Multimedia
Adaptive audio
With Adaptive audio, you don’t need to configure the audio quality policies on the VDA. Adaptive audio optimizes settings for your environment. It replaces legacy audio compression formats to provide an excellent user experience.
For more information, see Adaptive Audio.
Feature attributes
There are two feature attributes:
-
EnableAdaptiveAudio: Set the value to true to enable the adaptive audio feature. Set the value to false to disable the feature.
-
EnableStereoRecording: Stereo recording is an optional feature. By default, this feature is disabled. Set the value to true to enable stereo recording for the Google Chrome browser or set the value to false to disable the feature. This feature can be supported only when the adaptive audio feature is enabled. When the EnableStereoRecording attribute is set to true, the stereo recording is supported with the Google Chrome browser with echo cancellation disabled. The Apple Safari and Mozilla Firefox browsers can’t support stereo recording.
How to Configure
You can configure the adaptive audio feature as follows:
Configuration.js
In Citrix Workspace app for HTML5, the configuration.js file is located under the C:\Program Files\Citrix\Receiver StoreFront\HTML5Client folder. Edit this file to configure adaptive audio.
Notes:
- Citrix recommends that you back up the configuration.js file before modifying it.
- Administrator-level credentials are required to edit the configuration.js file.
To configure adaptive audio:
- Navigate to the configuration.js file in the HTML5Client folder.
- Add the EnableAdaptiveAudio attribute and set the attribute to true. Add the EnableStereoRecording and set the attribute to false. For example,
'features' : {
'audio' : {
'EnableAdaptiveAudio': true
}
}
<!--NeedCopy-->
'features' : {
'audio' : {
'EnableStereoRecording': false
}
}
<!--NeedCopy-->
- Click Save.
Note:
- To disable the feature, set the EnableAdaptiveAudio attribute to false.
Known limitations in the feature
-
The Mozilla Firefox browser doesn’t support resampling for recording. In some abnormal cases, recording on Mozilla Firefox might fail.
The adaptive audio support for recording is disabled when the Mozilla Firefox browser is used.
-
The Apple Safari and Mozilla Firefox browsers don’t support stereo recording because of a limitation in the browser.
Plug and Play audio device support
Previously, only a single audio playback and recording device was supported and displayed as Citrix HDX™ Audio regardless of the real device name.
We support many audio devices and redirect them to VDA. Now, when you redirect audio devices, you can view the real name of the audio device under the Sound settings > Playback and Sound settings > Recording on the VDA. The list of devices on the VDA is dynamically updated whenever an audio device is plugged in or removed.
Note:
- By default, this feature is enabled.
How to configure
You can use configuration.js to configure this feature as follows:
Notes:
- Citrix recommends that you back up the configuration.js file before making changes.
- Administrator-level credentials are required to edit the configuration.js file.
To disable the feature:
-
Navigate to the configuration.js file.
Note:
The configuration.js file is located under the
C:\Program Files\Citrix\HTMLClientfolder. -
Edit the file and locate the AudioRedirectionV4 attribute. Set the attribute to false.
For example,
'features' : { 'audio' : { 'AudioRedirectionV4': false } } <!--NeedCopy--> -
Save the changes.
Known limitations in the feature
- On the VDA, the name of the built-in audio device is in English only. The issue occurs when you use ChromeOS-based devices. [RFHTMCRM-8667]
- This feature is supported on Microsoft Chromium Edge and Google Chrome browsers only.
Webcam
Citrix Workspace app supports webcam optimizations for both 32-bit and 64-bit applications with built-in webcams.
Webcam redirection
To configure webcam redirection:
- Open the configuration.js file.
-
Navigate to HTML5_CONFIG > features > video > config > codecType.
Note:
- The Google Chrome and Microsoft Edge Chromium browsers use both hardware and software codecs. The Mozilla Firefox and Apple Safari browsers use only software codec.
- Select the codecType value:
- 1 - HARDWARE_CODEC with SOFTWARE_CODEC fallback (default)
- 2 - Only SOFTWARE_CODEC
- 3 - Only HARDWARE_CODEC
Enhanced support for webcam redirection
Webcam redirection support is available not just for Google Chrome and Microsoft Edge (Chromium) browsers, but it also available on Mozilla Firefox and Apple Safari browsers.
Microsoft Teams optimization
Microsoft Teams optimization supports audio call, video call, and screen sharing functionalities on the Google Chrome browser only. The minimum Google Chrome version required is m97 and later.
Note:
- The Microsoft Teams optimization applies to the Microsoft Teams desktop version and not the web version on the VDA.
- The screen sharing functionality is enabled by default.
Feature limitation:
- When you use Microsoft Teams optimization and share the screen, a red border that indicates the screen sharing is unavailable. [RFHTMCRM-6360]
- When you use Microsoft Teams optimization, the screen sharing functionality is disabled by default. After you enable it, you can share the local device contents. [RFHTMCRM-6156]
Known issues in the feature:
- Microsoft Teams optimization is supported on the Google Chrome browser only. [RFHTMCRM-6194] [RFHTMCRM-4724]
For troubleshooting on the shim library version, see the Microsoft Teams optimization logs section.
Screen sharing
Starting with version 2209, by default, the screen sharing is enabled. The end users can now share apps and tabs that are opened through Citrix Workspace app. During screen sharing, the blue border appears around the shared window.
To share the entire screen, administrators can edit the configuration.js file located under the C:\Program Files\Citrix\Receiver StoreFront\HTML5Client folder and change the shareAllContent attribute to true. When this feature is on, the end users can share the entire screen including the resources that aren’t opened from Citrix Workspace app.
For example,
'msTeamsOptimization':{
'screenSharing' : true,
'shareAllContent' : true
'seamlessApps' : true,
'webcamSupportInMM' : true,
'originTrialToken' : {
'chrome': "",
},
}
<!--NeedCopy-->
Support for dynamic e911
Citrix Workspace app supports dynamic emergency calling. When used in Microsoft Calling Plans, Operator Connect, and Direct Routing, it provides the capability to:
- configure and route emergency calls
- notify security personnel
The notification is provided based on the current location of the Citrix Workspace app that runs on the endpoint, instead of the Microsoft Teams client that runs on the VDA.
Ray Baum’s law requires the 911 caller’s dispatchable location to be transmitted to the appropriate Public Safety Answering Point (PSAP). Starting from Citrix Workspace app 2202 for HTML5, Microsoft Teams Optimization with HDX is compliant with Ray Baum’s law.
For Microsoft Teams optimization e911 calling, enable Location access as shown:

Background blurring and effects in Microsoft Teams optimization
Starting with the 2303 release, Citrix Workspace app for HTML5 supports background blurring and effects in Microsoft Teams optimization for video calls. You can either blur or replace the background effects provided by Microsoft Teams to avoid unexpected distractions by helping the conversation stay focused on the silhouette (body and face). This feature can be used with P2P and conference calls.
Notes:
- By default, this feature is disabled.
- This feature is now integrated with the Microsoft Teams UI. Multi-window support is a prerequisite that requires a VDA update to 2112 or higher. For more information, see Multi-window meetings and chat.
Known limitations in the feature
- Administrator and user-defined background replacement aren’t supported.
- When you enable this feature, you might observe performance issues.
- After the ICA® session is reconnected, the effect is off. However, the Microsoft Teams UI shows that the previous effect is still On by a tick mark. Citrix and Microsoft are working together to resolve this issue.
How to configure
You can configure the background effect feature as follows:
Configuration.js
In Citrix Workspace app for HTML5, the configuration.js file is located under the C:\Program Files\Citrix\Receiver StoreFront\HTML5Client folder. Edit this file to configure the background effect feature.
NOTES:
- Citrix recommends that you back up the configuration.js file before modifying it.
- Administrator-level credentials are required to edit the configuration.js file.
To enable background effect:
- Navigate to the configuration.js file in the HTML5Client folder.
-
Add the backgroundEffects attribute and set the attribute to true. For example,
'features' : { 'msTeamsOptimization' : { 'backgroundEffects' : true } } <!--NeedCopy--> - Save the changes.
Multi‑window chat and meetings for Microsoft Teams
Starting with the 2301 version, you can use multiple windows for chat and meetings in Microsoft Teams. You can pop out the conversations or meetings in various ways.
For details about the pop‑out window feature, see Pop out a chat in Microsoft Teams. For troubleshooting see, CTX253754.
Microsoft will deprecate the single‑window support in the future. If you’re running an older version of Citrix Workspace app or Virtual Delivery Agent (VDA), you can upgrade to:
- Citrix Workspace app 2301 or later and
- VDA - 2203 or later
Live Captions in Microsoft Teams
Microsoft Teams optimization supports real‑time transcription of what the speaker is saying when Live Captions is enabled in Microsoft Teams.
Support for secondary ringer
You can use the secondary ringer feature to select a secondary device on which you want to get the incoming call notification when Microsoft Teams is optimized.
For example, consider that you have set a speaker as the Secondary ringer, and your endpoint is connected to the headphones. In this case, Microsoft Teams sends the incoming call ringer to both the headphones and the speaker. You can’t set a secondary ringer in the following cases:
- When you aren’t connected to more than one audio device
- When the peripheral isn’t available (for example, a Bluetooth headset)
Note:
By default, this feature is disabled.
How to configure
You can enable the secondary ringer feature in the following way:
Configuration.js
Notes:
- Citrix recommends that you back up the configuration.js file before making changes.
- Administrator-level credentials are required to edit the configuration.js file.
To enable the feature using the configuration.js file, do the following:
-
Navigate to the configuration.js file.
Note:
The configuration.js file is located under the
C:\Program Files\Citrix\HTMLClientfolder. -
Edit the file and set the value of secondaryRingtone to true.
The following is an example of JSON data:
{ 'features':{ 'msTeamsOptimization':{ 'secondaryRingtone' : true } } } <!--NeedCopy--> -
Save the changes.
Simulcast implementation for optimized Microsoft Teams video conference calls
Starting with the 2312 release, by default, simulcast support is enabled for optimized Microsoft Teams video conference calls. With this support, the quality and experience of video conference calls across different endpoints are improved. We’re adapting to the proper resolution for the best call experience for all callers.
With this improved experience, each user might deliver multiple video streams in different resolutions (for example, 720p, 360p, and so on). It depends on several factors including endpoint capability, network conditions, and so on. The receiving endpoint then requests the maximum quality resolution that it can handle by that giving all users the best video experience.
Default audio device selection
Starting with version 2511, Citrix Workspace app for HTML5 lets users select and save their preferred audio speaker and microphone devices from the session toolbar for each VDA.
About this feature
This feature offers a more customized audio experience with the following key features when connected to a virtual desktop:
-
Device selection: Users can assign different input and output audio devices to different VDAs. For example, you can have two different VDAs, each using a separate default speaker (one built-in speaker and one headset). The exact audio device can be selected for each active VDA from the Preferences section. The selected device becomes the default device from the same session.
-
Configuration persistence: The system preserves the selected configuration for the next session, ensuring a seamless experience.
-
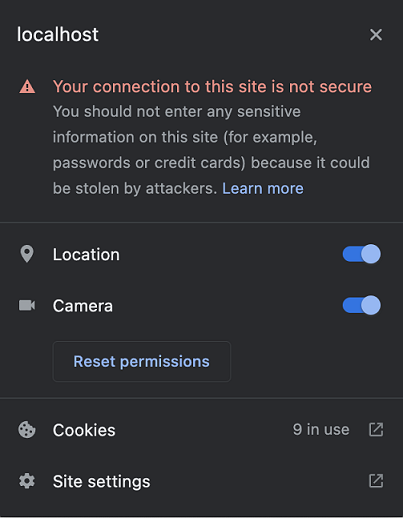
Microphone permission: Users must grant microphone permission to select default audio devices. If the permission is in the “prompt” state (neither granted nor denied), users must grant access. If the permission is denied, users must reset the permission before granting access.
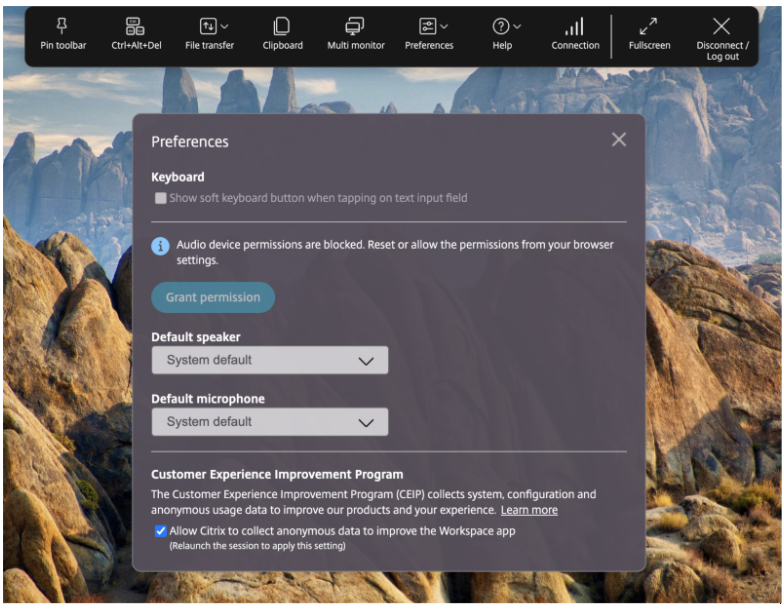
If microphone permission is *denied, default audio device selection is disabled and the following dialog appears:

Notes:
- Users can adjust settings in the Preferences section to prevent the system from preserving the selected configuration for the next session.
- This feature does not apply to pooled desktop environments because users connect to different VDAs each time they sign in.
- When you use Citrix Workspace app for HTML5 in incognito mode, the default audio device settings isn’t retained.
Prerequisites
Enable the Plug and play audio device support feature (enabled by default). If the feature is disabled, see Plug and play audio device support configuration to enable it.
How to enable microphone permission
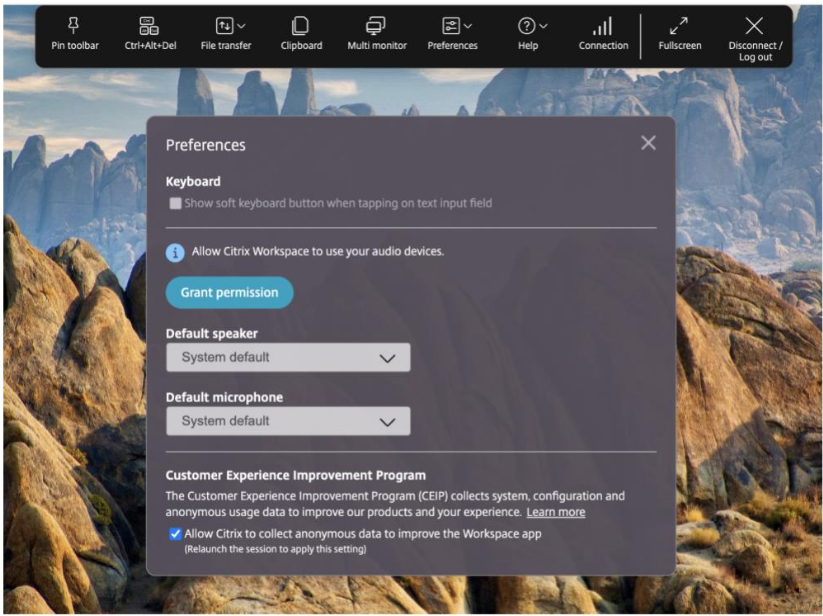
When microphone permission is in the prompt state, default audio device selection is disabled. To grant permission, follow these steps:
- Click Grant Permission from the Preferences dialog.

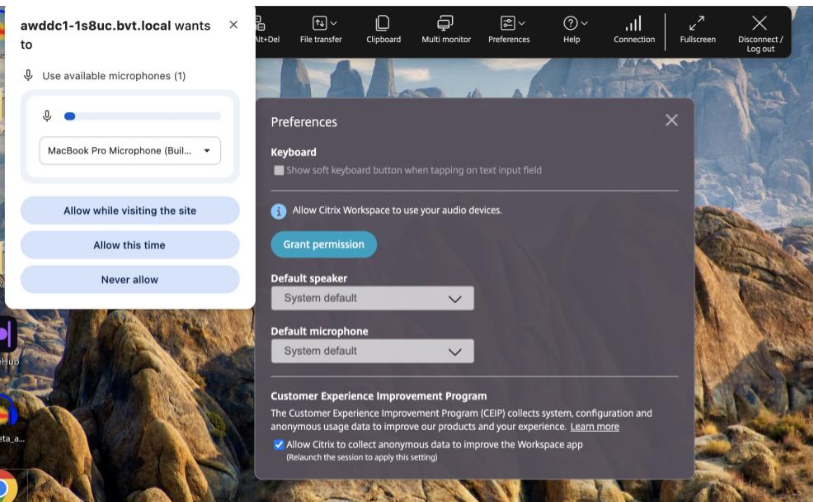
- Allow microphone access using the browser permission pop-up.

How to select specific audio devices
To select the specific audio device, do the following:
- Navigate to the Preferences section on the session toolbar.
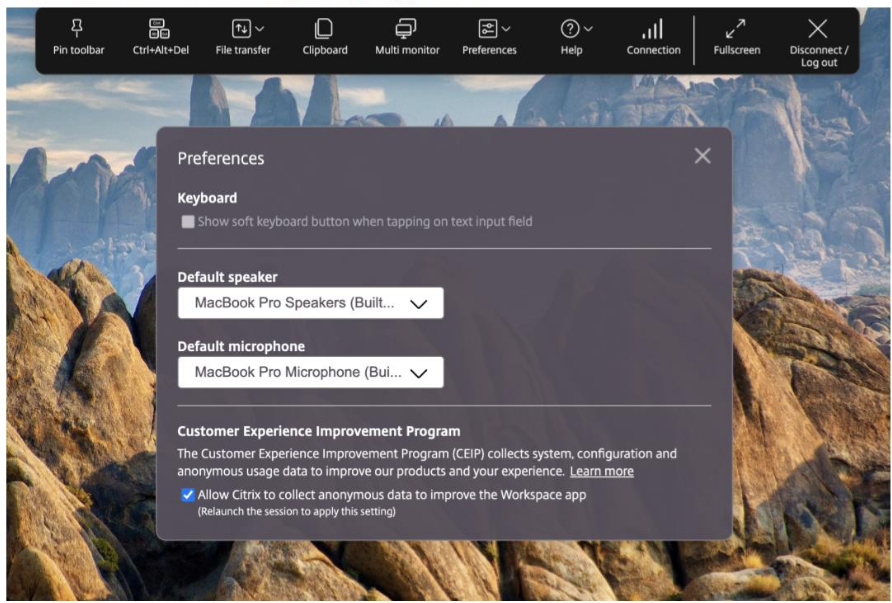
- Click More. The following image appears:

- Select the device that you want from the Default speaker drop-down list.
- Select the device that you want from the Default microphone drop-down list.
Note:
If the selected audio device for a VDA becomes unavailable or is unplugged, the session automatically switches to the client’s endpoint-assigned default audio device.
Known limitations in the feature
-
This feature is not applicable for published applications and mobile session launches.
-
The feature is not applicable to the Mozilla Firefox browser in macOS.
-
The feature doesn’t list audio output devices in the Apple’s Safari browser.