入门
设置
桌面和应用程序在登录后显示。可以搜索资源并单击某个图标,以便在新窗口中启动桌面或应用程序。
启动额外的应用程序时,适用于 ChromeOS 的 Citrix Workspace 应用程序会在创建会话之前检查是否可以在现有会话中启动此应用程序。使用此功能,您可以在单个会话中访问多个应用程序。
可以使用以下任意方法配置适用于 ChromeOS 的 Citrix Workspace 应用程序的特性和功能:
- Google 管理策略
- StoreFront 中的 Web.config
- default.ica
- configuration.js
注意:
自 1901 版起,初始屏幕将不再对用户可见。架构 “splashScreen”: false 在未来的版本中将不再受支持。如果该架构存在,则必须从 Google Admin 策略或 configuration.js 文件中删除该架构。
使用 Google 管理策略
注意:
Citrix 建议您仅在为用户重新封装适用于 ChromeOS 的 Citrix Workspace 应用程序时使用此方法。
在版本 2.1 之前的版本中,只能通过 Google 管理策略推送与应用商店或信标有关的配置。有关此策略的其他信息,请参阅知识中心文章 CTX141844 和 CTX229141。
在适用于 ChromeOS 的 Citrix Workspace 应用程序 2.1 中,还可以通过 Google 管理策略推送其他 Chrome 配置。
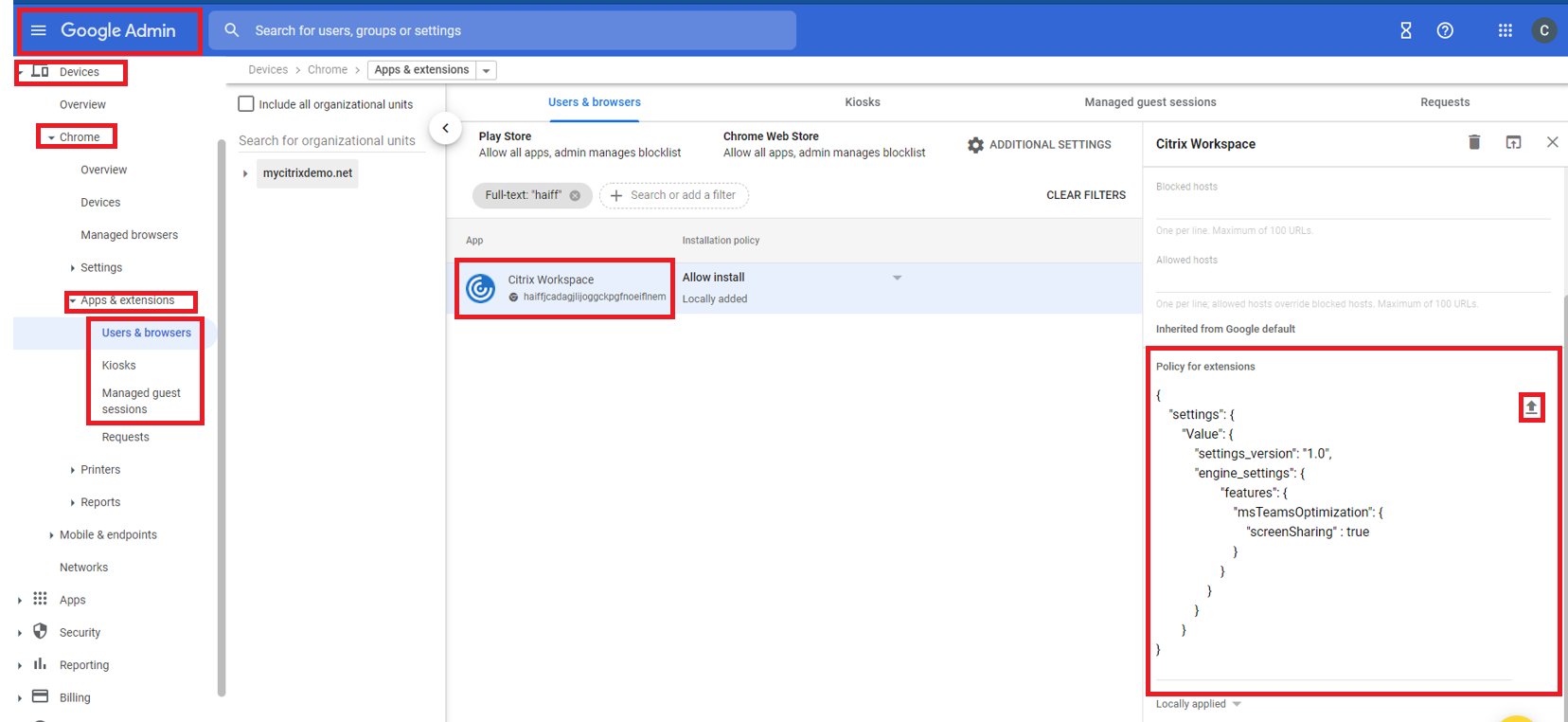
如何通过 Google 管理控制台推送策略
要通过 Google 管理控制台推送任何策略,请按照以下步骤进行操作:
- 在 Google Admin(Google 管理)控制台中,选择 Devices(设备)> Chrome > Apps & extensions(应用程序和扩展)> Users & browsers(用户和浏览器)。
- 搜索 Citrix Workspace 应用程序(输入网上应用店应用程序 ID,例如
haiffjcadagjlijoggckpgfnoeiflnem)。 - 单击 Citrix Workspace 应用程序图标。
- 此时将显示扩展的策略。复制并粘贴该策略,或者通过相关 JSON 上载 policy.txt 文件。
- 单击保存。
- 请根据需要对网亭和托管来宾会话重复这些步骤。

有关详细信息,请参阅 Google 支持。
验证策略的配置
要验证策略是否正确推送,请执行以下操作:
-
导航到
chrome://policy/。 -
单击
Reload policies。 -
搜索适用于 ChromeOS 的 Citrix Workspace 应用程序的 Web 应用商店 ID,即
haiffjcadagjlijoggckpgfnoeiflnem。-
如果从 Google 管理控制台成功推送策略,这些策略将显示在 Web 应用商店 ID
haiffjcadagjlijoggckpgfnoeiflnem下。如果未显示,请验证策略配置是否正确。要创建或编辑策略,请务必使用Configuration Utility Tool。 -
如果策略显示在 Web 应用商店 ID 下,但未在会话中生效,请与 Citrix 技术支持部门联系。
-
使用 webconfig
注意:
Citrix 建议您仅在使用适用于 ChromeOS 的 Citrix Workspace 应用程序的应用商店版本时使用 web.config 文件方法进行配置。
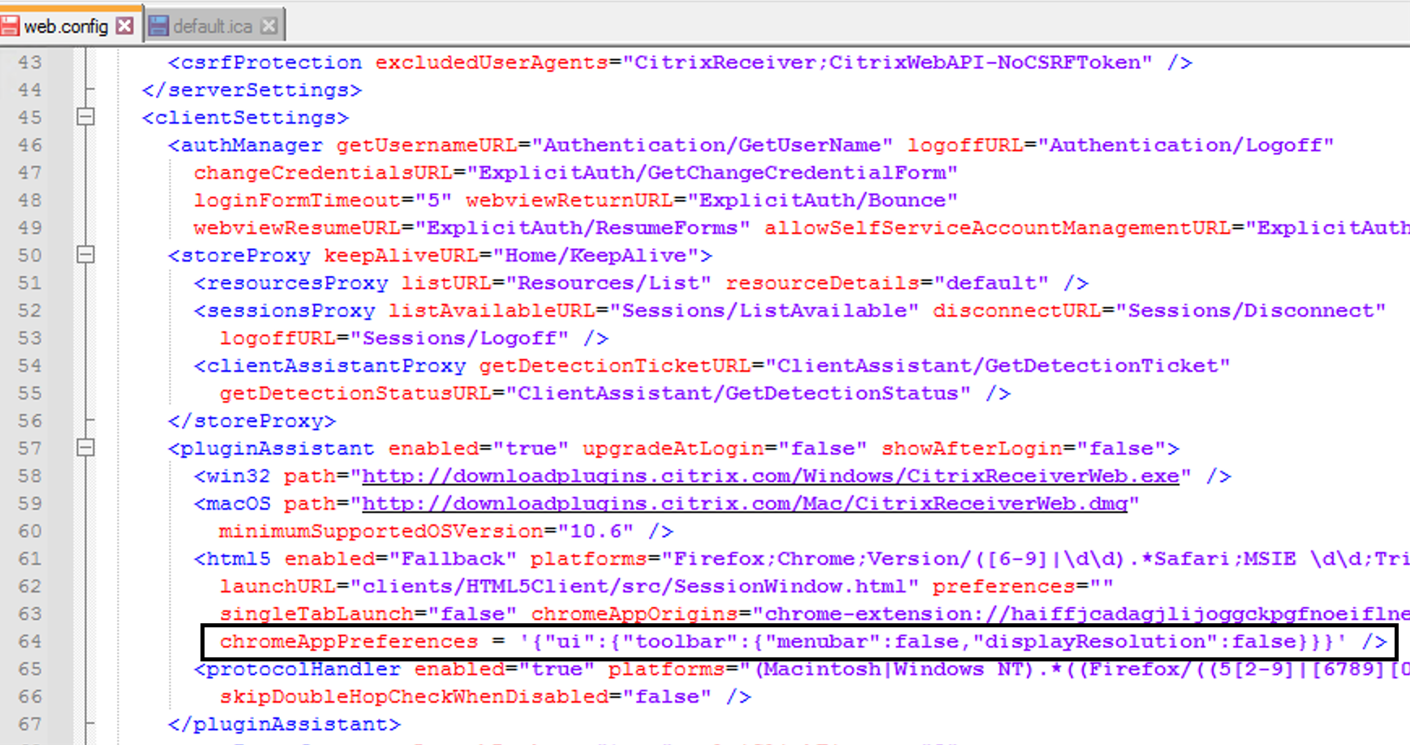
要使用 Web.config 文件方法更改配置(仅适用于使用本地 StoreFront 的用户),请执行以下操作:
- 打开 Citrix Receiver for Web 站点的 web.config 文件。此文件位于 C:\inetpub\wwwroot\Citrix\<storenameWeb> 中,其中 storename 为创建应用商店时为其指定的名称。
- 找到 chromeAppPreferences 字段,并将其值配置为 configuration 作为 JSON 字符串。
例如:
chromeAppPreferences = {
"ui": {
"toolbar": {
"menubar": false
}
}
}
<!--NeedCopy-->
另一个示例如下所示:

使用 default.ica 文件
注意:
Citrix 建议您仅对 Web Interface 用户使用 default.ica 文件方法进行配置。
适用于 ChromeOS 的 Citrix Workspace 应用程序允许使用没有任何初始程序值的 Custom.ica 文件。
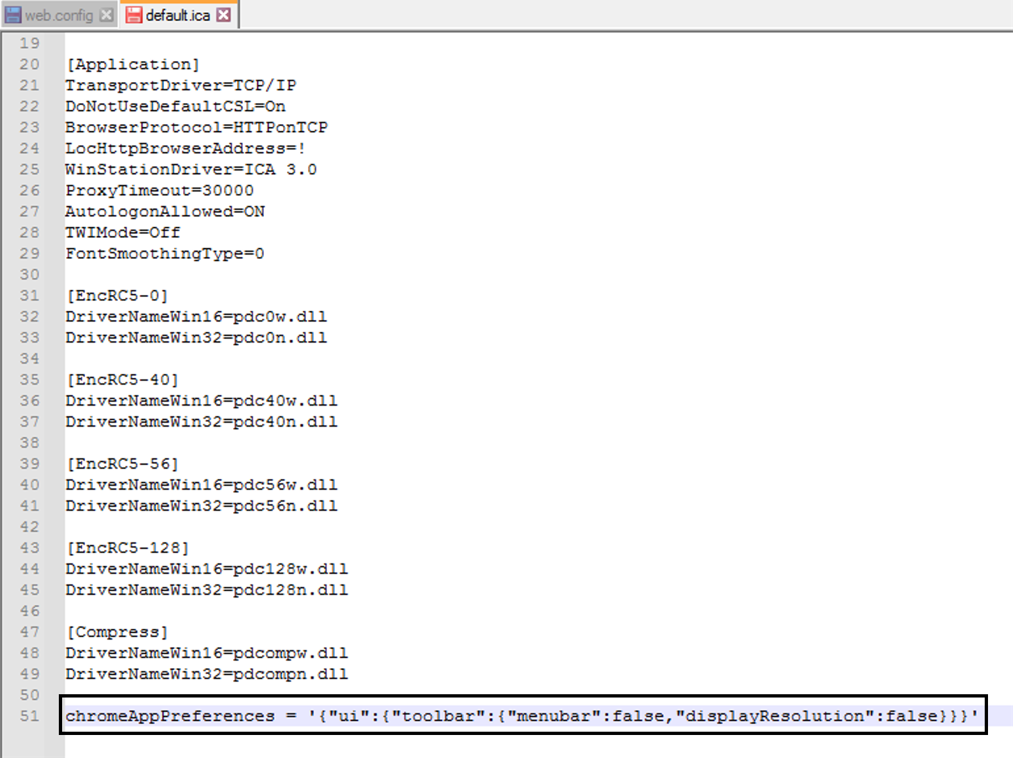
要使用 default.ica 文件更改配置,请执行以下操作:
- 打开 default.ica 文件,对于 Web Interface 客户,该文件位于 C:\inetpub\wwwroot\Citrix\<site name>\conf\default.ica,其中 sitename 为在创建站点时为其指定的名称。 对于 StoreFront 客户,default.ica 文件位于 C:inetpubwwwrootCitrix\<Storename>App_Datadefault.ica,其中 storename 为创建应用商店时为其指定的名称。
- 在文件末尾添加一个键 chromeAppPreferences,并将其值设置为 configuration 作为 JSON 对象。
例如:
chromeAppPreferences={
"ui":{
"toolbar": {
"menubar": false
}
}
}
<!--NeedCopy-->
示例 default.ica 文件的示例如下所示:

使用 configuration.js 文件
configuration.js 文件位于 ChromeApp 根文件夹中。请直接访问此文件以修改适用于 ChromeOS 的 Citrix Workspace 应用程序。
注意:
- Citrix 建议您在修改之前先备份 configuration.js 文件。
- 需要使用管理员级别的凭据才能编辑 configuration.js 文件;编辑该文件后,请重新打包该应用程序以对工具栏元素做其他修改。
- 在网亭模式下,工具栏默认处于隐藏状态。编辑 configuration.js 文件以启用工具栏时,请验证网亭模式是否已禁用。Citrix 建议您使用其中一种备选方法(例如 default.ica 文件)来启用工具栏。
徽标和图标的自定义外观方案
可以根据需要为应用程序和桌面自定义 Citrix Workspace 应用程序徽标和图标。可以按如下所示对其进行自定义:
- 从 Chrome 网上应用店安装适用于 ChromeOS 的 Citrix Workspace 应用程序内部版本。
- 导航到文件夹 /chromeAppUI/resources/images。
- 请将以下图像替换为您想要但尺寸相同的图像:
- icon_16x16.png
- icon_32x32.png
- icon_48x48.png
- icon_128x128.png
- icon_256x256.png
- 导航到 ChromeApp root 文件夹,然后打开 manifest.json 文件。
- 请将名称和说明的值替换为必填文本。
- 保存更改。
- 从扩展页面重新加载应用程序。