構成
フィーチャーフラグ管理
フィーチャーフラグは、機能を動的に有効または無効にするために使用されます。 実稼働環境のCitrix Workspaceアプリで問題が発生した場合、機能が出荷された後でも、影響を受ける機能を動的に無効にすることができます。
構成方法
ファイアウォールまたはプロキシが送信トラフィックをブロックしている場合を除き、機能管理のトラフィックを有効にするために構成は必要ありません。 このような場合、ポリシー要件に応じて、特定のURLまたはIPアドレスを使用してトラフィックを有効にする必要があります。
注
- フィーチャーフラグを適用すると、Citrix Workspaceアプリを次に起動したときにフィーチャーフラグの更新が表示されます。 シークレットモードの場合も、次回の起動後に更新が表示されます。
現時点でクラウド環境の顧客は、HTML5向けCitrix WorkspaceアプリをカスタマイズするためにStoreFrontにアクセスすることはできません。
フィーチャー フラグ管理のトラフィックを有効にする
Citrix Workspaceアプリバージョン2409以降の場合:
最適な機能とPreview機能へのアクセスを確保するには、URL「features.netscalergateway.net」へのトラフィックを有効にする必要があります。
既知の問題と回避策
HTML5向けCitrix Workspaceアプリ2409以降にアップグレードできず、2409より前のバージョンで次の機能に不整合が発生する場合は、推奨される構成値を次のように設定します:
- アプリセッションを開始すると、セッション内に白いバーが表示される場合があります。 この問題を回避するには、強化されたアプリスイッチャーのサポート機能を無効にします。 構成について詳しくは、「強化されたアプリスイッチャーのサポート」を参照してください。 [CVADHELP-18625]
-
F5の負荷分散装置でHTML5向けCitrix Workspaceアプリバージョン2308または2309を使用すると、セッションが断続的に開始に失敗したり、応答しなくなったりします。 この問題は、2409より前のバージョンでフィーチャーフラグ管理が廃止された後に発生します。 この問題を解決するには、次の操作を行います:
- StoreFrontサーバーの
C:\Program Files\Citrix\Receiver StoreFront\HTML5Clientに移動し、configuration.jsファイルを見つけます。 -
ファイルの末尾に移動して、次の内容を貼り付けます:
//Script to disable CGP WASM Object.defineProperty(globalThis["HTML5_CONFIG"]["transport"], 'wasmCgpEnabled', { get() { return false; }, set(value) { }, configurable: true, enumerable: true, }); <!--NeedCopy--> - [保存] をクリックします。 [RFHTMCRM-14936]
- StoreFrontサーバーの
-
マルチモニター設定では、ChromeOSデバイスの2番目の画面で文字を入力すると、キーボードからストロークが2回送信されます。 たとえば、「t」を押すと「tt」になります。[CVADHELP-27464]
この問題を解決するには、次の操作を行います:
HTML5向けCitrix Workspaceアプリをバージョン2409以降にアップグレードし、URL「
features.netscalergateway.net」へのトラフィックが許可されていることを確認します。 アップグレードが不可能な場合は、構成設定でIMEマルチモニター機能を無効にします:'features' : { 'ime': { 'multiMonitor' : false } } <!--NeedCopy-->
Global App Configuration Service
管理者は、Global App Configuration Serviceを使用してCitrix Workspaceアプリで起動されたセッションのユーザー設定をカスタマイズできます。 管理者は、オンプレミスおよびWorkspace(クラウド)展開のユーザー設定をカスタマイズできます。
以前は、管理者はこの目的でのみconfiguration.jsを使用でき、それをStoreFrontユーザーにのみ適用可能でした。
機能の制限
- ブラウザーにAdBlock拡張機能をインストールしていると、Global App Config Service設定が正常に機能しないことがあります。 [CVADHELP-23003]
- カスタムドメインURL機能は、Global App Configuration Service(GACS)設定に準拠していません。
構成方法
Citrix Workspace向けのGlobal App Configuration Serviceを使用すると、Citrix管理者は、一元管理されたサービスによってWorkspaceサービスのURLとWorkspaceアプリの設定を配信できます。
詳しくは、Global App Configuration Serviceのドキュメントを参照してください。
注:
- この機能は、ワークスペースおよびHTTPSベースのストアでのみ使用できます。
- Global App Configuration Serviceが機能するためには、ユーザーがURL「
」にアクセスできることを確認してください。
クリップボード
この機能が導入される前は、Citrix Workspaceアプリではローカルアプリケーションからそのほかのアプリケーションへの形式を選択して貼り付け機能を使ったHTML形式テキストのコピーや貼り付けがサポートされていませんでした。 そのため、ターゲットのアプリ(この上記の例ではMicrosoft Excel)にはHTML形式の特性が含まれませんでした。
HTML5向けCitrix Workspaceアプリは、クライアントとセッション間でプレーンテキストに加えて、HTML形式をサポートします。 これは、Officeアプリやブラウザーで有用です。 強化されたクリップボードはChromeおよびSafariブラウザー上でのみサポートされます。 この機能では、HTMLコンテンツがコピーされ、形式が保持されます。 Chromeでリンクをコピーすると、<img>タグがHTML形式で追加され、テキストだけでなく画像も適切にコピーできます。 このHTML形式の機能によりプレーンテキスト以外もコピーできますが、すべてのアプリケーションで機能するわけではありません。
詳しくは、Citrix Virtual Apps and Desktopsドキュメントの「クライアントクリップボードリダイレクト」を参照してください。
強化されたクリップボード機能
セッションとエンドユーザーのデバイスとの間でテキストをコピーして貼り付けることができます。 この操作は、Windows、Mac、またはChrome OS上で、ブラウザーベースのHTML5向けCitrix Workspaceアプリを使用しており、仮想デスクトップがホストする複数のアプリケーションまたはデスクトップを起動しているときに可能です。
この機能により、Ctrl+CおよびCtrl+V(WindowsまたはChromeオペレーティングシステム)、および CMD+CおよびCMD+V(Macオペレーティングシステム)のホットキーを使用して、コピー/貼り付けを実行することができます。
この機能はデフォルトで有効になっています。
FirefoxおよびEdgeブラウザーの場合、Ctrl+Cキーを押してから [確認] をクリックしてリモートセッションからローカルデバイスにテキストをコピーします。
ツールバーの [基本設定] で [コピーの確認ダイアログを無効にする] チェックボックスをオンにして、コピーの確認ダイアログを無効にします。 オプションを再度有効にするには、チェックボックスをオフにします。
強化されたクリップボード機能を無効にするには
この機能を無効にするには、HTML5Clientフォルダー(C:\Program Files\Citrix\Receiver StoreFront\HTML5Client)内にあるconfiguration.jsファイルを編集し、directClipboardの値をfalseに設定します。
この機能の既知の制限事項
- コピー/貼り付けができるのはHTML、プレーンテキスト、画像のみで、ファイルはできません。
- この機能は大きなデータをサポートしていません。
- Ctrlキーが押された状態で固定されることがあります。 この問題は、右のCtrlキーを長く押し続けてからをCを押してテキストをコピーすると発生します。 回避方法としては、右のCtrlキーを複数回クリックします。
- Google Chrome、Safari、Edge、およびFirefoxブラウザーを使用しているときにテキストをコピーする場合、[コピー] ダイアログボックスでもう一度クリックを求められることがあります。
- Ctrl+cまたはCMD+CとCtrl+VまたはCMD+Vキーを使用して、コピーと貼り付けを行います。 [編集] メニューまたは右クリックメニューのオプションを使ってテキストをコピーする場合、確認ダイアログボックスでもう一度クリックを求められることがあります。
- 右クリック機能は、仮想デスクトップおよびアプリセッションからローカルデバイスにコピーして貼り付ける場合にのみ機能します。 ローカルデバイスから仮想デスクトップおよびアプリセッションにコピーして貼り付ける場合は機能しません。
画像クリップのコピーのサポート
標準のキーボードショートカットを使用して、ローカルデバイスと仮想デスクトップおよびアプリセッションの間で画像クリップをコピーして貼り付けることができるようになりました。 以下のアプリケーションを使用する場合、標準のキーボードショートカットを使用してコピーと貼り付けができます:
- Microsoft Word
- Microsoftペイント
- Adobe Photoshop
以前は、この機能は、Google ChromeブラウザーとMicrosoft Edge(Chromium)ブラウザーのHTTPSストアで、テキストでのみ使用できました。 この機能はテキストと画像でも利用できるようになりました。 HTTPSストアを使用したGoogle ChromeブラウザーとMicrosoft Edge(Chromium)ブラウザーに適用できます。
| サポートされているクリップボード操作 | |
|---|---|
| Google ChromeブラウザーとMicrosoft Edge(Chromium)ブラウザー、HTTPSストア | 画像クリップのコピーと貼り付けのサポート。 テキストのコピーと貼り付けのサポート |
| Mozilla Firefox、HTTPストア | テキストのコピーと貼り付けのサポート |
注:
- 通常は、セキュリティ上の理由から、HTTPSベースのストアのみを使用することをお勧めします。
- ネットワーク帯域幅の制約により、2MBを超える画像クリップをコピーして貼り付けようとすると、セッションが応答しなくなる場合があります。
- Microsoft Windows OSおよびChromeOSデバイスでは、コピーと貼り付けにそれぞれCtrl + CおよびCtrl + Vキーを使用します。 Apple Macデバイスでは、コピーと貼り付けにCommand+CおよびCommand+Vキーを使用します。
- 右クリック機能は、仮想デスクトップおよびアプリセッションからローカルデバイスにコピーして貼り付ける場合にのみ機能します。 ローカルデバイスから仮想デスクトップおよびアプリセッションにコピーして貼り付ける場合は機能しません。
- この機能は、BMP、PNG、JPEG、およびGIF形式でテスト済みです。
クリップボードがHTML形式をサポート
仮想デスクトップとエンドポイントデバイス間のクリップボード操作に、HTML形式を使用できるようになりました。 HTMLデータをコピーすると、ソースコンテンツの形式がコピーされ、データを貼り付けると、コピー先のコンテンツにその形式が適用されます。 また、HTML形式は外観が良くなります。
ポリシーの設定方法について詳しくは、Citrix Virtual Apps and Desktopsドキュメントの「クライアントクリップボードに書き込みを許可する形式」を参照してください。
アプリの切り替え
この機能により、エンドユーザーは同じセッションで公開された多数のアプリを切り替えることができます。 アプリを開いたり閉じたりすると、それに応じてアプリの数も更新されます。 いくつかのアプリが別のセッションで開かれている場合、アプリの数には開かれているすべてのアプリが含まれます。
注
この機能はデフォルトで有効になっています。
使い方
アプリの切り替え機能を使用すると、ブラウザータブ内のアプリケーションを簡単に切り替えることができます。 この機能には2つのモードがあります:
- タスクバーモード
- グリッド表示モード
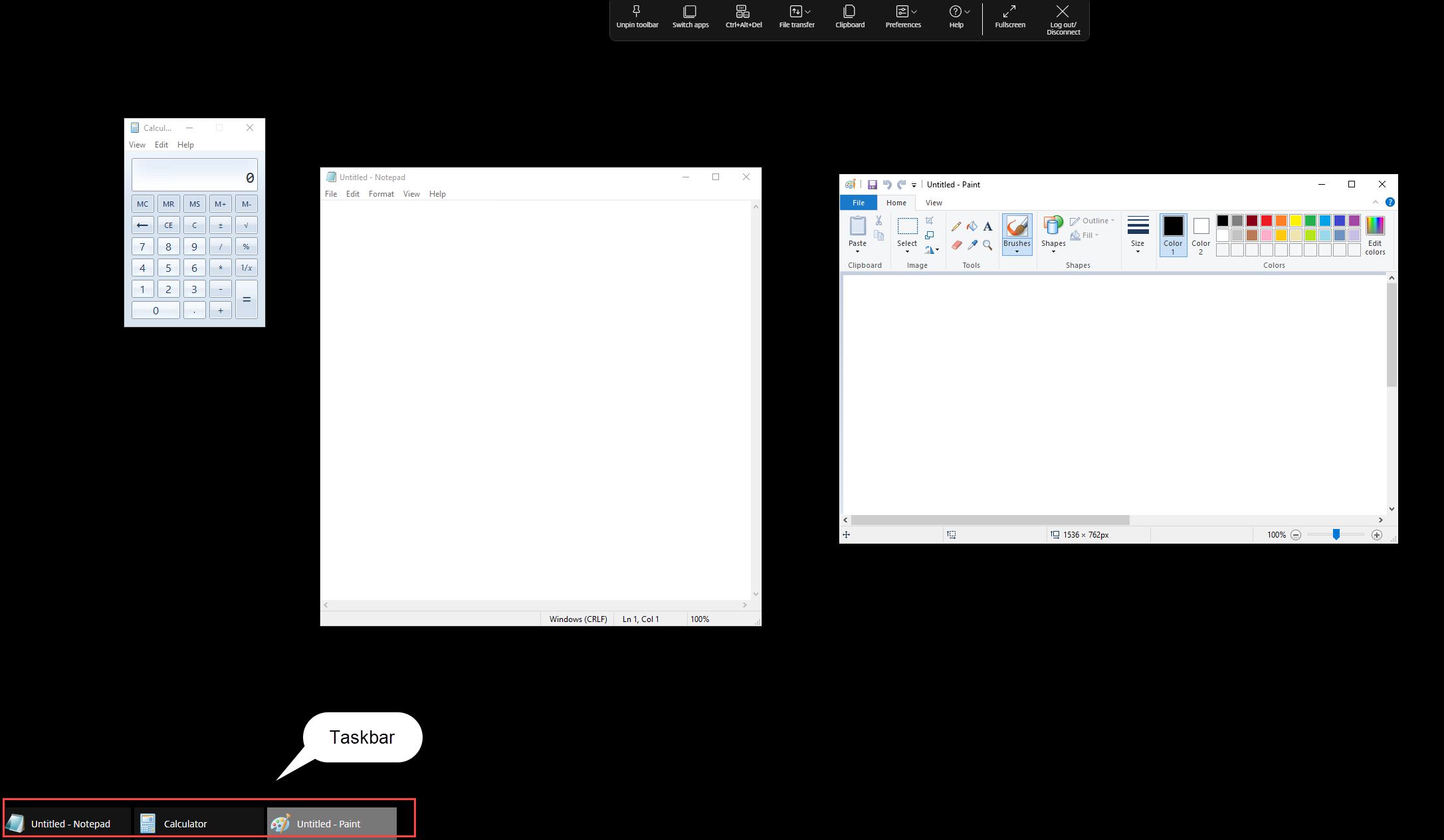
タスクバーモード
このモードは、ノートブックやデスクトップなどの比較的大きな画面で実行されるセッションを最適化します。 同じVDAから起動されたアプリの場合、タスクバーを使用するとアプリ間を簡単に移動できます。

タスクバーにはセッションで現在アクティブなすべてのアプリが表示されるため、ユーザーは簡単にアプリを切り替えることができます。 アプリスイッチャーの右クリックメニューには、次回の起動時に記憶されている2つの設定オプションがあります。
- 自動で非表示:アプリスイッチャーは、使用されていないときにタスクバーを自動的に非表示にし、ユーザーがマウスポインターを画面の下部に移動すると再び表示されます。
- アイコンのみを表示:アプリのアイコンのみが表示され、タイトルは非表示になります。
![]()
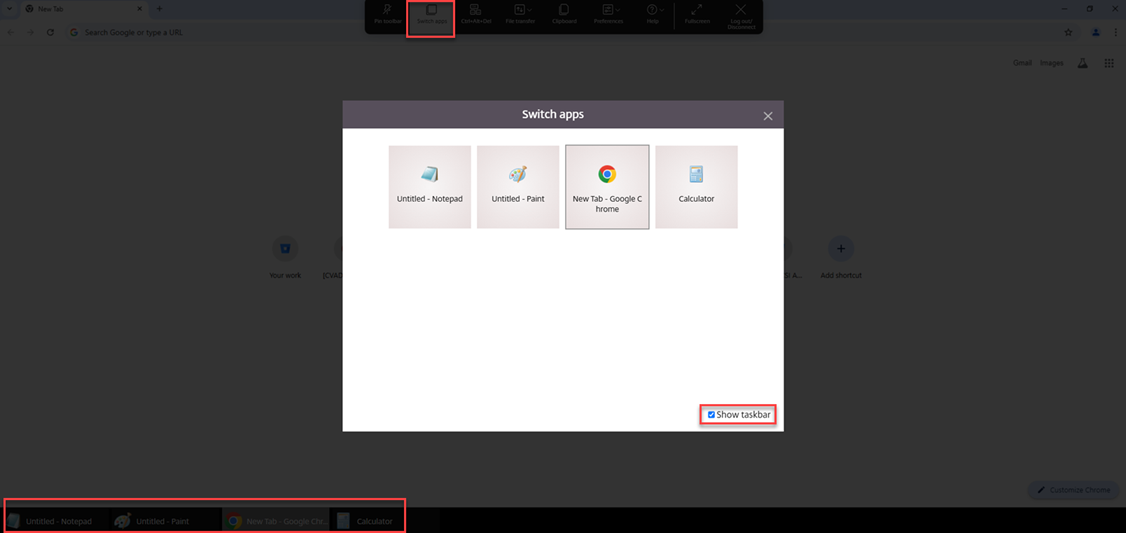
グリッド表示モード
このモードは、モバイルデバイスまたはタッチデバイスで実行されるセッションを最適化します。 グリッドを表示するには、ツールバーのアプリの切り替えアイコンをタッチまたはタップします。

グリッド表示には、同じVDAから起動されたアプリが表示されるため、モバイルデバイスのユーザーには、通常のタスクバーに比べてより鮮明で大きなビューが提供されます。 また、アプリスイッチャータスクバーを有効または無効にするオプションもあり、ユーザーは必要に応じてビューポートのサイズを調整できます。

強化されたアプリスイッチャーのサポート
公開アプリケーションのセッションを全画面モードまたはキオスクモードで起動した場合に、セッションがデスクトップタスクバーと重なりません。 アプリスイッチャーがセッションを非表示にしなくなりました。 この機能強化は、単一モニターモードでのみサポートされます。
注
この機能はデフォルトで有効になっています。
構成方法
次の方法でこの機能を無効にすることができます:
- Configuration.js
- Global App Configuration Service
Configuration.js
HTML5向けCitrix Workspaceアプリでは、configuration.jsファイルはC:\Program Files\Citrix\Receiver StoreFront\HTML5Clientフォルダーにあります。 このファイルを編集してこの機能を構成します。
注:
- Citrixでは、
configuration.jsファイルに変更を加える前に、バックアップを作成することをお勧めします。configuration.jsファイルを編集するには、管理者レベルの資格情報が必要です。
この機能を無効にするには:
-
HTML5Clientフォルダーのconfiguration.jsファイルに移動します。 -
enhancedAppswitcher属性を追加し、その属性をfalseに設定します。 例:'ui': { 'appSwitcher': { 'enhancedAppSwitcher': false } } <!--NeedCopy-->
注
configuration.jsファイルは、StoreFrontマシン上のC:\Program Files\Citrix\Receiver StoreFront\HTML5Clientフォルダーにあります。
Global App Configuration Service
クラウド環境では、管理者はEnhanced App Switcher Support属性をFalseに設定することで、強化されたアプリの切り替え機能を無効にできます。
仮想アプリとデスクトップの起動エクスペリエンスの向上
2306リリース以降、アプリとデスクトップの起動エクスペリエンスが向上し、起動状態に関連した情報がタイムリーに提供されます。
注
HTML5向けCitrix Workspaceアプリ2306バージョンを使用するには、管理者がHDX SDKファイルをアップグレードする必要があります。 古いHDX SDKファイルは、2306バージョン以降と互換性がありません。 最新のHDX SDKファイルをダウンロードするには、こちらをクリックしてください。 詳しくは、「Citrix Workspace app for HTML5 HDX SDK」の開発者向けのドキュメントを参照してください。

セッション起動通知の表示を構成する
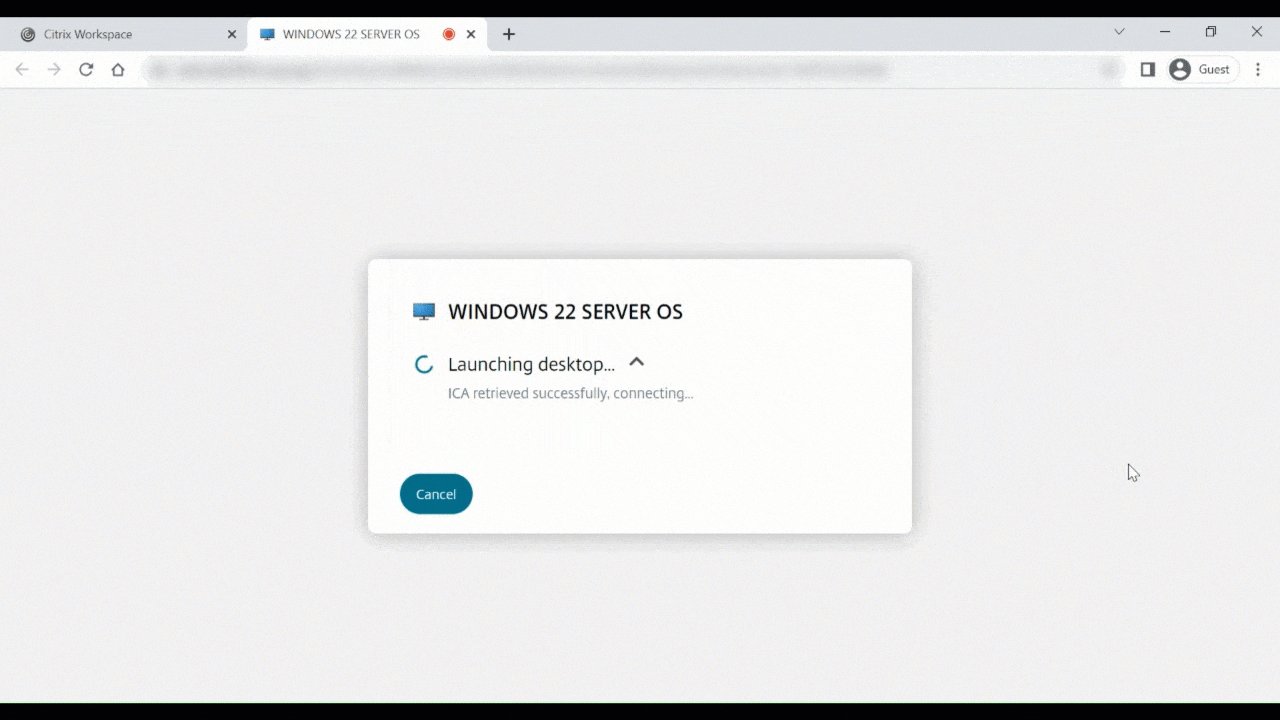
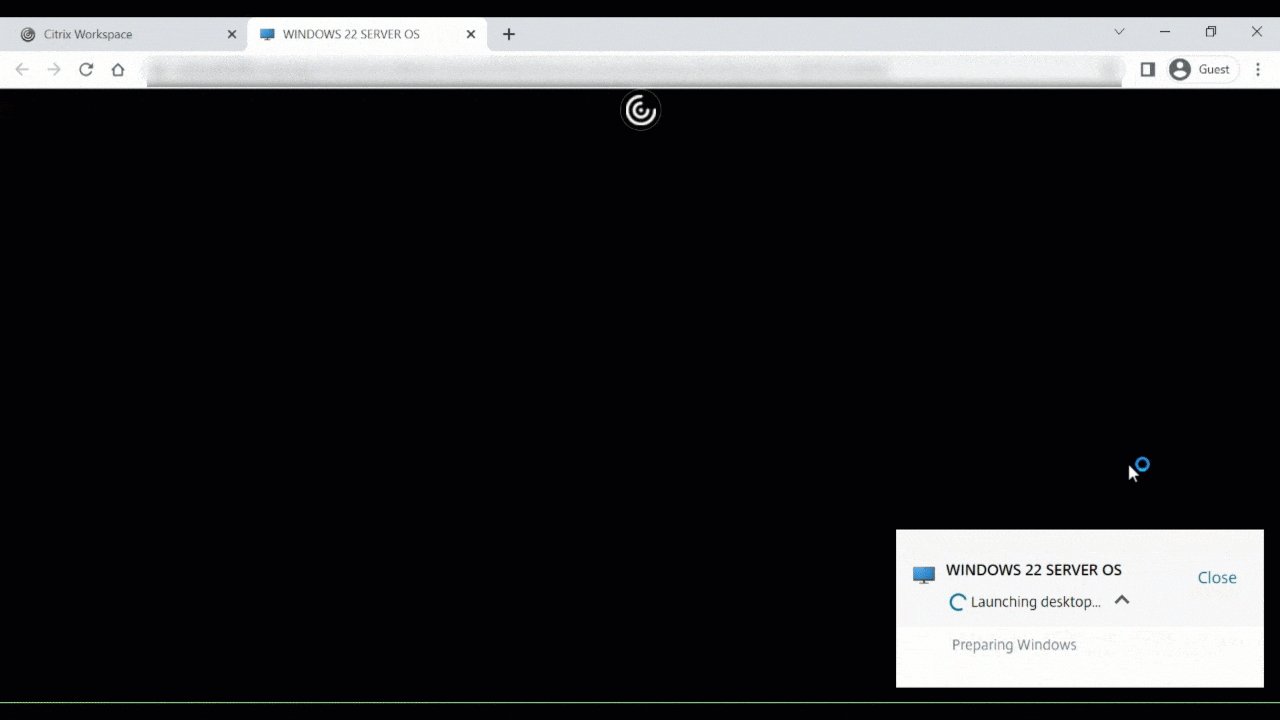
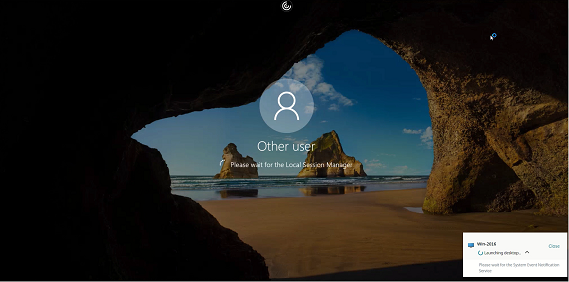
2307以降、管理者は次の設定を使用して起動の進行状況通知の表示を有効または無効にできます。 この構成が有効になっている場合、画面の右下にセッション起動の進行状況通知が表示されます。 この構成が無効になっている場合、セッション起動の進行状況通知は表示されません。
注
- デフォルトでは、この構成は有効になっています。
次のスクリーンショットは、通知が有効になっている場合に表示されます。

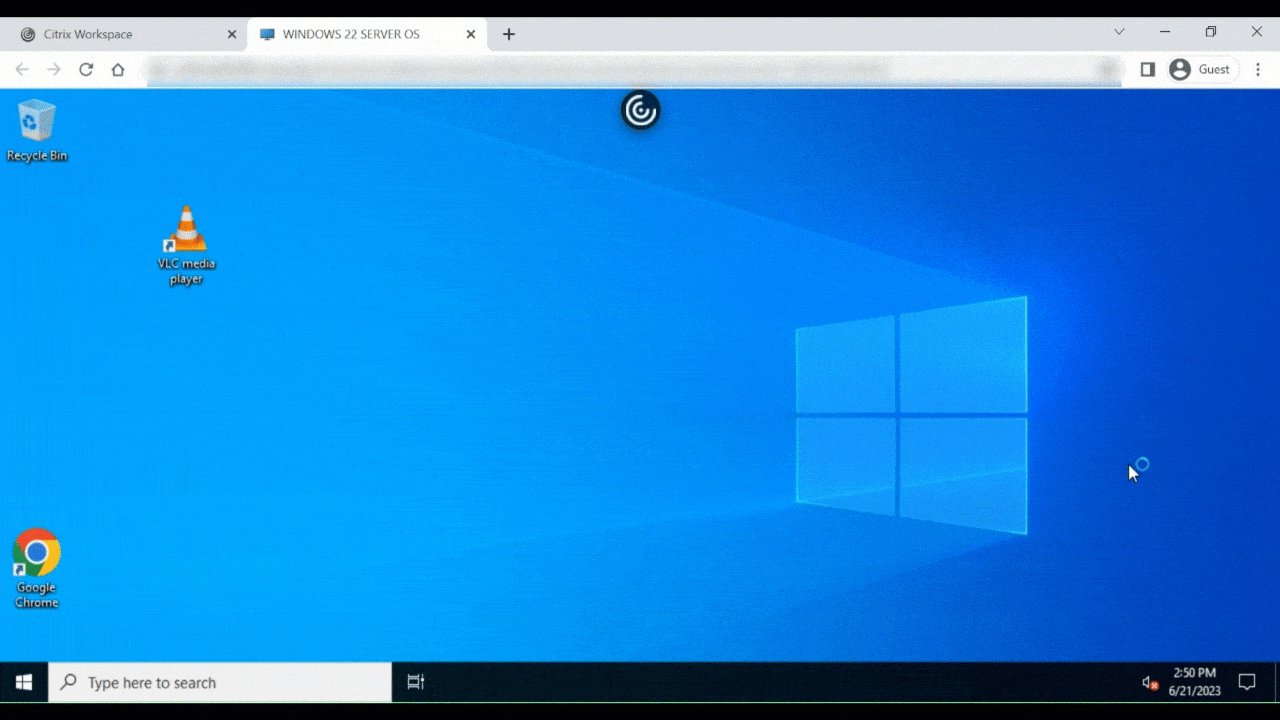
次のスクリーンショットは、通知が無効になっているときに表示されます。

構成方法
この機能は次の方法で構成できます:
HTML5向けCitrix Workspaceアプリでは、configuration.jsファイルはC:\Program Files\Citrix\Receiver StoreFront\HTML5Clientフォルダーにあります。 このファイルを編集してこの機能を構成します。
注:
- Citrixでは、configuration.jsファイルに変更を加える前に、バックアップを作成することをお勧めします。
- configuration.jsファイルを編集するには、管理者レベルの資格情報が必要です。
この機能を無効にするには、次の手順を実行します:
- HTML5Clientフォルダーのconfiguration.jsファイルに移動します。
-
CTXTUI属性を追加し、この属性をfalseに設定します。
このようなJSONデータの例を次に示します:
{ "vc_channel": { "CTXTUI": false } } <!--NeedCopy--> - 変更を保存します。