Prise en main
Configurer
Les applications et bureaux s’affichent après l’ouverture de session. Vous pouvez rechercher des ressources et cliquer sur une icône pour démarrer un bureau ou une application dans une nouvelle fenêtre.
Lorsque vous démarrez une application supplémentaire, l’application Citrix Workspace pour ChromeOS vérifie si l’application peut être lancée dans une session existante avant de créer une session. Cela vous permet d’accéder à plusieurs applications dans une seule session.
Vous pouvez configurer les fonctionnalités de l’application Citrix Workspace pour ChromeOS à l’aide de l’une des méthodes suivantes :
- Stratégie d’administration Google
- web.config dans StoreFront
- default.ica
- configuration.js
Remarque :
À partir de la version 1901, l’écran de démarrage n’est plus visible pour les utilisateurs. Le schéma “splashScreen”: false” ne sera plus pris en charge dans les futures versions. Vous devez supprimer le schéma, s’il est présent, de la stratégie d’administration Google ou du fichier configuration.js.
Utilisation de la stratégie d’administration Google
Remarque :
Citrix recommande d’utiliser cette méthode uniquement lorsque l’application Citrix Workspace pour ChromeOS est reconditionnée pour les utilisateurs.
Préalablement à la version 2.1, seules les configurations liées au magasin ou à la balise peuvent être transmises via la stratégie d’administration Google. Pour de plus amples informations sur cette stratégie, consultez les articles CTX141844 et CTX229141 du centre de connaissances.
Avec la version 2.1 de l’application Citrix Workspace pour ChromeOS, d’autres configurations Chrome peuvent également être transmises via la stratégie d’administration Google.
Comment distribuer des stratégies via la console d’administration Google
Pour transmettre une stratégie via la console d’administration Google, procédez comme suit :
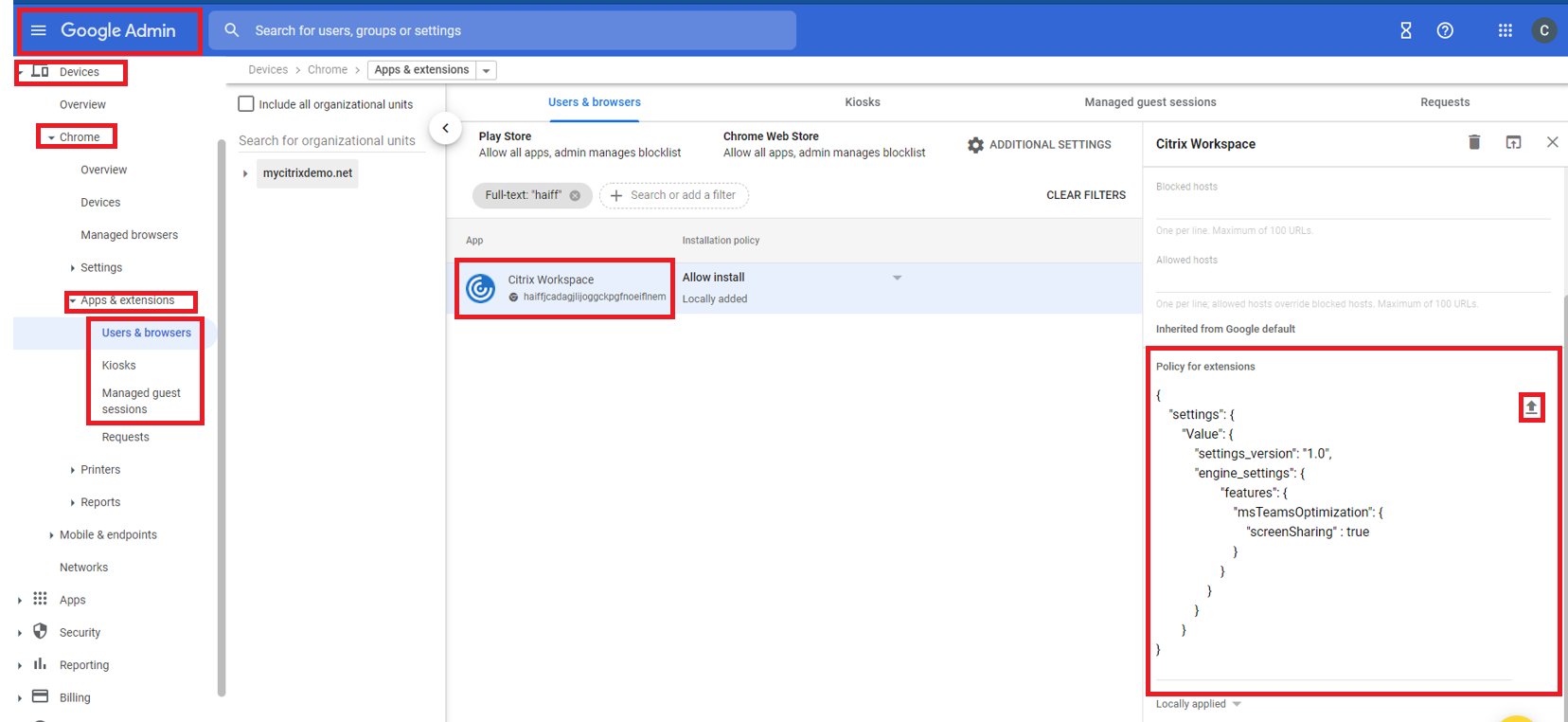
- Dans la console d’administration Google, sélectionnez Appareils > Chrome > Applications et extensions > Utilisateurs et navigateurs.
- Recherchez l’application Citrix Workspace (entrez l’ID de l’application du magasin Web, par exemple
haiffjcadagjlijoggckpgfnoeiflnem). - Cliquez sur l’icône de l’application Citrix Workspace.
- La page Règles relatives aux extensions s’affiche. Copiez et collez la stratégie ou chargez le fichier policy.txt avec le fichier JSON correspondant.
- Cliquez sur Enregistrer.
- Répétez les étapes pour Kiosque et Sessions Invité gérées selon vos besoins.

Pour plus d’informations, consultez le support de Google.
Vérification de la configuration des stratégies
Pour vérifier que les stratégies sont correctement transmises, procédez comme suit :
-
Accédez à
chrome://policy/. -
Cliquez sur
Reload policies. -
Recherchez l’ID du magasin Web de l’application Citrix Workspace pour ChromeOS, qui est
haiffjcadagjlijoggckpgfnoeiflnem.-
Si les stratégies sont transmises avec succès à partir de la console d’administration Google, elles apparaissent sous l’ID du magasin en ligne :
haiffjcadagjlijoggckpgfnoeiflnem. Si ce n’est pas le cas, vérifiez que les stratégies sont correctement configurées. Pour créer ou modifier la stratégie, assurez-vous d’utiliser leConfiguration Utility Tool. -
Si les stratégies apparaissent sous l’ID du magasin Web mais ne prennent pas effet dans la session, contactez le support technique Citrix.
-
Utilisation du fichier web.config
Remarque :
Citrix vous recommande d’utiliser le fichier web.config à des fins de configuration uniquement lorsqu’une version de l’application Citrix Workspace pour ChromeOS provenant du magasin d’applications est utilisée.
Pour modifier la configuration à l’aide de la méthode du fichier web.config (uniquement pour ceux utilisant des instances StoreFront locales) :
- Ouvrez le fichier web.config du site Citrix Receiver pour Web. Ce fichier figure dans C:\inetpub\wwwroot\Citrix\<nomdumagasinWeb>, où nomdumagasin est le nom spécifié pour le magasin lors de sa création.
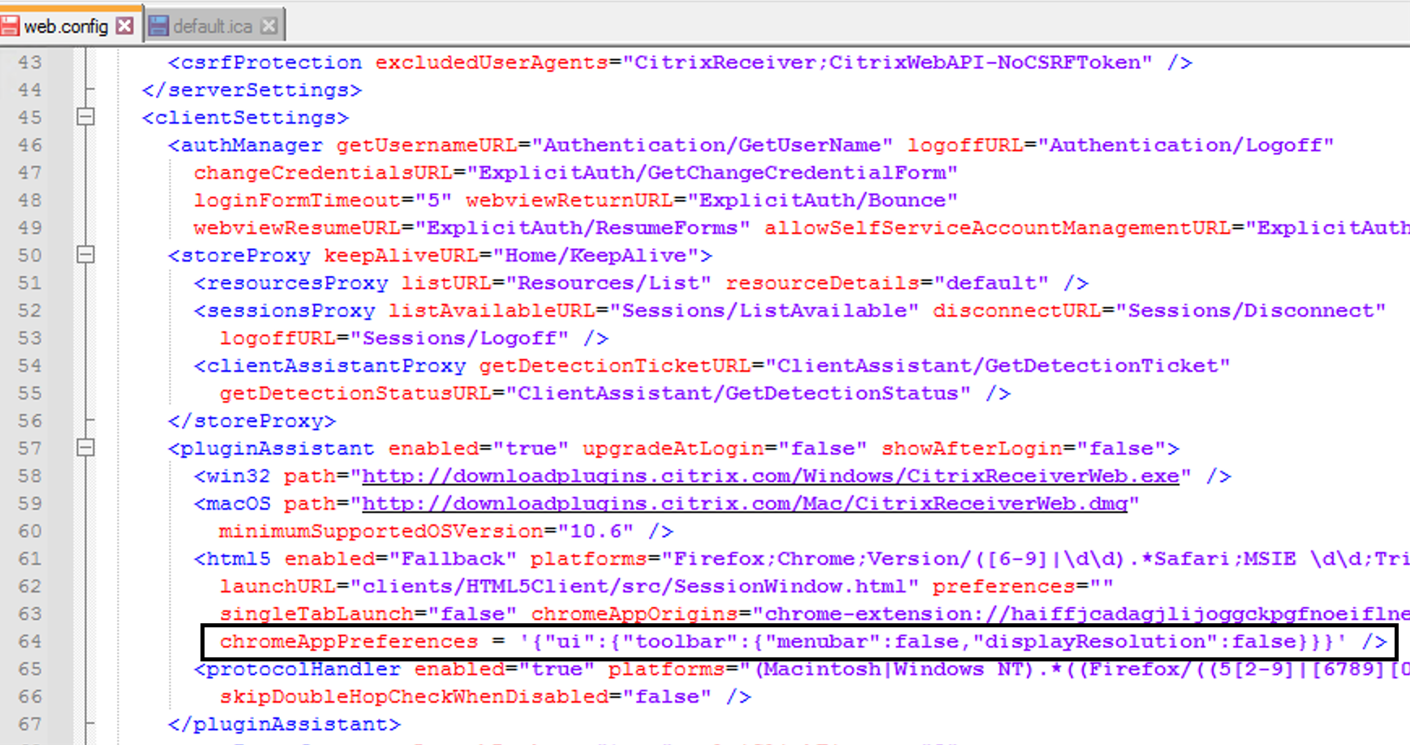
- Localisez le champ chromeAppPreferences et définissez sa valeur en tant que chaîne JSON.
Par exemple :
chromeAppPreferences = {
"ui": {
"toolbar": {
"menubar": false
}
}
}
<!--NeedCopy-->
Un autre exemple est le suivant :

Utilisation du fichier default.ica
Remarque :
Citrix vous recommande d’utiliser le fichier default.ica à des fins de configuration uniquement pour les utilisateurs de l’Interface Web.
L’application Citrix Workspace pour ChromeOS autorise les fichiers Custom.ica sans aucune valeur de programme initial.
Pour changer la configuration à l’aide du fichier default.ica :
- Ouvrez le fichier default.ica qui se trouve sur C:\inetpub\wwwroot\Citrix\<site name>\conf\default.icapour les clients Interface Web, où site name est le nom spécifié pour le site lors de sa création. Pour les clients StoreFront, le fichier default.ica figure dans C:\inetpub\wwwroot\Citrix\\\<nom du magasin\>\App_Data\default.ica, où nom du magasin est le nom spécifié pour le magasin lors de sa création.
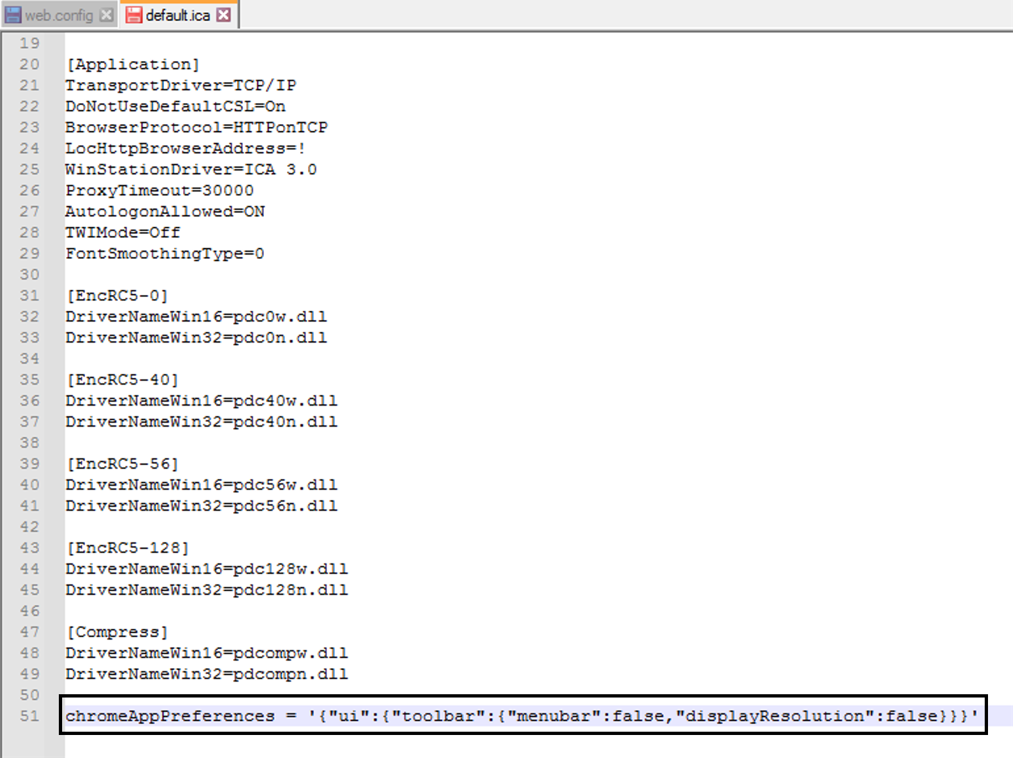
- Ajoutez une clé à la fin du fichier, chromeAppPreferences en définissant sa valeur en tant qu’objet JSON.
Par exemple :
chromeAppPreferences={
"ui":{
"toolbar": {
"menubar": false
}
}
}
<!--NeedCopy-->
Exemple de fichier default.ica :

En utilisant le fichier configuration.js
Le fichier configuration.js se trouve dans le dossier racine ChromeApp. Accédez directement à ce fichier pour modifier l’application Citrix Workspace pour ChromeOS.
Remarque :
- Citrix vous recommande de sauvegarder le fichier configuration.js avant de le modifier.
- Des informations d’identification de niveau administrateur sont nécessaires pour modifier le fichier configuration.js ; après la modification du fichier, reconditionnez l’application pour apporter des modifications supplémentaires aux éléments de la barre d’outils.
- En mode Kiosque, la barre d’outils est masquée par défaut. Lors de la modification du fichier configuration.js pour activer la barre d’outils, assurez-vous que le mode Kiosque est désactivé. Citrix vous recommande d’utiliser l’une des méthodes alternatives (par exemple, le fichier default.ica) pour activer la barre d’outils.
Branding personnalisé du logo et des icônes
Vous pouvez personnaliser le logo de l’application Citrix Workspace et les icônes des applications et des bureaux comme vous le souhaitez. Vous pouvez les personnaliser comme suit :
- Installez l’application Citrix Workspace pour ChromeOS depuis le Chrome Web Store.
- Accédez au dossier /chromeAppUI/resources/images.
- Remplacez les images suivantes par les images de votre choix, mais avec les mêmes dimensions :
- icon_16x16.png
- icon_32x32.png
- icon_48x48.png
- icon_128x128.png
- icon_256x256.png
- Accédez au dossier racine Applications Chrome et ouvrez le fichier manifest.json.
- Remplacez la valeur du nom et de la description par le texte requis.
- Enregistrez les modifications.
- Rechargez l’application depuis la page des extensions.