responseEnd - requestStart) | Resource Timing | The throughput measured (kilobits per second) for an entire request and response based on a large test object download. |
| Dynamic | File size (kilobytes) * 8 / (responseEnd - domainLookupStart) | Resource Timing | The throughput measured (kilobits per second) for an entire request and response based on a large test object download. This usually does not include connection time or DNS lookup time in case an RTT test object was already downloaded. |
Test Objects
Test objects are files that are hosted on platforms and downloaded by the client to generate measurements. This section describes the different kinds of test objects that the client supports. Not all object types apply to every platform.
Required Header:
The Timing-Allow-Origin response header is required to permit JavaScript access to the low-level timing data supplied by the Resource Timing API. The recommended setting is Timing-Allow-Origin: *, which indicates that permission to access the resource’s timing data must be granted to JavaScript running on any domain.
Standard
The standard test objects are media, which the client downloads by setting the src attribute on an Image object. Once downloaded, the client uses the Resource Timing API to gather performance data.
These test objects must be served with the Timing-Allow-Origin response header. See the Timing-Allow-Origin Header section for more information.
Standard Small
The standard small test object is a single pixel image file, used when the client needs to make a lightweight network request.
The standard small test object is used in the following use cases:
- Non-dynamic cold start probes
- Non-dynamic round trip time probes
Standard Large
The standard large test object is a 100KB image file used to measure a platform’s throughput.
Large Object Naming: To calculate throughput, the client needs to know the size of the test object.The client determines the file name by looking for KB somewhere in the file name; r20-100KB.png, for example. Customers can measure image files of different sizes as long as the name contains the file size in the same manner, for example myimage-2048kb.jpg.
Dynamic
Dynamic test objects are used to measure the performance associated with site acceleration services. Each is an HTML file containing JavaScript capable of gathering timestamps from the Navigation Timing API and posting them to the parent page. The client downloads the test object using an iframe and obtains these timestamps, which it uses to calculate measurements.
Security and Validation
The test object is a 40KB object. A new feature of the test object is an HMAC (hash-based message authentication code) that it provides based on query parameters and a secret key that the server has access to. This HMAC is sent back with our measurement, which enables us to validate that the Radar Client was able to access the test object and nothing was cached.
Difference between dynamic and standard test objects:
For standard Radar measurements, we try to isolate only the primary request activity associated with downloading test objects, whereas for site acceleration services our goal is to measure more of the activity. Therefore DNS lookup and connection time are included as well. Also, dynamic measurements are intended to measure the request performance when hitting the service origin, not just an edge cache.
In the Portal, you can choose this methodology by doing the following:
- From the left navigation menu, go to Platforms.
- Click the Add Platform icon on the top right corner of the page.
- Go to Private Platform > Category > Dynamic Content.
- In the Radar Test Objects dialog box, click the Customize Probes check box.
- Enter the Response Time url and choose Webpage Dynamic from the Object Type drop-down list.
The dynamic small test object is used to measure availability and round trip time using the same probe for site acceleration services.
iNav
The iNav test object is a static HTML file containing JavaScript able to perform a number of tasks. The client indicates which task it would like performed by including query string parameters in the URL that loads the HTML file in an iframe. The iNav test object supports the following use cases: iNav cold start iNav round trip time
iUNI
The iUNI test object is used to detect the UNI value associated with a set of Radar measurements for a platform (the other method being CORS AJAX which doesn’t require a separate test object).
AJAX GET
The AJAX GET methodology can generally be used with any URL that the customer wants to measure, provided that it is served with the Timing-Allow-Origin header and an appropriate Access-Control-Allow-Origin header. In the Portal, you can choose this methodology by doing the following:
- From the left navigation menu, go to Platforms.
- Click the Add Platform icon on the top right corner of the page.
- Go to Private Platform > Category > Dynamic Content.
- In the Radar Test Objects dialog box, click the Customize Probes check box.
- Enter the Response Time and choose AJAX (GET) from the Object Type drop down list.
Timing-Allow-Origin Header
The Timing-Allow-Origin response header is required in order to permit JavaScript access to the low-level timing data supplied by the Resource Timing API.
The recommended setting is Timing-Allow-Origin: *, which indicates that permission to access the resource’s timing data must be granted to JavaScript running on any domain.
Radar APIs
Radar provides APIs for both operational and data retrieval functions.
-
Operations API – Add/Edit/Delete Radar accounts and the control mechanisms for running your account through an API
-
Radar Data API – The ITM Radar data API provides aggregates of the Radar public community and private measurement data. Data is updated continuously, and batched approximately every 60 seconds for retrieval by the API. The data API is provided to allow customers to integrate Radar data into their own reports and dashboards. A single call to the API can provide Radar quartile or mean measurement averages for all countries and up 30 ASNs of interest, for each platform.
Radar Reports
Radar reports provide powerful visibility into the dynamic data collected through the Radar Tag.
Radar members are provided access to a rich data set presented through intuitive interactive charts. The data set collected incorporates both the full public data set of billions of measurements as a context for private data collected from a customer’s Radar tag or mobile SDK deployment. Page Load time information is captured with the customer’s own tag, providing deep insight into the actual performance experience of your website and mobile application end users.
In addition to performance metrics, Radar reports provide insight into many facets of your end user audience, including: volumes, geographies, user agents, OS types and the timing of their use of your website or mobile application.
Each report is defined below, but here are important aspects of all of the reports:
Primary and Secondary Dimensions

The primary dimension of the chart is selected through a list selection list above the chart. Use this as a powerful pivot on the report.A secondary dimension can be chosen as well to further refine the reporting.
Visualization Background Toggle


Charts are set to a white background by default. Toggle the background to a dark color for high contrast monitors using the background toggle.
Data Export

In addition, the end-user is able to download the Chart and Table data via the download link at the top of the report.
Filter: Report Time Range

The Radar reports can be generated with a time range of Last 60 Minutes, Last 24 Hours, Last 48 Hours, Last 7 Days, Last 30 Days, or a custom range. The default view is the Last 24 Hours.
Filter: Platform and Location

The reports vary slightly in terms of which filters are appropriate based on the data. The following are the most common:
- Platform – Select one or more platforms (provider) to include.
- Continent – Select one or more continents to include.
- Country – Select one or more countries to include.
- Region – Select one or more geographic regions (where applicable) to include.
- State – Select one or more geographic states (where applicable) to include.
- Network – Select one or more networks (ASN) to include.
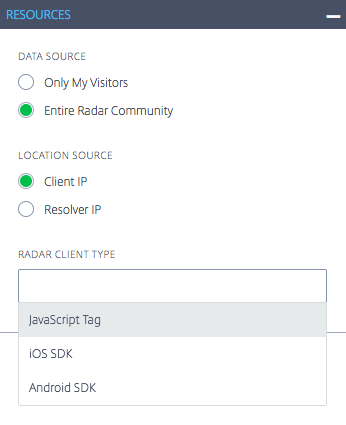
Filter: Resources
- Data Source - Include data from the entire Radar Community or from your site visitors only.
- Location Source - Select the Client IP or the Resolver IP as your location source.
- Radar Client Type - Select the Radar Client Type as a JavaScript Tag, iOS SDK, or Android SDK.

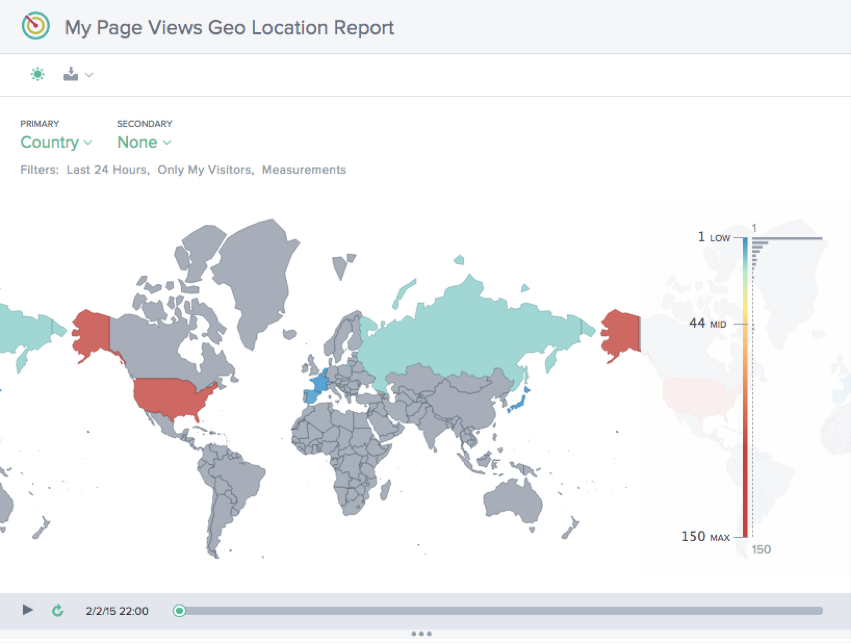
My Page Views Geo Location Report
This report shows the volume of Page Views for each country. This map view can be viewed over time (based on the time range chosen for the report) by selecting the ‘Play’ button at the bottom of the chart.

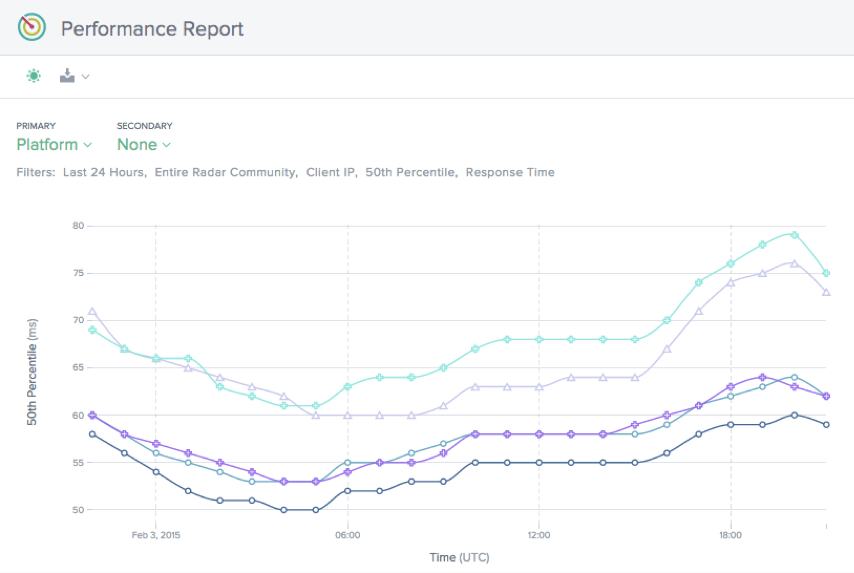
Performance Report
This report shows the trend of performance for each of the Platforms defined.

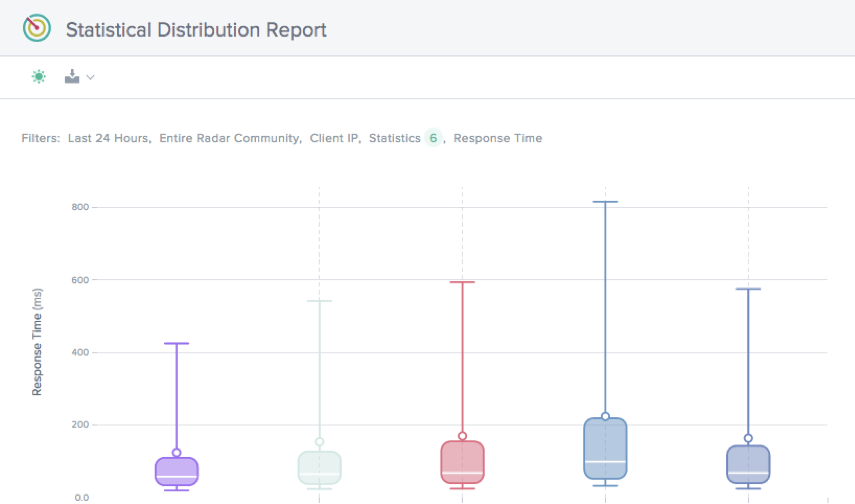
Statistical Distribution Report
This report shows the statistical breakdown for each of the Platforms defined for the account.

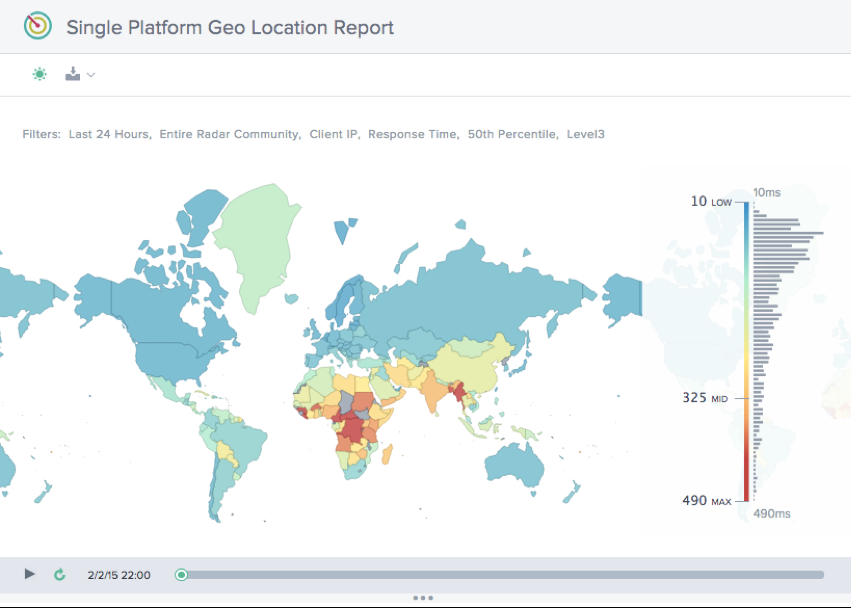
Single Platform Geo Location Report
This report shows the distribution of Radar traffic by country over time for a single platform at a time.

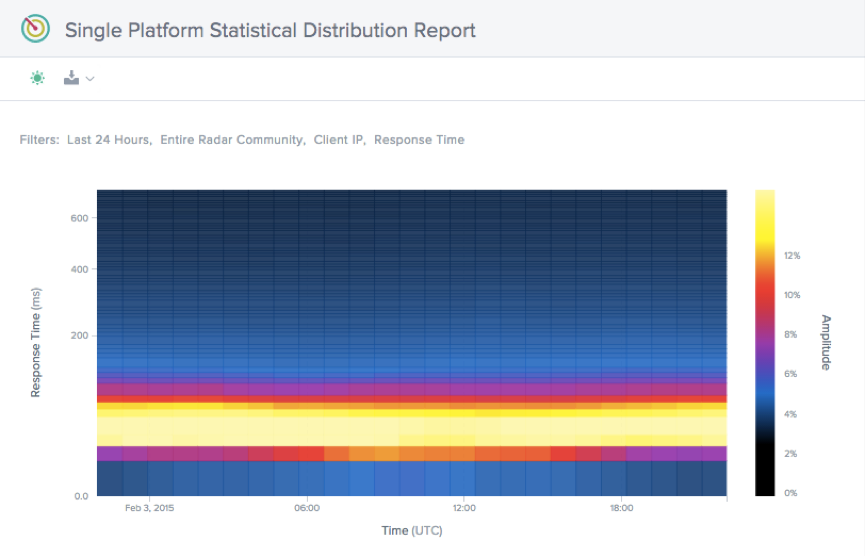
Single Platform Statistical Distribution Report
This report shows the distribution of Radar traffic over time by response time.

In this article
- Overview
- Radar Community
- Benchmarks
- Radar Tag
- Integrating the Radar Tag
- Integration with Mobile Apps
- Integration with NetScaler
- Radar Tag Configuration
- Radar Client Methodology
- Radar APIs
- Radar Reports
- My Page Views Geo Location Report
- Performance Report
- Statistical Distribution Report
- Single Platform Geo Location Report
- Single Platform Statistical Distribution Report