This content has been machine translated dynamically.
Dieser Inhalt ist eine maschinelle Übersetzung, die dynamisch erstellt wurde. (Haftungsausschluss)
Cet article a été traduit automatiquement de manière dynamique. (Clause de non responsabilité)
Este artículo lo ha traducido una máquina de forma dinámica. (Aviso legal)
此内容已经过机器动态翻译。 放弃
このコンテンツは動的に機械翻訳されています。免責事項
이 콘텐츠는 동적으로 기계 번역되었습니다. 책임 부인
Este texto foi traduzido automaticamente. (Aviso legal)
Questo contenuto è stato tradotto dinamicamente con traduzione automatica.(Esclusione di responsabilità))
This article has been machine translated.
Dieser Artikel wurde maschinell übersetzt. (Haftungsausschluss)
Ce article a été traduit automatiquement. (Clause de non responsabilité)
Este artículo ha sido traducido automáticamente. (Aviso legal)
この記事は機械翻訳されています.免責事項
이 기사는 기계 번역되었습니다.책임 부인
Este artigo foi traduzido automaticamente.(Aviso legal)
这篇文章已经过机器翻译.放弃
Questo articolo è stato tradotto automaticamente.(Esclusione di responsabilità))
Translation failed!
Appearance
You can modify the logo and colors used within your store website.
Edit logo and colors
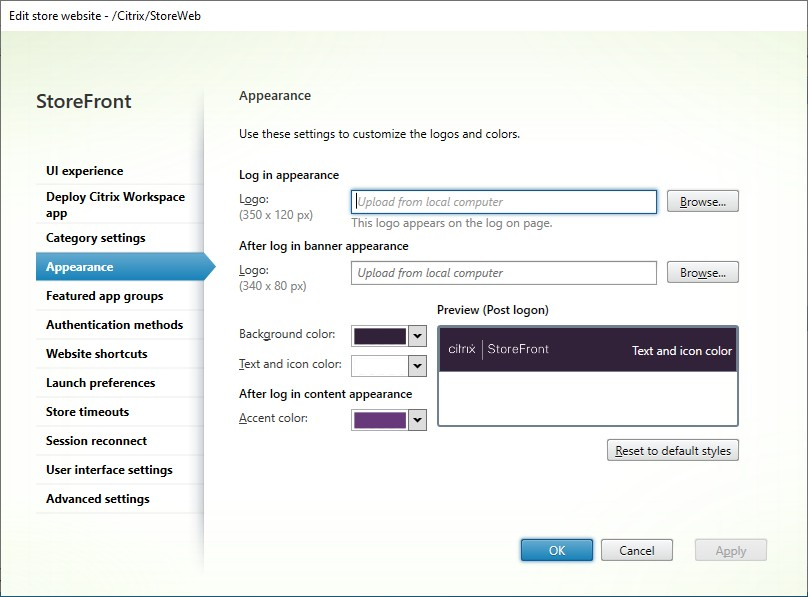
To customize the appearance, go to Edit store website and select the Customize Appearance tab. You can modify the following:
-
Logon branding logo - The logo displayed on the log on screen. It is not displayed when logging in through a Citrix Gateway or using Citrix Workspace app. Press Browse… and select a file of type .jpg, .jpeg, .png, .gif or .bmp. It is recommend you use an image of size 350px x 120px.
-
Header branding logo. The logo displayed in the top left corner after logging on. Press Browse… and select a file of type .jpg, .jpeg, .png, .gif or .bmp. It is recommend you use an image of size 340px x 80px.
-
Background color - The background color of the navigation section at the top of the page.
-
Text and icon color - The color for icons in the navigation section at the top of the page.
-
Accent color - The color used to indicate which item has focus and for buttons and links.

The defaults vary depending on whether you use the classic or modern experience but any customizations apply to both.
Edit logo and colors using PowerShell
Using PowerShell, run cmdlet Set-STFWebReceiverSiteStyle.
Reset appearance to default
Press Reset to default style to return the logos and colors to the default.
Reset appearance to default using PowerShell
Using PowerShell, run cmdlet Clear-STFWebReceiverSiteStyle.
Customization using Javascript and CSS
When using the classic experience, you can further customize the website using the StoreFront Client UI Customization API. This does not apply when using the modern experience.
Share
Share
This Preview product documentation is Citrix Confidential.
You agree to hold this documentation confidential pursuant to the terms of your Citrix Beta/Tech Preview Agreement.
The development, release and timing of any features or functionality described in the Preview documentation remains at our sole discretion and are subject to change without notice or consultation.
The documentation is for informational purposes only and is not a commitment, promise or legal obligation to deliver any material, code or functionality and should not be relied upon in making Citrix product purchase decisions.
If you do not agree, select I DO NOT AGREE to exit.