Erste Schritte
Einrichten
Nach der Anmeldung werden Desktops und Anwendungen angezeigt. Sie können Ressourcen suchen und auf ein Symbol klicken, um einen Desktop oder eine Anwendung in einem neuen Fenster zu starten.
Wenn Sie eine zusätzliche Anwendung starten, prüft die Citrix Workspace-App für ChromeOS, ob die Anwendung in der bestehenden Sitzung gestartet werden kann, bevor eine Sitzung erstellt wird. Mit dieser Funktion können Sie in einer einzigen Sitzung auf viele Anwendungen zugreifen.
Sie können die Features und Funktionen der Citrix Workspace-App für ChromeOS mit einer der folgenden Methoden konfigurieren:
- Google Admin-Richtlinie
- Web.config in StoreFront
- default.ica
- configuration.js
Hinweis:
Ab Version 1901 wird Benutzern der Begrüßungsbildschirm nicht mehr angezeigt. Das Schema “splashScreen”: false” wird in zukünftigen Releases nicht mehr unterstützt. Sie müssen das Schema, falls vorhanden, aus der Google Admin-Richtlinie oder der Datei configuration.js entfernen.
Google Admin-Richtlinie
Hinweis:
Citrix empfiehlt diese Methode nur, wenn die Citrix Workspace-App für ChromeOS für Benutzer neu verpackt wird.
Vor Version 2.1 konnten nur mit dem Store oder Beacon verbundene Konfigurationen per Push mit einer Google Admin-Richtlinie bereitgestellt werden. Weitere Informationen zu dieser Richtlinie finden Sie in den Knowledge Center-Artikeln CTX141844 und CTX229141.
Mit der Citrix Workspace-App für ChromeOS Version 2.1 können auch andere Chrome-Konfigurationen mit einer Google Admin-Richtlinie per Push bereitgestellt werden.
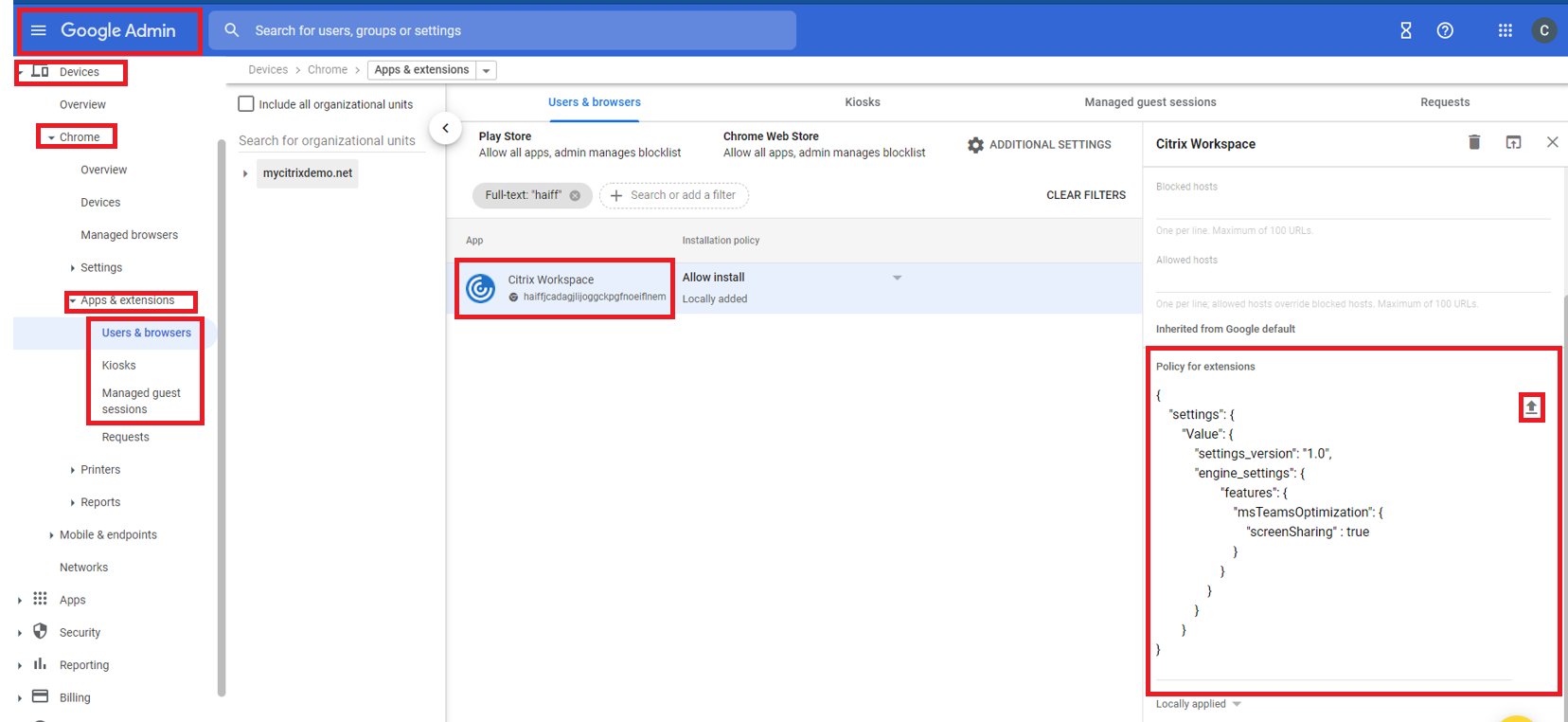
Bereitstellen von Richtlinien per Push über die Google Admin-Konsole
Führen Sie die folgenden Schritte aus, um Richtlinien über die Google Admin-Konsole per Push bereitzustellen:
- Wählen Sie in der Google Admin-Konsole die Optionen Geräte > Chrome > Apps & Erweiterungen > Benutzer & Browser.
- Suchen Sie nach der Citrix Workspace-App. Geben Sie dazu die App-ID des Webstores ein, z. B.
haiffjcadagjlijoggckpgfnoeiflnem. - Klicken Sie auf das Symbol der Citrix Workspace-App.
- Die Richtlinie für Erweiterungen wird angezeigt. Kopieren Sie die Richtlinie und fügen Sie sie ein oder laden Sie die Datei policy.txt in die entsprechende JSON-Datei hoch.
- Klicken Sie auf Speichern.
- Wiederholen Sie nach Bedarf die Schritte für Kiosk und Verwaltete Gastsitzungen.

Weitere Informationen finden Sie unter Google-Hilfe.
Überprüfen der Konfiguration von Richtlinien
Prüfen Sie, ob Richtlinien korrekt per Push bereitgestellt werden:
-
Navigieren Sie zu
chrome://policy/. -
Klicken Sie auf
Reload policies. -
Suchen Sie nach der Webstore-ID der Citrix Workspace-App für ChromeOS. Sie ist
haiffjcadagjlijoggckpgfnoeiflnem.-
Wenn Richtlinien erfolgreich von der Google Admin-Konsole per Push bereitgestellt werden, werden sie unter folgender Web Store-ID angezeigt:
haiffjcadagjlijoggckpgfnoeiflnem. Ist dies nicht der Fall, stellen Sie sicher, dass die Richtlinien korrekt konfiguriert sind. Verwenden Sie zum Erstellen oder Bearbeiten der Richtlinie dasConfiguration Utility Tool. -
Wenn die Richtlinien unter der Web Store-ID angezeigt werden, aber in der Sitzung nicht wirksam sind, wenden Sie sich an den technischen Support von Citrix.
-
Verwenden von web.config
Hinweis:
Citrix empfiehlt, eine Konfiguration mit der Datei web.config nur vorzunehmen, wenn eine Storeversion der Citrix Workspace-App für ChromeOS verwendet wird.
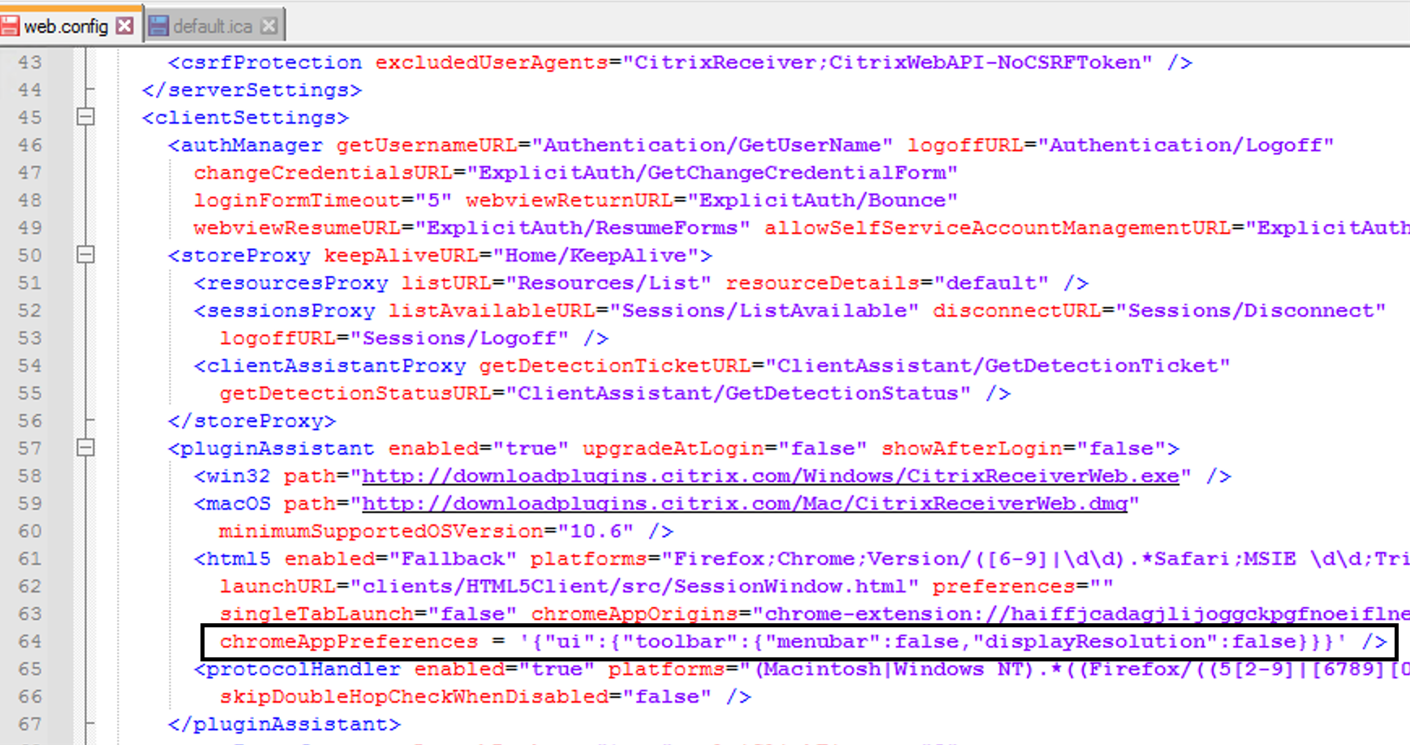
Ändern der Konfiguration mit der Datei Web.config (nur mit On-Premises-StoreFront):
- Öffnen Sie die Datei web.config für Citrix Receiver für Web-Site. Die Datei ist unter C:\inetpub\wwwroot\Citrix\<storenameWeb>. Dabei ist storename der Name des Stores, der beim Erstellen des Stores festgelegt wurde.
- Navigieren Sie zum Feld chromeAppPreferences und konfigurieren Sie den Wert als JSON-Zeichenfolge.
Beispiel:
chromeAppPreferences = {
"ui": {
"toolbar": {
"menubar": false
}
}
}
<!--NeedCopy-->
Dies ist ein weiteres Beispiel:

default.ica
Hinweis:
Citrix empfiehlt, eine Konfiguration mit der Datei default.ica nur für Webinterface-Benutzer vorzunehmen.
Die Citrix Workspace-App für ChromeOS ermöglicht Custom.ica-Dateien ohne Wert für das Startprogramm.
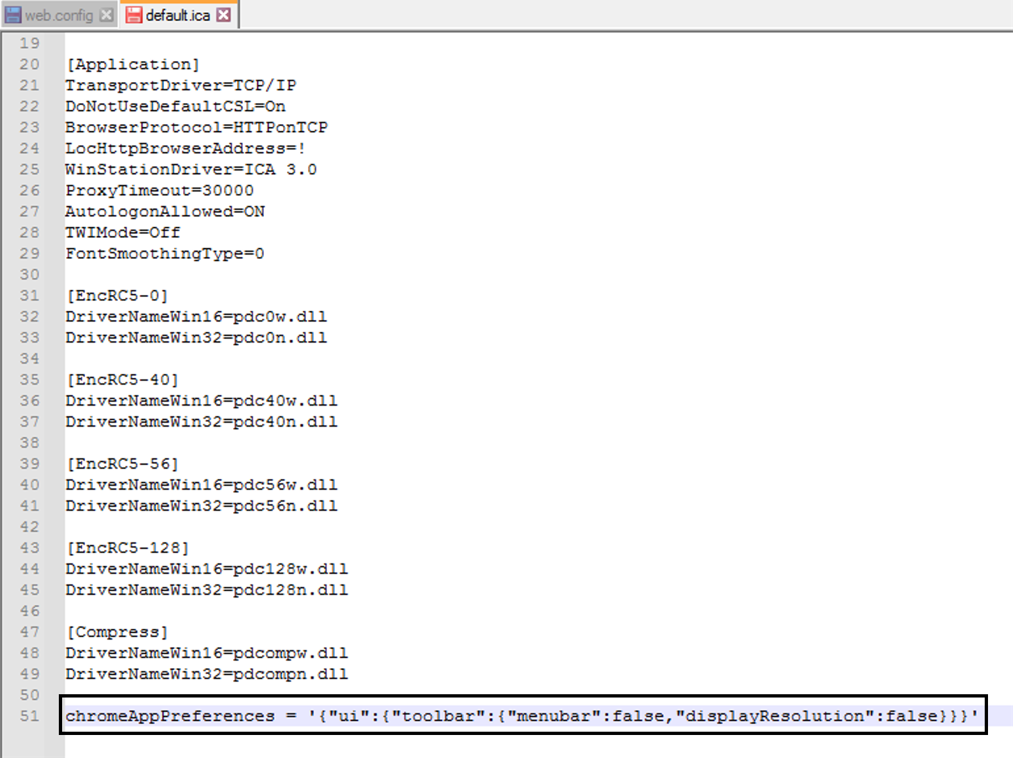
Ändern der Konfiguration mit der Datei default.ica
- Öffnen Sie die Datei default.ica, für Webinterface-Kunden unter C:\inetpub\wwwroot\Citrix\<site name>\conf\default.ica. Dabei ist sitename der Name der Site, der bei ihrer Erstellung angegeben wurde. Für StoreFront-Kunden ist die Datei default.ica unter C:inetpubwwwrootCitrix\<Storename>App_Datadefault.ica. Dabei ist Storename der Name des Stores, der beim Erstellen angegeben wurde.
- Fügen Sie am Ende der Datei den Schlüssel chromeAppPreferences hinzu und legen Sie den Wert für die Konfiguration als JSON-Objekt fest.
Beispiel:
chromeAppPreferences={
"ui":{
"toolbar": {
"menubar": false
}
}
}
<!--NeedCopy-->
Hier ist ein Beispiel für eine default.ica-Datei:

Datei configuration.js
Die Datei configuration.js ist im ChromeApp-Stammordner. Greifen Sie direkt auf diese Datei zu, um Änderungen an der Citrix Workspace-App für ChromeOS vorzunehmen.
Hinweis:
- Citrix empfiehlt, ein Backup der Datei configuration.js zu erstellen, bevor Sie Änderungen vornehmen.
- Zum Bearbeiten der Datei configuration.js müssen Sie sich mit Administratoranmeldeinformationen anmelden. Verpacken Sie die App nach dem Bearbeiten der Datei neu, damit Sie weitere Änderungen an den Symbolleistenelementen vornehmen können.
- Im Kioskmodus ist die Symbolleiste standardmäßig verborgen. Wenn Sie die Datei configuration.js bearbeiten, um die Symbolleiste zu aktivieren, muss der Kioskmodus deaktiviert sein. Citrix empfiehlt, zum Aktivieren der Symbolleiste eine der anderen Methoden (z. B. die Datei default.ica) zu verwenden.
Benutzerdefiniertes Branding von Logo und Symbol
Sie können das Logo und die Symbole der Citrix Workspace-App nach Ihren Wünschen für Apps und Desktops anpassen. Sie können sie wie folgt anpassen:
- Installieren Sie den Build der Citrix Workspace-App für ChromeOS aus dem Chrome Web Store.
- Navigieren Sie zum Ordner /chromeAppUI/resources/images.
- Ersetzen Sie die folgenden Bilder durch die gewünschten Bilder. Die Abmessungen müssen die gleichen sein:
- icon_16x16.png
- icon_32x32.png
- icon_48x48.png
- icon_128x128.png
- icon_256x256.png
- Navigieren Sie zum Ordner ChromeApp root und öffnen Sie die Datei manifest.json.
- Ersetzen Sie den Wert für den Namen und die Beschreibung durch den erforderlichen Text.
- Speichern Sie die Änderung.
- Laden Sie die App von der Seite Erweiterungen neu.