Grafik
Grafiken und H.264
Informationen zur Konfiguration
Um eine Grafik- und H.264-Protokollunterstützung zu konfigurieren, integrieren Sie Folgendes in die Google Admin-Richtlinie. Die Unterstützung für das H.264-Protokoll ist standardmäßig aktiviert. Um sie zu deaktivieren, wählen Sie für das Attribut “enabled” die Einstellung “false”.
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"ui": {
"features": {
"graphics": {
"jpegSupport": true,
"h264Support" : {
"enabled": true,
"losslessOverlays": true,
"dirtyRegions": true,
"yuv444Support": false
}
}
}
}
}
}
}
}
<!--NeedCopy-->
Liste der Grafikoptionen samt Beschreibung:
- “jpegSupport”: JPEG-Unterstützung in Grafiken (Thinwire).
- “h264Support”: H.264-Protokollunterstützung.
- “enabled”: H.264-Unterstützung in Thinwire.
- “losslessOverlays”: Unterstützung verlustfreier Überlagerungen in Thinwire.
- “dirtyRegions”: Unterstützung geänderter Bereiche in Thinwire.
- “yuv444Support”: Yuv444-Unterstützung in Thinwire.
Hinweis
Wir empfehlen, den Legacygrafikmodus auf Deaktiviert festzulegen.
Bekannte Einschränkungen des Features
- Die Citrix Workspace-App für ChromeOS unterstützt den H.264-Grafikmodus nicht für mehrere Monitore.
- Wenn Sie eine Desktopsitzung starten und eine App öffnen, um Text einzugeben, verschwindet der Text und erscheint erneut, sobald Sie mit der Eingabe beginnen. Sie können beobachten, dass der Text flackert. Das Problem tritt auf, wenn Sie den H.264-Vollbildmodus verwenden.
- Wenn Sie in einer Konfiguration mit mehreren Monitoren eine veröffentlichte App öffnen, wird anstelle des App-Bildschirms ein leerer Bildschirm angezeigt. Das Problem tritt auf, wenn Sie den H.264-Vollbildmodus verwenden.
Selektives H.264
Informationen zur Konfiguration
Konfigurieren von selektivem H.264 in StoreFront mit der Datei web.config
Ändern der Konfiguration für selektives H.264 mit der Datei web.config:
- Öffnen Sie die Datei web.config für die Citrix Receiver für Web-Site. Diese Datei befindet sich im Webordner C:\inetpub\wwwroot\Citrix\<Storename>, wobei Storename der Name ist, der bei der Erstellung für den Store angegeben wurde.
- Navigieren Sie zum Feld chromeAppPreferences und konfigurieren Sie den Wert als JSON-Zeichenfolge. Beispiel: chromeAppPreferences=’{“graphics”:{“ selectiveH264”:false}}
Konfigurieren von selektivem H.264 mit der Datei configuration.js
Die Datei configuration.js ist im ChromeApp-Stammordner. Bearbeiten Sie diese Datei, um die Citrix Workspace-App Ihren Anforderungen entsprechend zu ändern.
Standardmäßig ist die Konfiguration für selektives H.264 auf “true” festgelegt.
Deaktivieren der Konfiguration für selektives H.264 mit der Datei configuration.js:
-
Öffnen Sie die Datei configuration.js und legen Sie das Attribut “selectiveH264” auf false fest.

Hinweise:
- Hinweis: Citrix empfiehlt, ein Backup der Datei configuration.js zu erstellen, bevor Sie Änderungen vornehmen.
- Citrix empfiehlt die Bearbeitung der Datei configuration.js nur dann, wenn die Citrix Workspace-App für ChromeOS für Benutzer neu verpackt wird.
- Sie müssen sich als Administrator anmelden, um die Datei configuration.js zu bearbeiten.
Other (H.264)
Informationen zur Konfiguration
Um H.264 zu konfigurieren, integrieren Sie Folgendes in die Google Admin-Richtlinie. Die Option ist standardmäßig im Abschnitt other deaktiviert. Um sie zu aktivieren, wählen Sie für das Attribut “h264nonworker” die Einstellung “true”.
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"other": {
"h264nonworker" : false
}
}
}
}
}
<!--NeedCopy-->
Liste der Optionen samt Beschreibung:
- “h264nonworker”: Aktivieren Sie die Option zum Decodieren eines H.264-Frame im Hauptthread.
Hilfscursor
Wenn in einer Desktopsitzung kein Cursor angezeigt wird, können Sie einen Hilfscursor aktivieren. Erfordert einen Neustart der Sitzung.

Informationen zur Konfiguration
Die Hilfscursorfunktion ist standardmäßig deaktiviert. Zum Aktivieren der Hilfscursorfunktion integrieren Sie Folgendes in die Google Admin-Richtlinie.
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"ui": {
"assistiveCursor": true
}
}
}
}
}
<!--NeedCopy-->
Hinweis
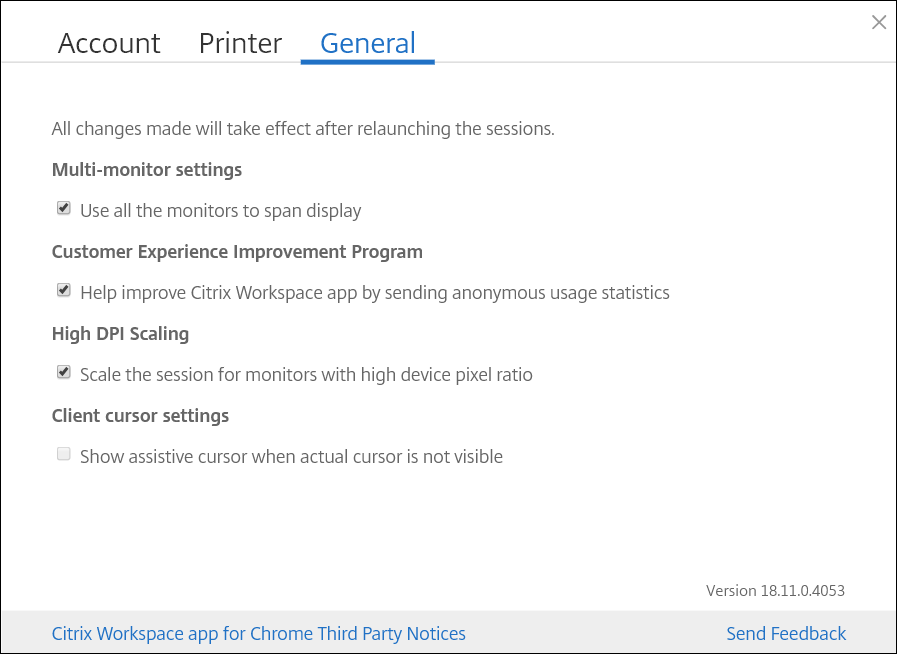
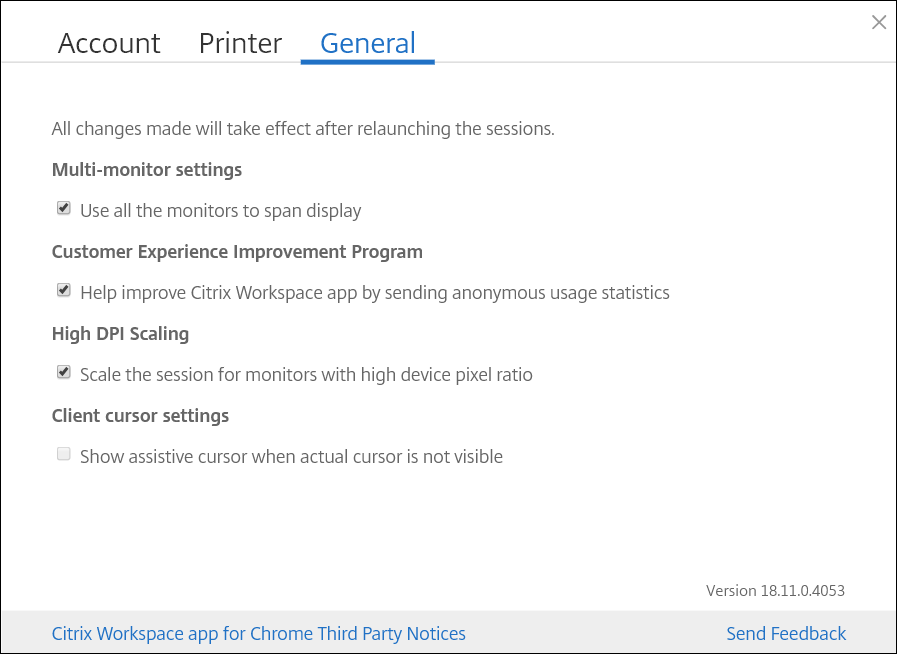
Wenn ein Administrator den Hilfscursor wie beschrieben aktiviert, ist das entsprechende Kontrollkästchen in der clientseitigen Einstellung standardmäßig aktiviert. Deaktivieren Sie das Kontrollkästchen, um das Feature zu deaktivieren.
Wenn ein Administrator den Hilfscursor wie beschrieben deaktiviert, werden Kontrollkästchen und Feature deaktiviert.
DPI-Skalierung
Informationen zu diesem Feature
Die Citrix Workspace-App für ChromeOS ermöglicht dem Betriebssystem das Steuern der Auflösung von App- und Desktopsitzungen und unterstützt die DPI-Clientskalierung für App-Sitzungen auf einem Monitor.
Die Citrix Workspace-App für ChromeOS unterstützt die DPI-Skalierung, indem Sie die VDA-Auflösung auf Monitoren mit hohem Pixelverhältnis einstellen können.
Die Funktion Hohe DPI-Skalierung ist für App- und Desktop-Sitzungen standardmäßig deaktiviert. Um eine bessere Auflösung auf Geräten zu erzielen, auf denen das Feature für hohe DPI aktiviert werden kann, aktivieren Sie unter Einstellungen das Kontrollkästchen Hohe DPI-Skalierung.
Informationen zur Konfiguration
Sie können die Einstellung Hohe DPI-Skalierung nur mit der Google Admin-Richtlinie konfigurieren.

Die DPI-Skalierungsfunktion Sitzung für Monitore mit hohem Gerätepixelverhältnis skalieren ist standardmäßig aktiviert.
Sie können die Auflösung für Desktopsitzungen über die Sitzungssymbolleiste festlegen. Wählen Sie Einstellungen > Anzeigeauflösung > Gerätepixelverhältnis verwenden, damit auf dem VDA die richtige Auflösung eingestellt wird. Wenn die Auflösung auf dem VDA richtig eingestellt ist, wird verschwommener Text schärfer.
Um die Funktion zu aktivieren oder zu deaktivieren, bearbeiten Sie die Richtlinie in der Google Admin-Konsole und legen für scaleToDPI den Wert true oder false fest.
Um die Funktion beispielsweise zu deaktivieren, legen Sie die Eigenschaft scaleToDPI auf false fest.
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"features" : {
"graphics" : {
"dpiSetting": {
"scaleToDPI": false
}
}
}
}
}
}
}
<!--NeedCopy-->