開始
セットアップ
ログインすると、デスクトップおよびアプリケーションが表示されます。ユーザーはリソースを検索でき、アイコンをクリックして新しいウィンドウでデスクトップやアプリケーションを起動できます。
ユーザーが追加のアプリケーションを起動すると、セッションを作成する前に既存のセッション内でアプリケーションを起動できるかどうかがChromeOS向けCitrix Workspaceアプリによりチェックされます。この機能によって、シングルセッションで多くのアプリケーションにアクセスできるようになります。
ChromeOS向けCitrix Workspaceアプリの機能は、次の方法で構成できます:
- Google管理ポリシー
- StoreFrontのWeb.config
- default.ica
- configuration.js
注:
バージョン1901以降、スプラッシュスクリーンはユーザーに表示されません。スキーマ “splashScreen”: false” は、将来のリリースではサポートされなくなりました。このスキーマが存在する場合は、Google管理ポリシーまたはconfiguration.jsファイルから削除する必要があります。
Google管理ポリシーを使用する
注:
ChromeOS向けCitrix Workspaceアプリをユーザー向けに再パッケージする場合のみ、この方法を使用することをお勧めします。
バージョン2.1より前は、Google管理ポリシーを使ってストア/ビーコンに関連する構成のみをプッシュできました。このポリシーについて詳しくは、Knowledge CenterのCTX141844とCTX229141を参照してください。
ChromeOS向けCitrix Workspaceアプリバージョン2.1では、他のChrome構成もGoogle管理ポリシーからプッシュできます。
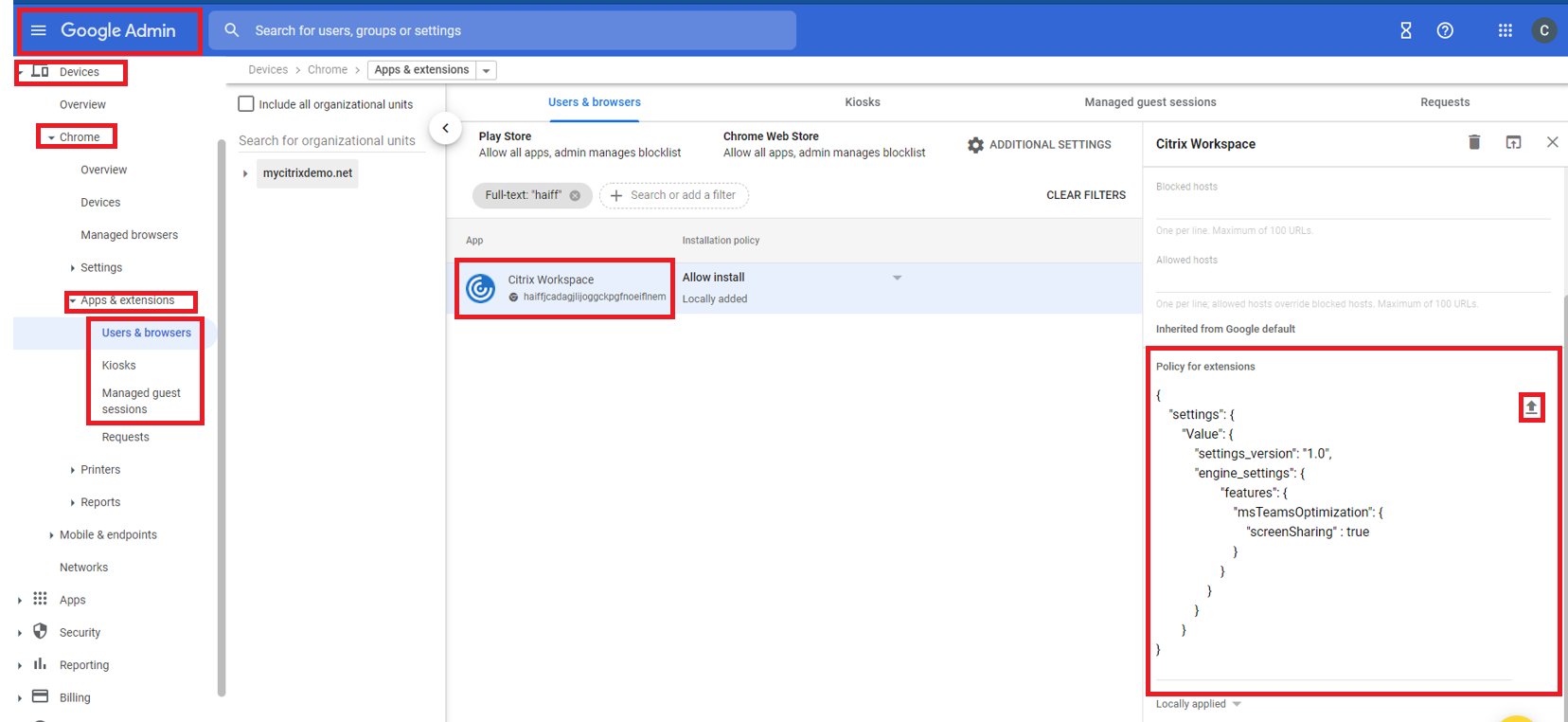
Google管理コンソールでポリシーをプッシュする方法
Google管理コンソールでポリシーをプッシュするには、次の手順に従います:
- Google管理コンソールで、[Devices]> [Chrome]>[Apps & extensions]>[Users & browsers] を選択します。
- Citrix Workspaceアプリを検索します(WebストアアプリID、たとえば
haiffjcadagjlijoggckpgfnoeiflnemなどを入力します)。 - Citrix Workspaceアプリのアイコンをクリックします。
- 拡張機能のポリシーが開きます。ポリシーをコピーして貼り付けるか、関連するJSONを含むpolicy.txtファイルをアップロードします。
- [Save] をクリックします。
- 必要に応じて、キオスクおよび管理対象ゲストセッションに対してこの手順を繰り返します。

詳しくは、Googleサポートサイトを参照してください。
ポリシーの構成の確認
ポリシーが正しくプッシュされていることを確認するには、次の手順を実行します。
-
chrome://policy/にアクセスします。 -
Reload policiesをクリックします。 -
ChromeOS向けCitrix WorkspaceアプリのウェブストアID(
haiffjcadagjlijoggckpgfnoeiflnem)を検索します。-
ポリシーがGoogle管理コンソールから正常にプッシュされている場合、ウェブストアID(
haiffjcadagjlijoggckpgfnoeiflnem)の下に表示されます。表示されない場合は、ポリシーが正しく構成されていることを確認します。ポリシーを作成または編集するには、Configuration Utility Toolを使用してください。 -
ポリシーがウェブストアIDの下に表示されていてもセッション中に有効にならない場合は、Citrixテクニカルサポートに問い合わせてください。
-
web.configファイルの使用
注:
ChromeOS向けCitrix Workspaceアプリのストアバージョンを使用している場合、web.configファイルによる方法は構成目的でのみ使用することをCitrixではお勧めします。
Web.configファイルの方法を使用して構成を変更するには(オンプレミスのStoreFrontを使用している場合のみ):
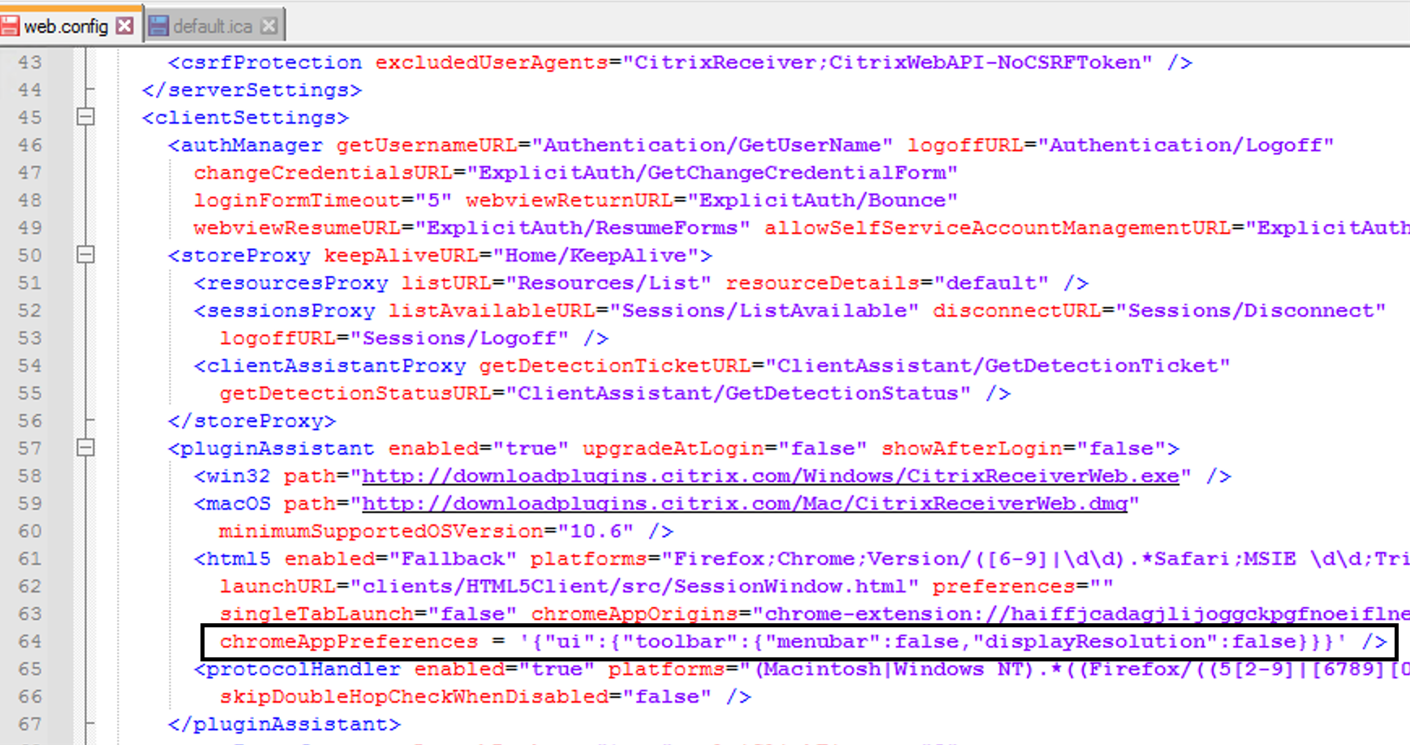
- Citrix Receiver for Webサイトのweb.configファイルを開きます。このファイルは、**C:\inetpub\wwwroot\Citrix\<ストア名>Web**フォルダーにあります(*ストア名*はストア作成時に指定したストア名です)。ストア名>
- chromeAppPreferencesフィールドを見つけて、構成の値をJSON文字列として設定します。
例:
chromeAppPreferences = {
"ui": {
"toolbar": {
"menubar": false
}
}
}
<!--NeedCopy-->
以下は別のサンプル例です。

default.icaファイルの使用
注:
default.icaファイルの方法は、Web Interfaceユーザー向けに構成する場合のみ使用することをCitrixではお勧めします。
ChromeOS向けCitrix Workspaceアプリでは、初期プログラム値なしでカスタムICAファイルを使用できます。
default.icaファイルを使用して構成を変更するには:
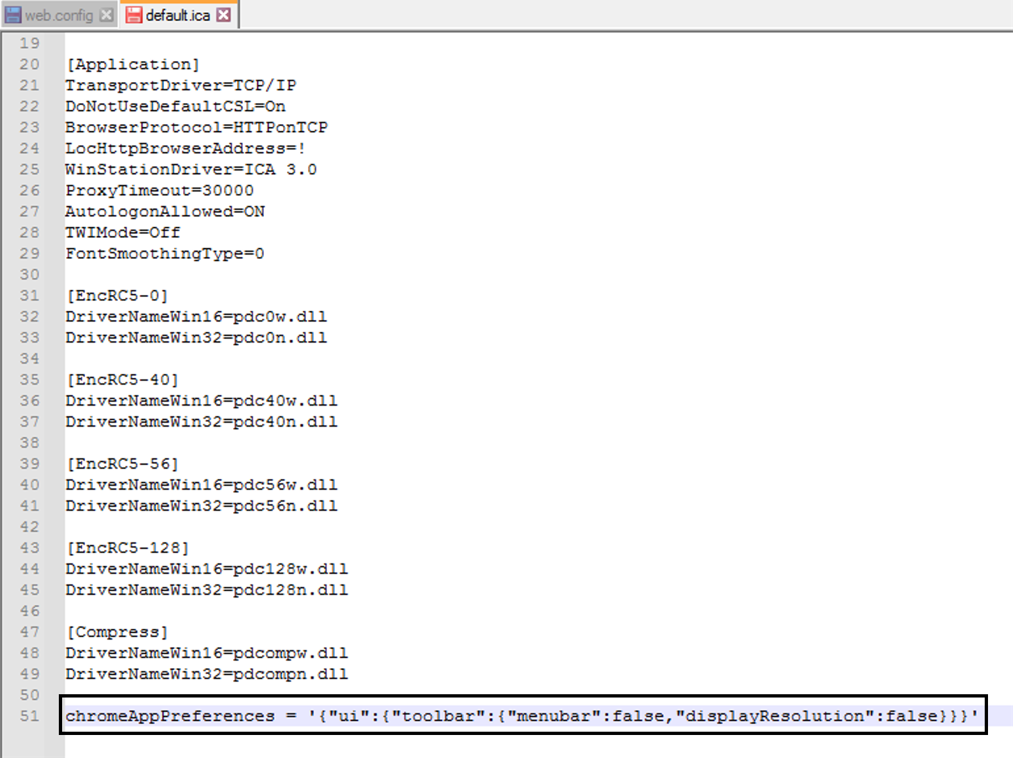
- default.icaファイルを開きます。Webインターフェイスの顧客の場合、このファイルは、**C:\inetpub\wwwroot\Citrix\<サイト名>\conf\default.ica**ディレクトリにあります。ここで、**<サイト名>**はストアの作成時に指定した名前です。 StoreFrontユーザーの場合、**default.ica**ファイルは、**C:\inetpub\wwwroot\Citrix\\\\\\<ストア名\\>\App_Data\default.ica**にあります。ここで、**<ストア名>**はストアの作成時に指定した名前です。ストア名>サイト名>サイト名>
- ファイルの末尾にキーchromeAppPreferencesを追加して、構成の値をJSONオブジェクトとして設定します。
例:
chromeAppPreferences={
"ui":{
"toolbar": {
"menubar": false
}
}
}
<!--NeedCopy-->
サンプルdefault.icaファイルは、次のようになります:

configuration.jsファイルを使用する
configuration.jsファイルは、ChromeAppルートフォルダーにあります。ChromeOS向けCitrix Workspaceアプリを変更する場合は、直接このファイルにアクセスします。
注:
- Citrixでは、configuration.jsファイルに変更を加える前に、バックアップを作成することをお勧めします。
- configuration.jsファイルを編集するには、管理者レベルの資格情報が必要です。ファイルを編集した後、ツールバー要素の変更をさらに行うには、アプリを再パッケージしてください。
- キオスクモードでは、ツールバーはデフォルトで非表示になっています。configuration.jsファイルを編集してツールバーを有効にする場合、キオスクモードを無効になっていることを確認してください。ツールバーを有効にするそのほかの方法(default.icaファイルなど)を使用することをCitrixではお勧めします。
ロゴとアイコンのカスタムブランド
必要に応じて、Citrix Workspaceアプリのロゴとアプリおよびデスクトップのアイコンをカスタマイズできます。カスタマイズの手順は次のとおりです:
- ChromeウェブストアからChromeOS向けCitrix Workspaceアプリをインストールします。
- /chromeAppUI/resources/imagesフォルダーに移動します。
- 次の画像を、同じサイズの必要な画像に置き換えます:
- icon_16x16.png
- icon_32x32.png
- icon_48x48.png
- icon_128x128.png
- icon_256x256.png
- ChromeAppルートフォルダーに移動し、manifest.jsonファイルを開きます。
- 名前と説明の値を必要な文字列に置き換えます。
- 変更を保存します。
- 拡張機能ページからアプリを再読み込みします。