导航计时数据
导航计时报告提供了一个强大的视图,可以用来查看当访客在您的网站上时收集的丰富的页面加载和事件性能数据。在报告的简要描述之后,详细介绍了如何透视、过滤和自定义导航计时报告。
导航计时报告
导航计时菜单包括以下报告:
- 地理位置报告 – 按地理维度划分的导航计时报告。
- 性能报告 – 一段时间内的导航计时测量数据。
- 统计分布报告 -通过统计分布报告视图查看导航计时数据。
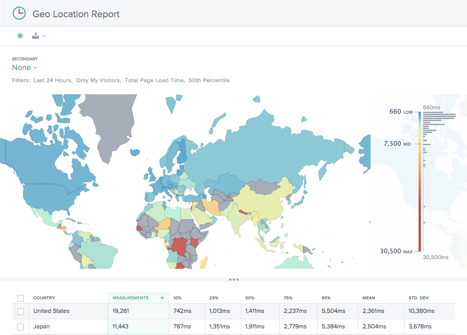
地理位置报告

此报告显示了每个国家/地区的页面加载时间表现。可以根据需要放大地图以查看更大的粒度。
该表列出了每个国家/地区及其关联的页面加载时间表现,以及测量次数(页面查看数)。
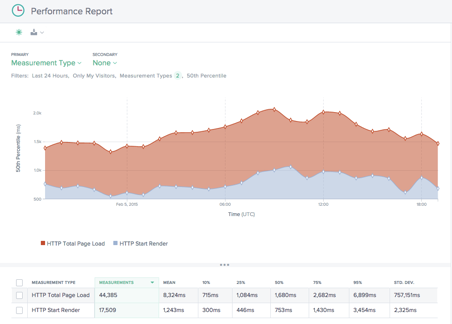
绩效报告

此报告显示了按测量类型细分的导航计时 KPI 在一段时间内的表现。
默认情况下,“开始呈现”和“页面加载时间总计”处于选中状态。可以根据需要添加其他测量类型。
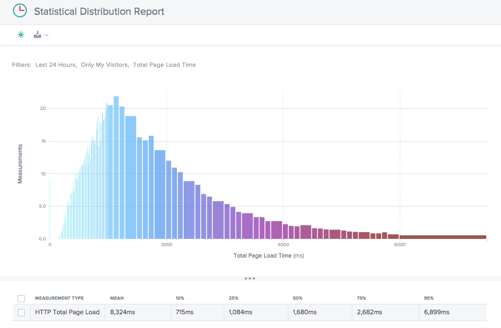
统计分布报告

此报告显示导航计时和页面加载时间值的统计分布。
可以通过此报告深入了解针对每个页面加载时间值收集了多少测量值(页面查看数)。
使用导航计时报告
要根据特定的报告需求优化和自定义报告视图,请在导航计时报告中使用以下功能。
除了报告的标准功能(例如报告共享、背景切换、数据导出等)外,还提供了以下功能:
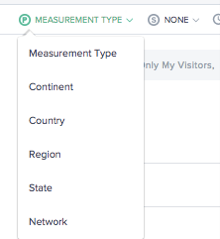
主要和次要维度

图表的主要维度是通过图表上方的选择列表选择的。使用它作为报告的强大透视视图,按测量类型(默认)、洲、国家/地区、区域、州/省/市/自治区或网络 (ASN) 来呈现数据。还可以选择一个次要维度来进一步优化报告。
过滤器:报告时间范围

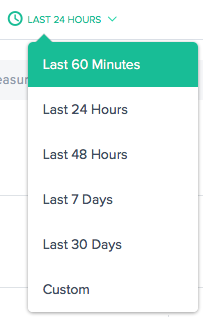
可以为以下时间范围生成报告:过去 60 分钟、过去 24 小时、过去 48 小时、过去 7 天、过去 30 天,或自定义范围。默认视图为“过去 24 小时”。
过滤器:强大的向下钻取功能

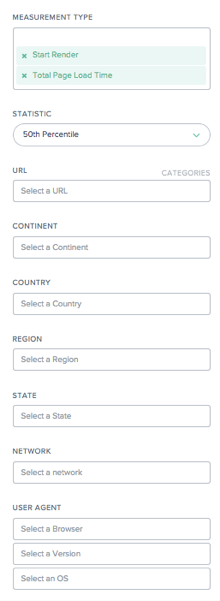
适用于报告的过滤器根据数据情况可能略有不同。导航计时报告中提供了以下过滤器:
- 测量类型 – 选择一种或多种测量类型进行查看。默认情况下,“开始呈现”和“页面加载时间总计” 处于选中状态。
- 统计数据 – 选择一个统计度量来查看数据。
- URL – 选择一个或多个 URL 进行查看。此外,您还可以选择主机名或 URL 类别(见下文)。
- 洲 – 选择要包括的一个或多个大洲
- 国家/地区 – 选择一个或多个要包括的国家/地区
- 区域 – 选择一个或多个要包括的地理区域(如果适用)
- 州/省/市/自治区 – 选择一个或多个要包括的地理州/省/市/自治区(如果适用)
- 网络 – 选择要包括的一个或多个网络 (ASN)
- 用户代理 – 选择一个或多个浏览器、浏览器版本和/或操作系统以进一步优化报告数据。
URL 类别

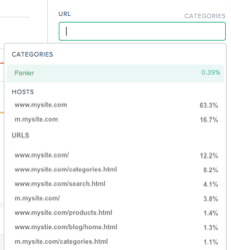
导航计时报告可以按 URL、主机或类别进行过滤。在 URL 搜索框中键入内容,可快速查找一个或多个感兴趣的项目。

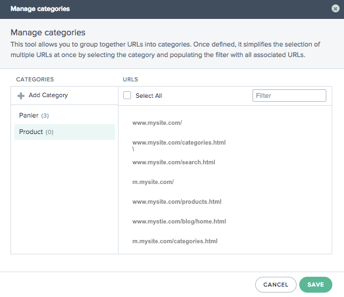
要创建类别,请单击 URL 框右侧的类别。管理类别对话框随即显示。
选择添加类别以创建类别并根据需要对其进行命名。然后为新类别选择感兴趣的 URL。要查找 URL,只需在搜索框中开始输入,将根据搜索文本对 URL 列表进行过滤。
为类别选择了所有 URL 后,单击保存按钮以完成类别定义。
导航计时和页面加载时间数据
Radar 标记能够为实施了该标记的页面收集有关下载性能的详细信息。来自 NavTiming API 的性能信息是从支持该 API 的浏览器(Chrome 6.5+、Firefox 8+、IE9+)收集的。
NetScaler 在客户的门户中显示此信息,允许他们查看实际最终用户在与您的网页进行交互时所体验的性能。
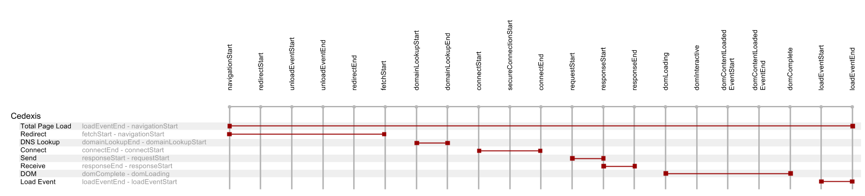
下面是 Radar 通过导航计时提供的每项页面加载指标的图表和描述:

| 测量 | 说明 | 导航计时计算 |
|---|---|---|
| 页面总加载量 | 网页及其相应组件的完整下载。 | loadEventEnd - navigationStart |
| 重定向 | 重定向到页面所用的初始时间。 | fetchStart - navigationStart |
| DNS 查询 | 完成基本页面 URI 的 DNS 解析所需的时间。 | domainLookupEnd - domainLookupStart |
| 连接 | 建立 TCP 连接的时间,如果使用 SSL,则包括 SSL。 | connectEnd - connectStart |
| 发送 | 初始基本页面的 HTTP 请求和响应时间,不包括任何消息正文。这是用于测量后端服务器延迟的一个良好指标。 | responseStart - requestStart |
| 接收 | 接收基本文档的正文 HTML 所花费的时间。 | responseEnd - responseStart |
| DOM | 下载从基本 HTML 调用的所有媒体、对象并将其加载到浏览器中所花费的时间。 | domComplete - domLoading |
| 加载事件 | 执行任何 JavaScript 并在浏览器中呈现页面所花费的时间。 | loadEventEnd - loadEventStart |
| 开始渲染 | “开始呈现”时间是屏幕上显示某些内容的第一个时间点。 | 作为导航时间 API 的扩展,Chrome/IE 添加了更多的时间。 |