-
-
HTML5 的工作原理
This content has been machine translated dynamically.
Dieser Inhalt ist eine maschinelle Übersetzung, die dynamisch erstellt wurde. (Haftungsausschluss)
Cet article a été traduit automatiquement de manière dynamique. (Clause de non responsabilité)
Este artículo lo ha traducido una máquina de forma dinámica. (Aviso legal)
此内容已经过机器动态翻译。 放弃
このコンテンツは動的に機械翻訳されています。免責事項
이 콘텐츠는 동적으로 기계 번역되었습니다. 책임 부인
Este texto foi traduzido automaticamente. (Aviso legal)
Questo contenuto è stato tradotto dinamicamente con traduzione automatica.(Esclusione di responsabilità))
This article has been machine translated.
Dieser Artikel wurde maschinell übersetzt. (Haftungsausschluss)
Ce article a été traduit automatiquement. (Clause de non responsabilité)
Este artículo ha sido traducido automáticamente. (Aviso legal)
この記事は機械翻訳されています.免責事項
이 기사는 기계 번역되었습니다.책임 부인
Este artigo foi traduzido automaticamente.(Aviso legal)
这篇文章已经过机器翻译.放弃
Questo articolo è stato tradotto automaticamente.(Esclusione di responsabilità))
Translation failed!
HTML5 的工作原理
HTML5 使用 HTTP,这是用于客户端和服务器之间通信的请求/响应协议。客户端启动 TCP 连接并使用它向服务器发送 HTTP 请求。服务器通过授予可用资源的访问权限来响应这些请求。客户端和服务器建立连接后,它们之间交换的消息仅包含 WebSocket 标头,而不包含 HTTP 标头。
HTML5 的基础结构由 WebSocket 组成,它进一步利用现有的 HTTP 基础结构,为客户端和 Web 服务器之间的通信提供轻量级机制。您通常在浏览器和 Web 服务器中实现 WebSocket 协议。但是,您可以将此协议用于任何客户端或服务器应用程序。
当客户端尝试使用 WebSocket 建立连接时,Web 服务器将 WebSocket 握手视为升级请求,并且服务器切换到 WebSocket 协议。WebSocket 协议允许浏览器和 Web 服务器之间频繁交互。因此,您可以使用此协议进行实时更新,例如股票指数和分数卡,甚至现场游戏。这是可能的,因为服务器采用标准化方式向客户端发送未经请求的响应,同时保持开放连接,以便客户端浏览器和服务器之间进行双向持续通信。
注意
您还可以通过使用其他各种技术,如彗星,以非标准化的方式实现这种效果。有关彗星的更多信息,请参阅http://en.wikipedia.org/wiki/Comet_(programming)。
WebSocket 协议通过 TCP 端口 80 和 443 进行通信。这有助于在使用防火墙阻止非 Web Internet 连接的环境中进行通信。此外,WebSocket 有自己的碎片机制。一个 WebSocket 消息可以作为多个 WebSocket 帧发送。
注意
如果服务器上的 Web 应用程序不支持,则无法使用 WebSocket。
HTML5 如何建立一个 webSocket 会话
支持 HTML5 的浏览器使用 JavaScript API 执行以下任务:
-
打开一个 WebSocket 连接。
-
通过 WebSocket 连接进行通信。
-
关闭 WebSocket 连接。
要打开 WebSocket 连接,浏览器会向服务器发送 HTTP 升级消息以切换到 WebSocket 协议。服务器接受或拒绝此请求。以下是示例客户端请求和服务器响应的片段:
-
客户端请求 示例
pre codeblock GET /HTTP/1.1 Upgrade: websocket Sec-websocket-protocol: <List of protocols that the client supports over this websocket session, such as an application level protocol, for example ICA.> Sec-websocket-extensions: <List of extensions client wants applied to this session, such as compression.> Sec-Websocket-version: <Version of websocket protocol that the client intends to use.> <!--NeedCopy--> -
示例服务器响应
pre codeblock HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-Websocket-Protocol: <One from the list of protocols in the client request.> Sec-Websocket-extensions: <List of extensions server accepts for session.> Sec-Websocket-version: <Version of websocket protocol that the server supports.> <!--NeedCopy-->
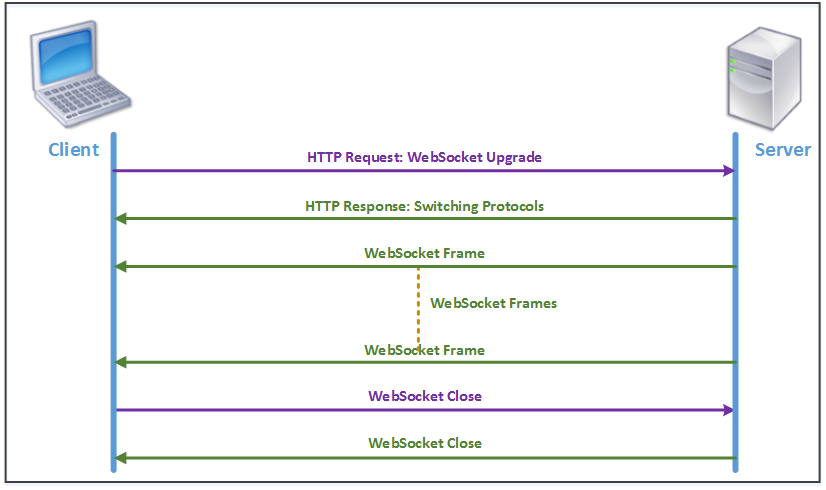
下图显示了客户端和服务器之间交换的消息顺序:

在 HTML5 连接期间,客户端和服务器之间交换以下消息:
- 客户端发送 HTTP 请求以升级 WebSocket。
- 服务器响应客户端请求并切换到 WebSocket 协议。
- 服务器将 WebSocket 帧发送到客户端。
- 客户端发送关闭 WebSocket 的请求。
- 服务器关闭 WebSocket。
共享
共享
This Preview product documentation is Cloud Software Group Confidential.
You agree to hold this documentation confidential pursuant to the terms of your Cloud Software Group Beta/Tech Preview Agreement.
The development, release and timing of any features or functionality described in the Preview documentation remains at our sole discretion and are subject to change without notice or consultation.
The documentation is for informational purposes only and is not a commitment, promise or legal obligation to deliver any material, code or functionality and should not be relied upon in making Cloud Software Group product purchase decisions.
If you do not agree, select I DO NOT AGREE to exit.