This content has been machine translated dynamically.
Dieser Inhalt ist eine maschinelle Übersetzung, die dynamisch erstellt wurde. (Haftungsausschluss)
Cet article a été traduit automatiquement de manière dynamique. (Clause de non responsabilité)
Este artículo lo ha traducido una máquina de forma dinámica. (Aviso legal)
此内容已经过机器动态翻译。 放弃
このコンテンツは動的に機械翻訳されています。免責事項
이 콘텐츠는 동적으로 기계 번역되었습니다. 책임 부인
Este texto foi traduzido automaticamente. (Aviso legal)
Questo contenuto è stato tradotto dinamicamente con traduzione automatica.(Esclusione di responsabilità))
This article has been machine translated.
Dieser Artikel wurde maschinell übersetzt. (Haftungsausschluss)
Ce article a été traduit automatiquement. (Clause de non responsabilité)
Este artículo ha sido traducido automáticamente. (Aviso legal)
この記事は機械翻訳されています.免責事項
이 기사는 기계 번역되었습니다.책임 부인
Este artigo foi traduzido automaticamente.(Aviso legal)
这篇文章已经过机器翻译.放弃
Questo articolo è stato tradotto automaticamente.(Esclusione di responsabilità))
Translation failed!
外観のカスタマイズ
ストアのWebサイト内で使用されるロゴと色を変更できます。
ロゴと色の編集
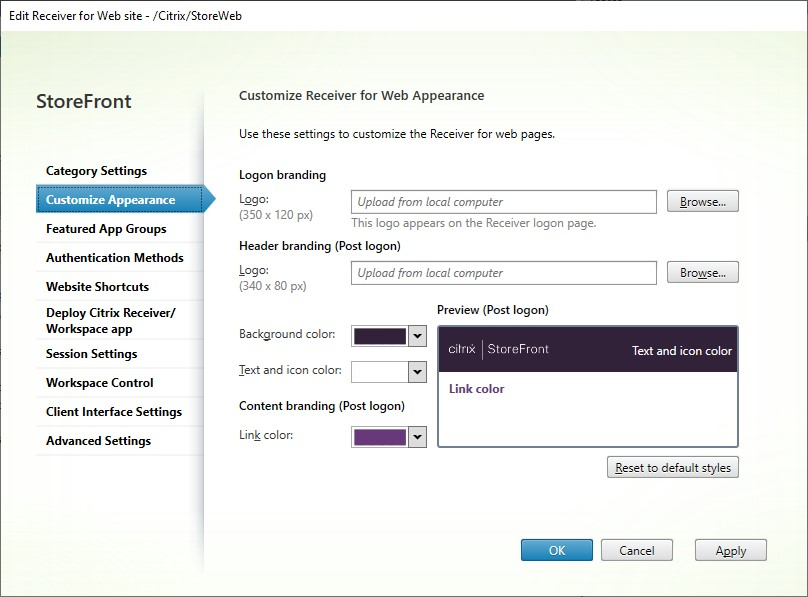
外観をカスタマイズするには、[Receiver for Webサイトの編集] に移動し、[外観のカスタマイズ] タブを選択します。以下を変更できます:
-
ログオンブランドロゴ - ログオン画面に表示されるロゴ。Citrix Gateway経由でログオンする場合は表示されません。[参照…] を押して、.jpg、.jpeg、.png、.gif、または.bmpタイプのファイルを選択します。350px x 120pxのサイズの画像を使用することをお勧めします。
-
ヘッダーブランドロゴ。ログオン後の左上隅に表示されるロゴ。[参照…] を押して、.jpg、.jpeg、.png、.gif、または.bmpタイプのファイルを選択します。340px x 80pxのサイズの画像を使用することをお勧めします。
-
背景色 - ページ上部のナビゲーションセクションの背景色。
-
テキストとアイコンの色 - ページ上部のナビゲーションセクションのテキストとアイコンの色。
-
リンクの色 - 現在選択されているアイテムを強調表示するために使用される色。

PowerShell SDKを使用してロゴと色を編集する
PowerShell SDKを使用して、コマンドレットSet-STFWebReceiverSiteStyleを呼び出します。
外観をデフォルトにリセットする
ロゴと色をデフォルトに戻すには、[デフォルトスタイルにリセット] を押します。
PowerShell SDKを使用して外観をデフォルトにリセットする
PowerShell SDKを使用して、コマンドレットClear-STFWebReceiverSiteStyleを呼び出します。
JavaScriptとCSSによる追加のカスタマイズ
StoreFrontクライアントUIカスタマイズAPIを使用して、Webサイトをさらにカスタマイズできます。
共有
共有
This Preview product documentation is Citrix Confidential.
You agree to hold this documentation confidential pursuant to the terms of your Citrix Beta/Tech Preview Agreement.
The development, release and timing of any features or functionality described in the Preview documentation remains at our sole discretion and are subject to change without notice or consultation.
The documentation is for informational purposes only and is not a commitment, promise or legal obligation to deliver any material, code or functionality and should not be relied upon in making Citrix product purchase decisions.
If you do not agree, select I DO NOT AGREE to exit.