セッションエクスペリエンス
全画面モード
構成方法
デスクトップセッションを常に全画面モードで開くように構成するには、Google管理ポリシーを編集して以下を含めます:
注
- デフォルトでは、”window state”の値は”maximized”に設定されているため、デスクトップセッションは最大化されたウィンドウで開きます。
{
"settings": {
"Value": {
"settings\_version": "1.0",
"engine\_settings": {
"ui": {
"sessionsize": {
"windowstate": "fullscreen"
}
}
}
}
}
}
<!--NeedCopy-->
セッションサイズ
構成方法
セッションサイズ設定では、セッションの解像度をカスタマイズできます。 Google管理ポリシーを編集して、以下を含めます:
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"ui": {
"sessionsize" : {
"minwidth" : 240,
"minheigh" : 120,
"available" : {
"default" : "Fit_To_Window",
"values" : [
"Fit_To_Window",
"Use_Device_Pixel_Ratio",
"1280x800",
"1440x900",
"1600x1200"
]
}
}
}
}
}
}
}
<!--NeedCopy-->
さまざまな解像度オプションと説明の一覧:
- minwidth: 240:セッション幅の最小値です。
- minheight: 120:セッションの高さの最小値です。
-
available:セッションの解像度を設定するオプションです。
-
default:設定した値はデフォルトの解像度に適用されます。 デフォルトでは、この値は“Fit_To_Window”に設定されています。 次のように、デフォルト値を変更できます:
-
values:以下は、他の解像度の値です:
- Fit_To_Window:利用可能なデフォルトの解像度の値です。 ウィンドウサイズと一致するため、さまざまな画面解像度をエミュレートできます。
- Use_Device_Pixel_Ratio:デバイスのDPIに一致するようにセッションを拡大縮小します。
- 1280x800:セッションサイズを1280*800ピクセルに設定します。
- 1440x900:セッションサイズを1440*900ピクセルに設定します。
- 1600x1200:セッションサイズを1600*1200ピクセルに設定します。
-
values:以下は、他の解像度の値です:
-
ネットプロモータースコア
ChromeOS向けCitrix Workspaceアプリは、ネットプロモータースコア(NPS)フィードバックを定期的に表示します。 表示されるのは、ChromeOS向けCitrix Workspaceアプリの使用体験を評価するよう求めるメッセージです。 NPSフィードバックは、顧客満足度を測定することで、アプリの操作性をさらに向上させるためのツールとして導入されました。
1~5の段階で使用体験を評価することができ、5は満足していることを示します。
構成方法
NPSを構成するには、Google管理ポリシーを編集して、以下を含めます: オプションがtrueに設定されている場合、ユーザーは評価を提供できます。
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"ui": {
"netPromoters": true
}
}
}
}
}
<!--NeedCopy-->
ICAセッションの自動起動
ChromeOS向けCitrix Workspaceアプリは、Googleの管理対象デバイスまたはユーザーでICA(Independent computing architecture)セッションの自動起動をサポートします。
この機能を使用すると、WebのCitrix Workspaceからリモートでリソースにアクセスできます。 ダウンロードされたICAファイルは、デバイスにインストールされた場合、ChromeOS向けCitrix Workspaceアプリで自動的に起動します。 以前は、リソースを開始するために、ICAファイルをダウンロードして手動で開くことしかできませんでした。 また、ICAファイルは開かれても削除されず、デバイスに残り続けました。 このリリースでは、ICAファイルがセッションの自動起動に使用されると、デバイスから自動的に削除されるようになりました。
構成方法
ICAセッションの自動起動を構成するには、管理者としてログインし、次の手順を実行します:
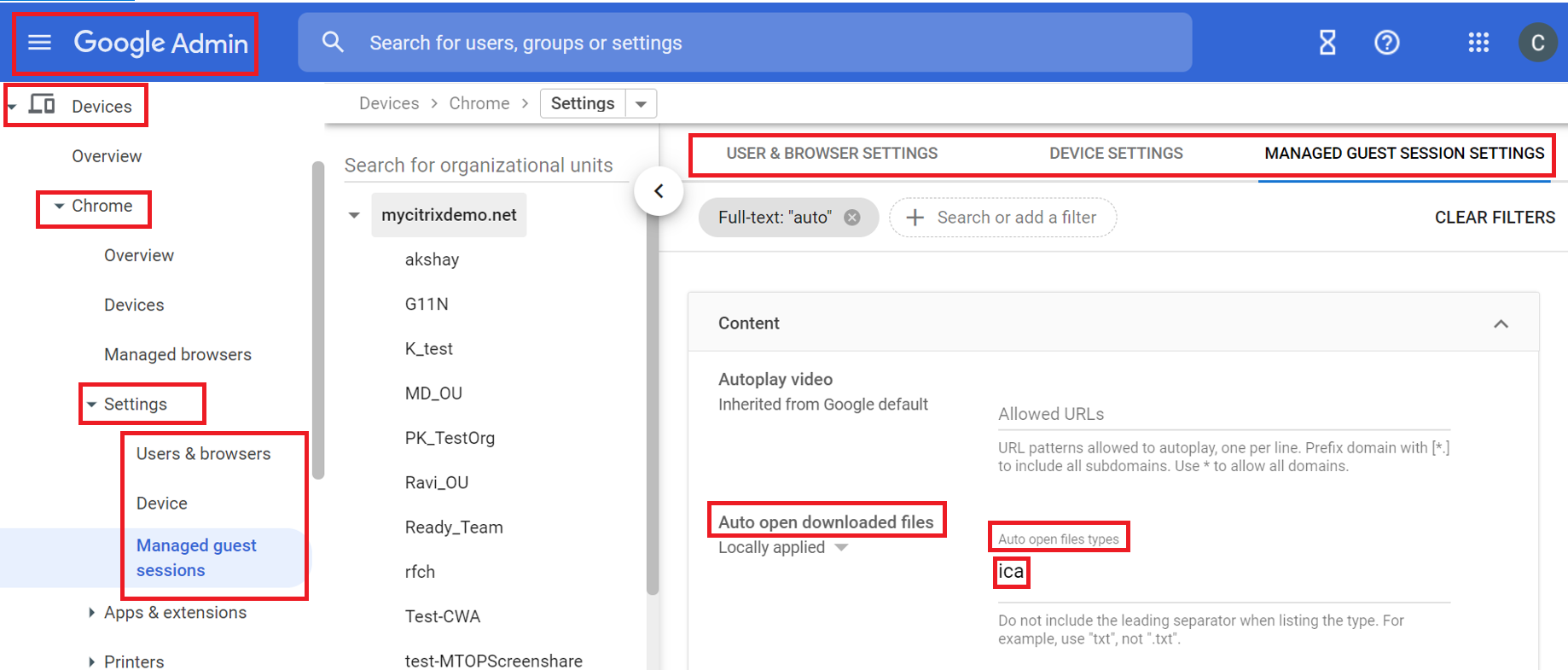
- Google管理コンソールにログオンします。
- Google Adminコンソールで、[Device]>[Chrome]>[Settings]を選択します。
- [Settings]で(必要に応じて)[Users & Browsers]、[Device]、[Managed Guest Session Settings]を選択し、[Auto-open downloaded files]を設定し、icaを(管理対象ユーザーと管理対象デバイスの)必要に応じて[User & Browser Settings]、[Device Settings]、[Managed Guest Session Settings]の[Auto-open file types]に追加します。

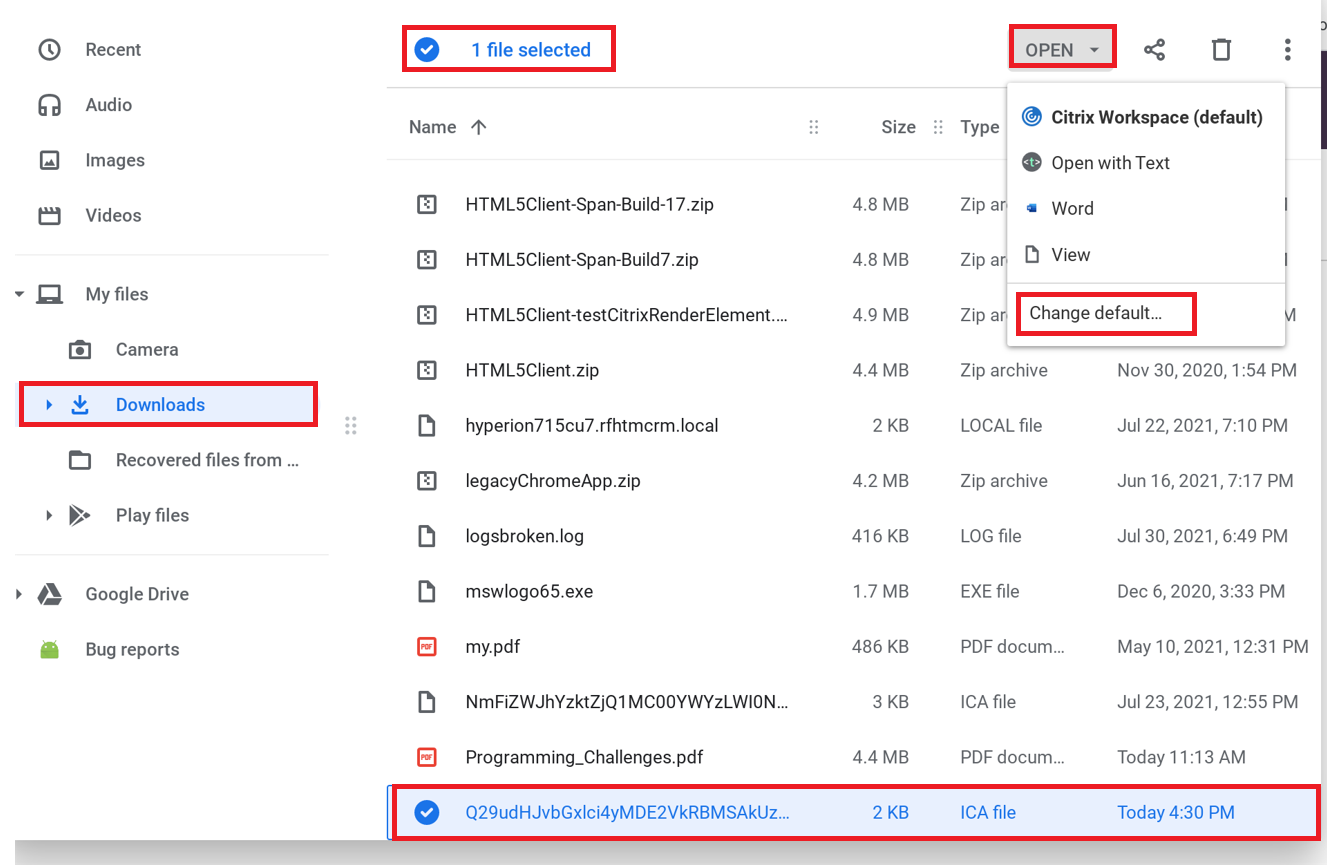
次にユーザーに、以下の手順でICAファイルをChromeOSデバイス上でChromeOS向けCitrix Workspaceアプリに関連付けるよう依頼します:
- ファイルマネージャー を開き、以前にダウンロードしたICAファイルに移動します。
- ICAファイルをクリックします。
- ナビゲーションバーの右側にある [Open]をクリックして、その横にある矢印を選択します。
- 次に、[Change default] を選択します。
- 利用可能なアプリの一覧が表示されます。
- Citrix Workspaceを選択します。

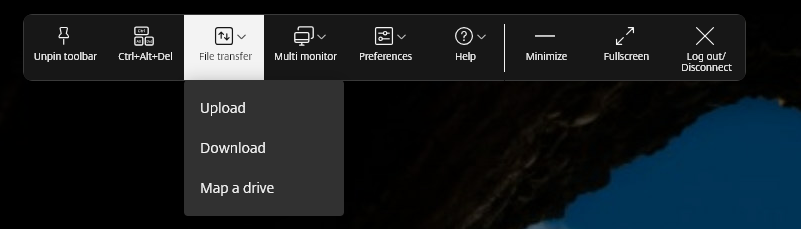
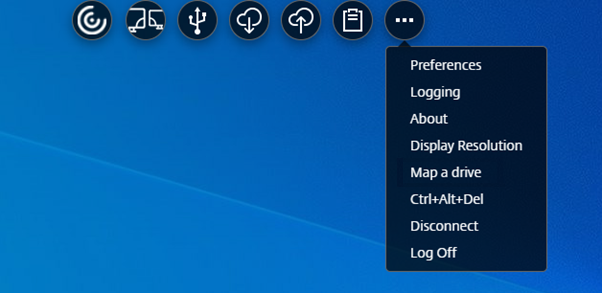
セッション内ツールバーとダイアログ
セッション内ツールバーは、画面上の任意の場所に移動できるフローティングツールバーです。 カスタマイズされたツールバーにより、ユーザーエクスペリエンスが向上します。 この強化により、ツールバーから新しいオプションにアクセスできるようになり、次のような一般的なタスクを実行しやすくなりました:
- 全画面モードへの切り替え
- ファイルのアップロードまたはダウンロード
- アクティブなセッションからクリップボードへのコンテンツのコピーによってセッション間の共有を実現
- より多くのオプションへのアクセス
注
タッチ対応デバイスでは、デスクトップセッション中にフローティングツールバーの位置を示すために、ツールバーのノッチが上部中央に表示されます。 カーソルをCitrix Workspaceに移動すると、フローティングツールバーを示すメニューボタンがワークスペースアイコンに変わります。
構成方法
ツールバーはデフォルトで有効になっています。
個々のツールバー項目を非表示にまたはカスタマイズするには、Google管理ポリシーを編集して、以下を含めます:
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"ui" : {
"toolbar" : {
"menubar" :true,
"usb": true,
"fileTransfer":true,
"about":true,
"lock":true,
"disconnect":true,
"logoff":true,
"fullscreen":true,
"multitouch":true,
"preferences":true,
"gestureGuide":true
}
}
}
}
}
}
<!--NeedCopy-->
セッション内ツールバーのオプションと説明の一覧:
- menubar:trueに設定するとツールバーが表示され、falseに設定すると非表示になります。
- usb:USBデバイスダイアログボックスを開きます。 セッションにリダイレクトできるデバイス一覧が含まれています。 USBデバイスをリダイレクトするには、適切なデバイスを選択して [接続] クリックします。
- fileTransfer:ユーザーデバイスとCitrix Virtual Apps and DesktopsセッションおよびCitrix DaaSセッション間でのセキュアなファイル転送機能です。 セッションに対してファイルをアップロードおよびダウンロードし、データにシームレスにアクセスできます。
- about:サードパーティのライセンスページを表示し、バージョン番号を指定します。
- lock:「Ctrl+Alt+Del」をセッションに送信します。
- disconnect:セッションを切断します。
- logoff:セッションからログオフします。
- fullscreen:セッションを全画面モードに調整します。 セッションが複数のモニターに接続されている場合、全画面アイコンではなく、マルチモニターアイコンがメニューバーに表示されます。 全画面モードのときは、メニューバーに [Restore] アイコンが表示されます。 最大化モードを復元するには、ツールバーのUIで [Restore] をクリックします。
- multitouch:すべてのジェスチャを仮想セッションにリモート処理します。アプリはサポートされるジェスチャをベースにして動作します。
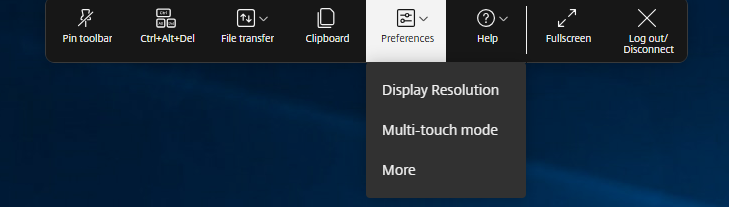
- preferences:CEIPおよびディスプレイの解像度設定をカスタマイズするオプションを提供します。
- gestureGuide:タッチモードでのジェスチャのガイドを提供します。
configuration.jsファイルを使用してツールバーの構成を無効にするには、以下の手順を実行します:
configuration.jsファイルは、ChromeAppルートフォルダーにあります。 ChromeOS向けCitrix Workspaceアプリに変更を加える場合は、直接このファイルを編集します。
- configuration.jsファイルを開いて、menubar属性をfalseに設定します。
個別のアイコンを非表示にして、ツールバーに表示されないようにすることもできます。 たとえば、ツールバーの[Ctrl+Alt+Del]ボタンを非表示にするには、次の手順に従います:
-
configuration.jsファイルを開いて、lock属性をfalseに設定します。
メモ:
- Citrixでは、configuration.jsファイルに変更を加える前に、バックアップを作成することをお勧めします。
- ChromeOS向けCitrix Workspaceアプリをユーザー向けに再パッケージする場合のみ、configuration.jsファイルを編集することをお勧めします。
- configuration.jsファイルを編集するには、管理者レベルの資格情報が必要です。
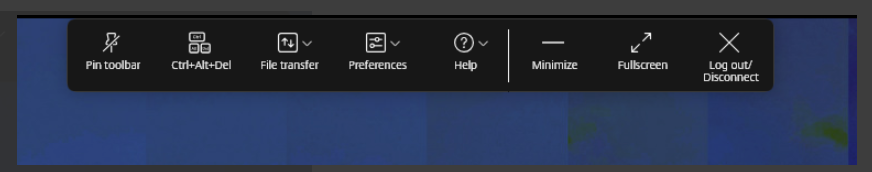
セッション内ツールバーの機能の向上
2411バージョン以降では、デスクトップセッションを開始すると、強化されたツールバーUIが表示されます。 セッション内ツールバーUIの外観と操作性が変更されました。 ツールバーUIは、オプションをユーザーフレンドリーな方法で整理することで、エンドユーザーのエクスペリエンスを向上させるように設計されています。
古いツールバーUI

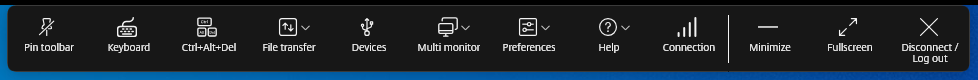
新しいツールバーUI

注
この機能はデフォルトでは無効になっています。 この機能を有効にするには、構成手順を実行してください。
この機能の既知の問題
- セッション内でツールバーのノッチを移動しても、ノッチのツールヒントは表示されません。 [RFHTMCRM-14281]
構成方法
新しいツールバーUIを有効にするには、以下を使用します:
- Google管理ポリシー
- Global App Configuration Service
Google管理ポリシー
管理対象デバイスとユーザーの場合、管理者は、次のようにGoogle管理ポリシーを使用して機能を有効にできます:
- Google管理ポリシーにサインインします。
- [端末管理] > [Chrome搭載端末] > [ユーザー設定]の順に移動します。
-
次のJSON文字列を
engine_settingsキーの下のpolicy.txtファイルに追加します。注
この構成は以下にも適用できます:
- [Device] > [Chrome] > [Apps and extensions] > [Users and browsers] >[Search for the extension]>[Policy for extensions]。
- [Device] > [Chrome] > [Apps and extensions] > [Kiosks] >[Search for the extension]>[Policy for extensions]。
- [Device] > [Chrome] > [Apps and extensions] > [Managed guest sessions] >[Search for the extension]>[Policy for extensions]。
属性switchToNewToolbarがtrueに設定されていることを確認します。
このようなJSONデータの例を次に示します:
{ "engine_settings": { "ui": { "toolbar": { "switchToNewToolbar": true } } } } <!--NeedCopy--> - 変更を保存します。
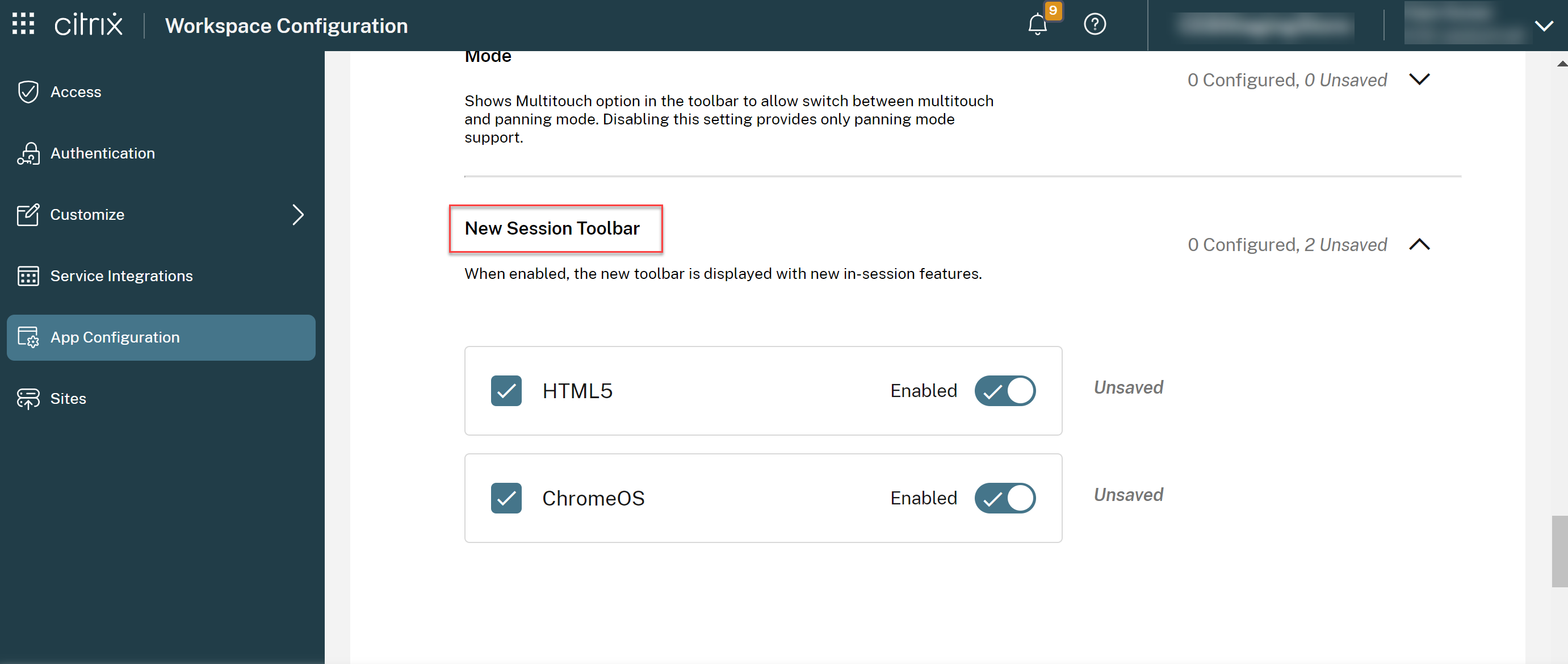
Global App Configuration Service
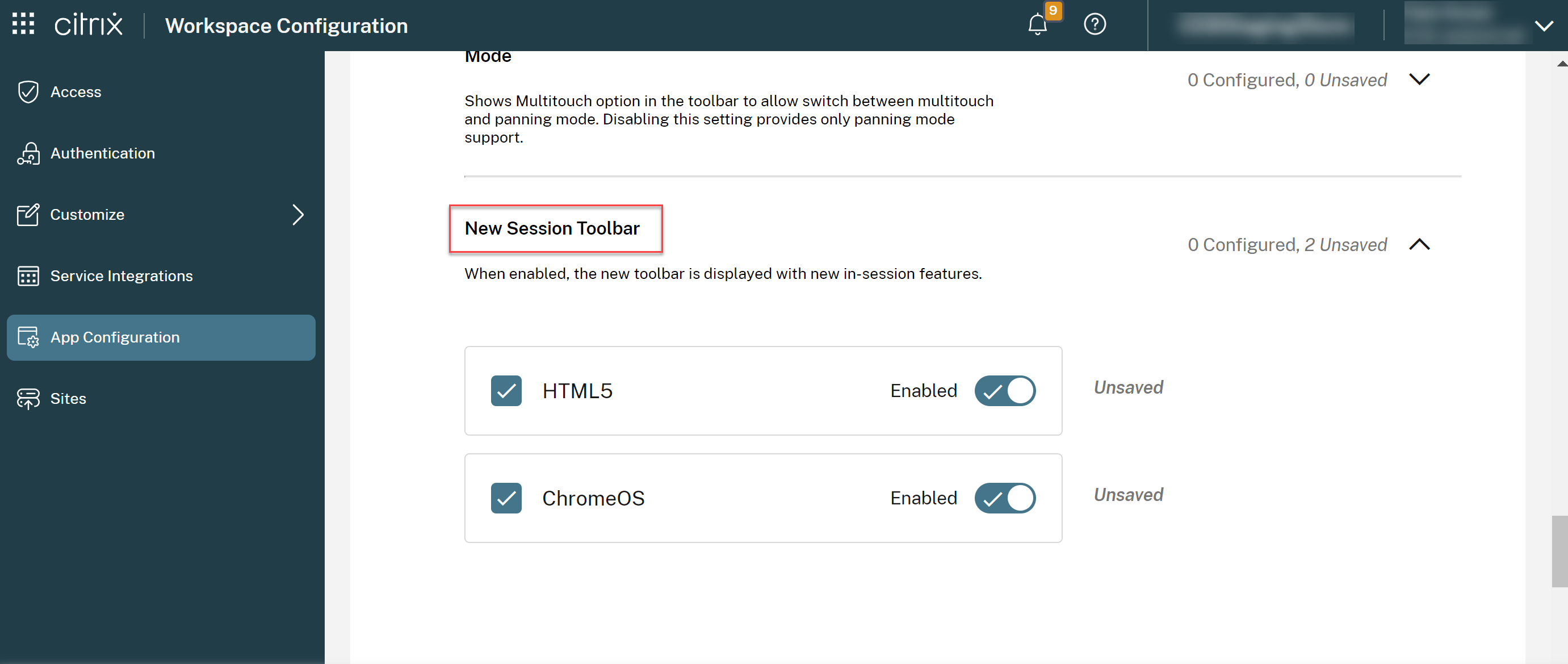
クラウド環境では、管理者は[ワークスペース構成] > [アプリ構成] > [セッションエクスペリエンス] > [ツールバー] > [新しいセッションツールバー]に移動して、機能が向上したツールバーを有効または無効にできます。 機能を有効にするには、チェックボックスとそれぞれのトグルボタンを選択します。

アイコンと操作
注
アイコンは、組織の管理者がその機能を有効にしている場合にのみ、エンドユーザーに表示されます。
| アイコン/操作 | 説明 |
|---|---|
| ツールバーノッチ | アプリまたはデスクトップセッションを開始すると、画面の上部にツールバーのノッチが表示されます。 ノッチをクリックすると、ツールバーが固定されていない状態で表示されます。 ツールバーのノッチを画面の任意の側にドラッグして再配置します。 マウスを放すと、ノッチは自動的に最も近い端に配置されます。 |
| 固定 | 固定すると、ツールバーを画面の任意の側にドラッグして再配置できます。 マウスを放すと、ツールバーは自動的に最も近い端に配置されます。 ツールバーを固定するメリットは、ツールバーアイコンに関連する操作を完了した後、ツールバーがノッチ内に最小化されないことです。 |
| 固定を解除 | ツールバーの固定を解除すると、ツールバーアイコンに関連する操作を完了した後に、ツールバーがノッチ内に最小化されます。 ツールバーのノッチを画面の任意の側にドラッグして再配置できます。 |
| Ctrl + Alt + Del | ボタンをクリックするだけで、Ctrl + Alt + Delキーの機能を実行できます。 このオプションにより、ユーザーはサインアウト、ユーザーの切り替え、システムのロック、またはタスクマネージャーへのアクセスが容易になります。 |
|
ファイル転送
|
|
|
|
|
|
|
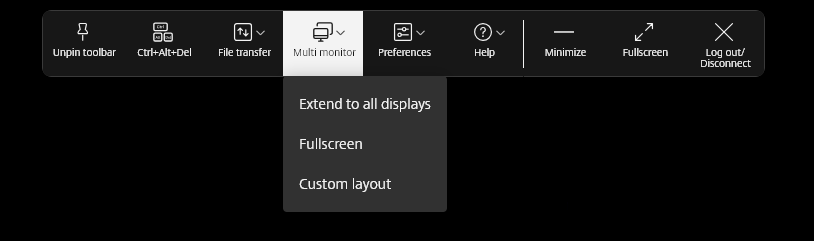
マルチモニター
|
マルチモニターアイコンは、外部モニターを接続した場合にのみ表示されます。 詳しくは、「マルチモニター」を参照してください。 |
 |
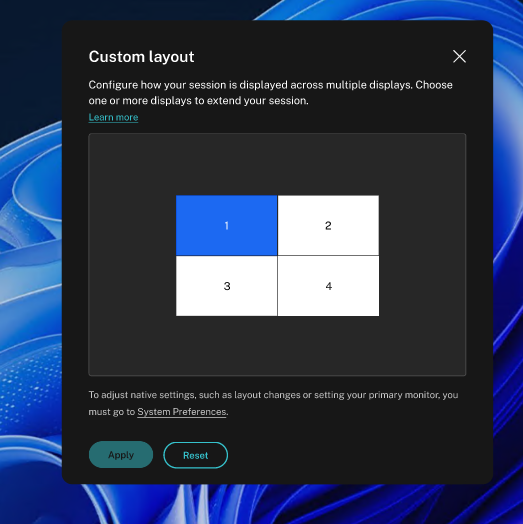
|
| すべてのディスプレイに拡張する:セッションは利用可能なすべてのモニター全体に表示されます。 | |
|
|
 |
|
|
|
|
デバイス
|
クリックするとUSBデバイスダイアログボックスが開きます。 ローカルデバイスに接続されているUSBデバイスを表示するには、[追加] をクリックします。 ダイアログボックスには、セッションにリダイレクトできるデバイスが一覧表示されます。 USBデバイスをリダイレクトするには、適切なデバイスを選択して [接続] をクリックします。 詳しくは、「USBデバイスリダイレクト」を参照してください。 |
| 注:IT管理者がポリシー設定を介してUSBデバイスに接続するためのアクセスを提供している場合にのみ、デバイスアイコンが表示されます。 | |
|
設定
|
|
|
|
|
|
|
|
|
ヘルプ
|
|
|
|
|
|
| 最小化 | セッションウィンドウを最小化できます。 |
| 全画面 | 画面をウィンドウモードから全画面モードに切り替えることができます。 ChromeOS向けCitrix Workspaceアプリでは、全画面アイコンの操作はセッションの複数のモニターにまたがって実行されません。 ただし、カスタムレイアウトからモニターを選択し、セッションがそれぞれのモニターにまたがる場合、復元すると、全画面アイコンが拡張オプションに置き換えられます。 拡張アイコンをクリックすると、セッションは前に選択したモニターに拡張されます。 |
|
切断
|
切断操作により仮想デスクトップは実行を継続します。 ログアウトして電力を節約します。 |
注:管理者がログアウトと切断の両方のオプションを設定すると、次のメッセージが表示されます。 
|
|
| 省エネのためにログアウトする:ログアウト操作は仮想マシンをシャットダウンし、電力を節約します。 エンドユーザーは、ログアウトする前に必ず作業内容を保存する必要があります。 | |
| 切断:仮想デスクトップセッションウィンドウを閉じます。 ただし、仮想セッションは次回サインインするまでアクティブなままです。 エンドユーザーは簡単に作業を再開できます。 サステナビリティリーフアイコンは、サステナビリティ機能が有効になっている場合にのみ表示されます。 詳しくは、「 Citrix Workspaceアプリでのサステナビリティに関する取り組み」を参照してください。 |
Citrix Workspaceアプリでのサステナビリティに関する取り組み
バージョン2405以降、未使用の仮想デスクトップの実行によって使用される可能性のある電力を節約することをユーザーに奨励する、サステナビリティに関する取り組みが導入されました。
バージョン2411以降では、管理者はサステナビリティのメッセージダイアログボックスの内容をカスタマイズできます。
メモ:
- この機能はデフォルトでは無効になっています。
- この機能は、クラウドストアとオンプレミスストアの両方で利用できます。
- この機能を使用するには、新しいツールバー機能を有効にする必要があります。 有効にするには、「セッション内ツールバーの機能が向上」の構成セクションを参照してください。
この機能を有効にすると、ユーザーが仮想デスクトップを閉じるときに、デスクトップセッションからサインアウトするためのプロンプトが表示されます。 ユーザーがログインしていないときに仮想マシンをシャットダウンするために使用されるWindows OSポリシーがある場合、この機能は電力の節約に役立つ可能性があります。
この機能を有効にするには、次の手順を実行します:
- Citrix Studioに移動します。
- 左側のナビゲーションペインから[デリバリーグループ]をクリックします。
- [デリバリーグループ]セクションから必要なVDAを選択します。
- 編集アイコンをクリックします。 [デリバリーグループの編集]ページが表示されます。
- 左側のナビゲーションペインから[デスクトップ]をクリックします。
- キーワードを追加する必要がある必須のVDAを選択します。
- [編集]をクリックします。 [デスクトップの編集]ページが表示されます。
-
[説明]フィールドで
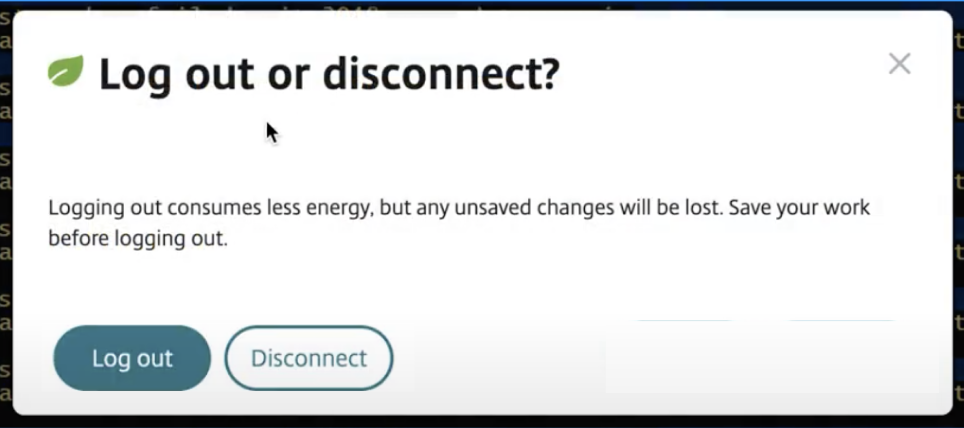
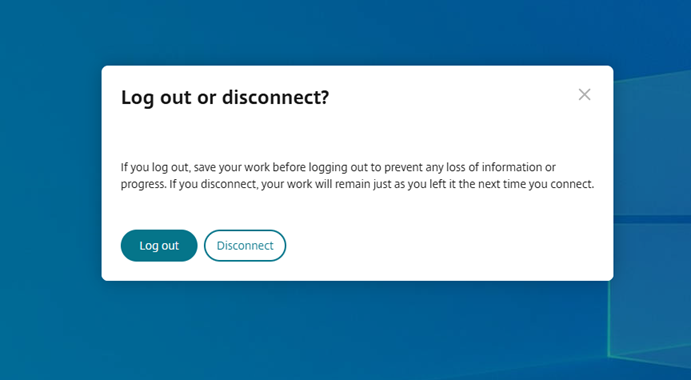
ICA-LogOffOnCloseキーワードをtrueに設定します。 - [OK]をクリックします。 仮想デスクトップを閉じると、次のダイアログボックスが表示されます。

エンドユーザーは次の2つの方法でセッションを終了できます:
省エネのためにサインアウトする - このサステナビリティアクションにより、仮想マシンがシャットダウンされ、電力が節約されます。 エンドユーザーは、サインアウトする前に作業内容を必ず保存してください。
切断して、仮想デスクトップセッションウィンドウを閉じる。 ただし、仮想セッションは次回サインインするまでアクティブなままです。 エンドユーザーは簡単に作業を再開できます。
[省エネ操作]画面のテキストをカスタマイズする
バージョン2411以降では、管理者は[省エネ操作]画面の切断とログアウトのダイアログボックスの内容をカスタマイズできます。
メモ:
- この機能はデフォルトでは無効になっています。
- この機能は、クラウドストアとオンプレミスストアの両方で利用できます。
- この機能を使用するには、新しいツールバー機能を有効にする必要があります。 有効にするには、「セッション内ツールバーの機能が向上」の構成セクションを参照してください。
前提条件
オンプレミスのStoreFrontに必要な最小バージョンは2407です。
構成方法
管理者は、オンプレミスとクラウドの両方のセットアップで、DDCの次のキーワードを使用してサステナビリティダイアログボックスの内容をカスタマイズできます:
注
説明フィールドに入力できる文字の最大数は200です。
| キーワード | 説明 | | —————– | —————————————————————————————– | | ICA-LogOffOnClose | サステナビリティを有効/無効にするキーワード。 デフォルト値は**false**です。 | | ICA-Icon | サステナビリティリーフアイコンを有効/無効にするキーワード。 この設定が空の場合でも、**ICA-LogOffOnClose**設定が適用されます。 | | ICA-PromptMessage | ダイアログボックスに表示されるプロンプトメッセージをカスタマイズするためのキーワード。 カスタマイズされたメッセージを指定していない場合は、デフォルトのメッセージが適用されます。 | | ICA-Title | ダイアログボックスに表示されるタイトルをカスタマイズするためのキーワード。 カスタマイズされたメッセージを指定していない場合は、デフォルトのメッセージが適用されます。 |
メモ:
- 解析されたキーに応じて、切断およびログアウトのダイアログボックスが表示されます。
- サステナビリティ機能を使用しない場合、管理者はキーLogOffOnCloseをfalseに設定できます。 ただし、ユーザーにはデフォルトのダイアログ ボックスが表示され、[今後このメッセージを表示しない]チェックボックスをクリックすることを選択できます。 ユーザーがこのオプションをクリックすると、セッションは切断されますが、以降のセッションではダイアログボックスは表示されません。
カスタマイズ:
[省エネ操作]画面のテキストをカスタマイズするには、次の手順を実行します:
- 前のセクションの手順1~8に従います。
- 説明フィールドで、必要なテキストに
ICA-PromptMessageキーワードを設定します。 - 説明フィールドで、必要なテキストに
ICA-Titleキーワードを設定します。 -
ICA-Iconキーワードをtrueまたはfalseに設定します。例:
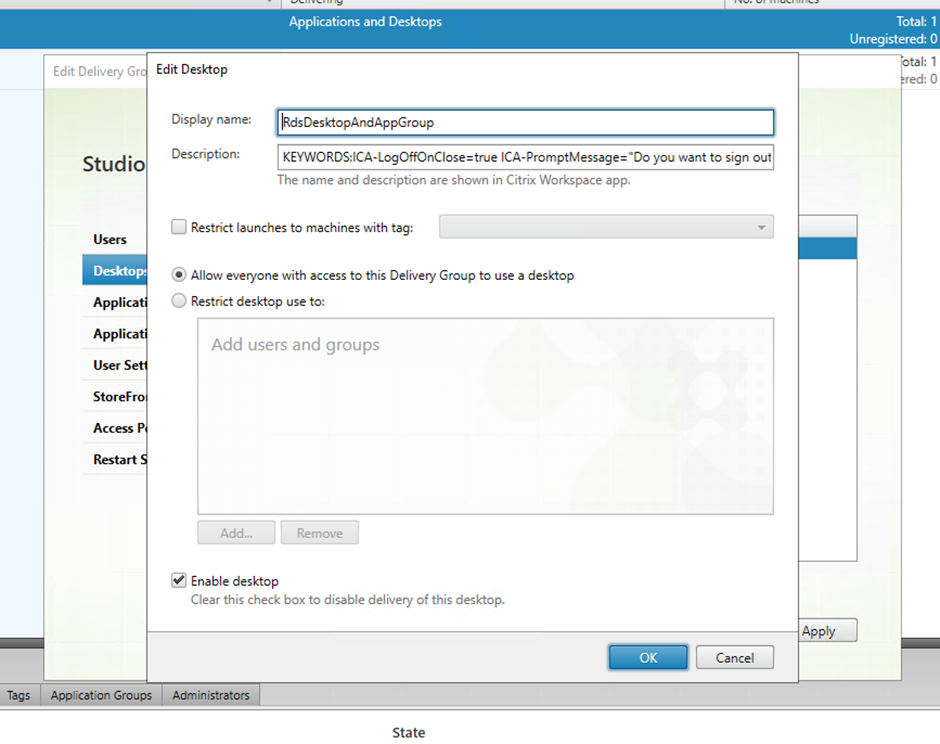
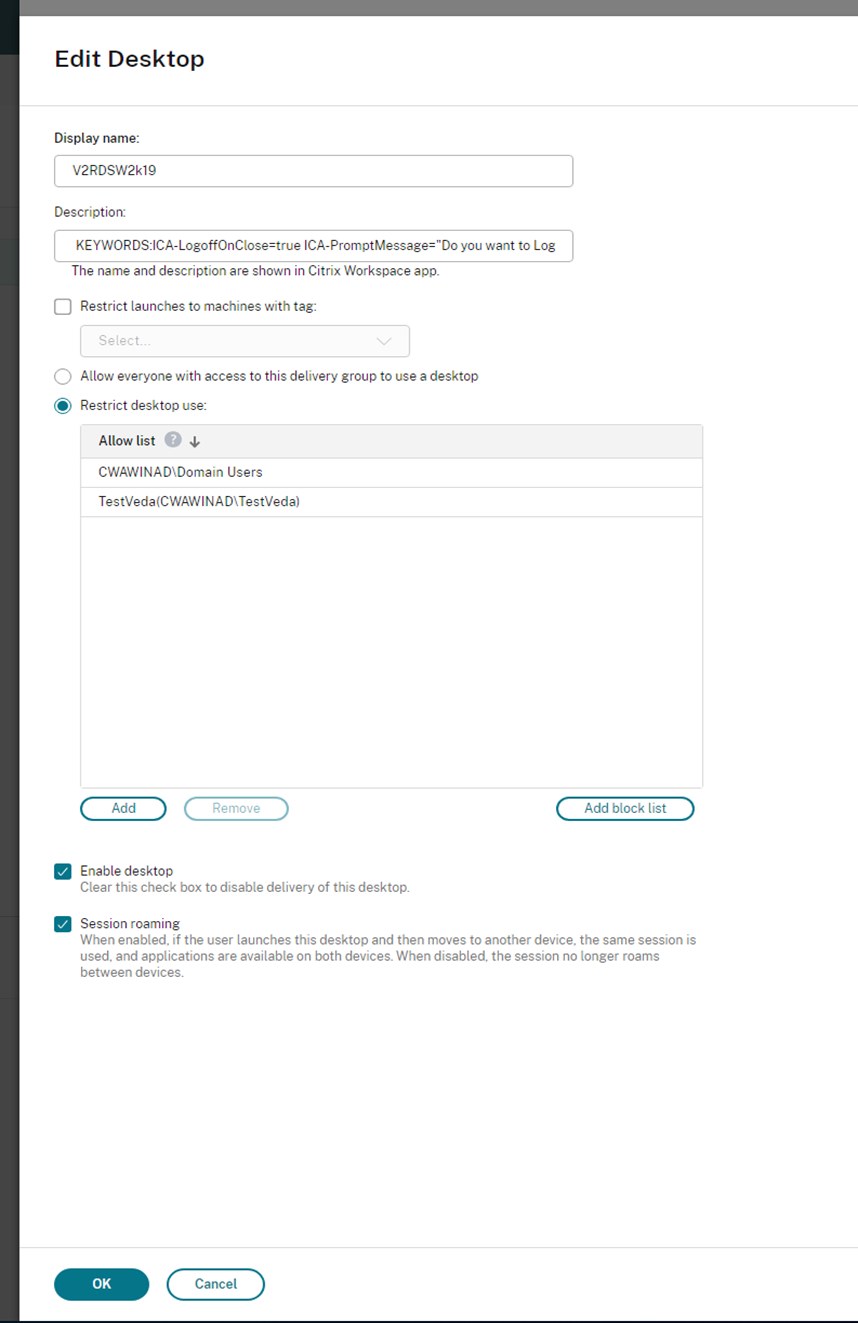
KEYWORDS:ICA-LogOffOnClose=true ICA-PromptMessage="Do you want to sign out from the session?" ICA-Title="Sign out or disconnect" ICA-Icon=true <!--NeedCopy-->次のスクリーンショットは、デスクトップグループダイアログを編集する方法を示しています:
オンプレミス設定の場合

クラウド設定の場合

キーワードは、グループに割り当てられた新しいデスクトップマシンにデフォルトで割り当てられます。 既存のデスクトップマシンの場合、変更を適用するには次のPowerShellコマンドを実行する必要があります:
$dg = Get-BrokerDesktopGroup -Name '<group name>' -Property 'Name','Uid' $apr = @( Get-BrokerAssignmentPolicyRule -DesktopGroupUid $dg.Uid -Property 'Description' ) Get-BrokerMachine -DesktopGroupUid $dg.Uid -IsAssigned $true | Set-BrokerMachine -Description $apr[0].Description <!--NeedCopy-->このPowerShellスクリプトを使用すると、単一のデリバリーグループに対して複数の割り当てポリシー規則を設定できます。 Citrix Studioを使用すると、複数の割り当てポリシー規則を構成できます。各規則には一意の説明値と、設定可能な、さまざまなキーワードのセットが含まれます。
-
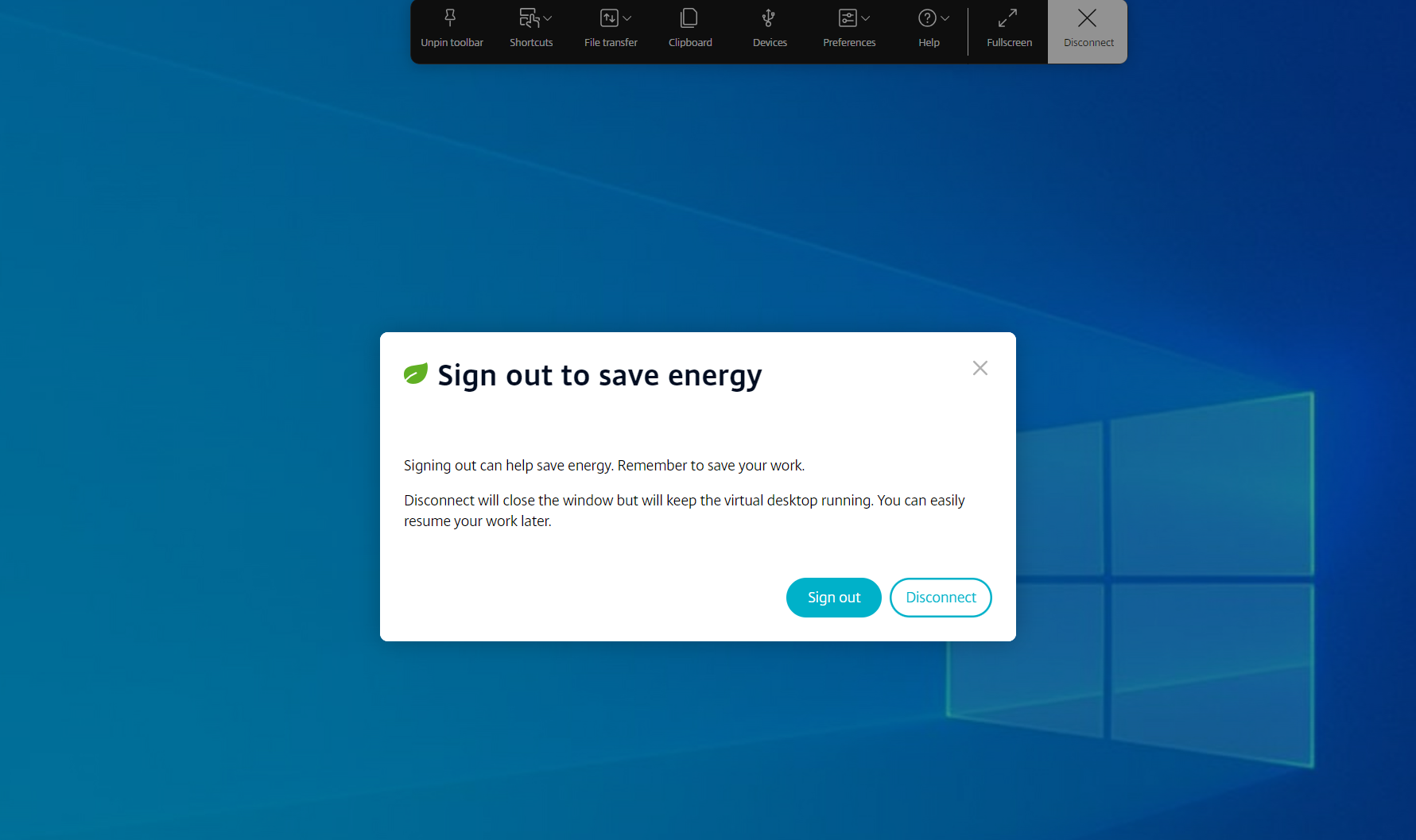
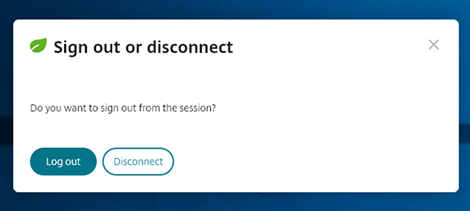
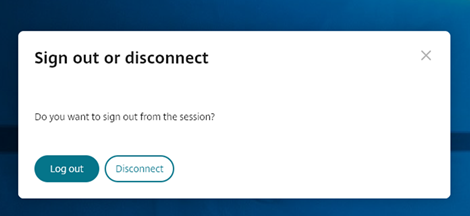
[OK]をクリックします。 仮想デスクトップを閉じると、次のダイアログボックスが表示されます:

ICA-Icon=falseの場合 – リーフアイコンは表示されません

エンドユーザーエクスペリエンス
ユーザーがXアイコンをタップしてセッションを切断すると、次のプロンプトが表示されます:

エンドユーザーは、次の2つの方法でセッションを終了できます:
- 省エネのためにログアウトする:このサステナビリティ操作は仮想マシンをシャットダウンし、電力を節約します。 エンドユーザーは、ログアウトする前に必ず作業内容を保存する必要があります。
- 切断:[切断]をクリックして、仮想デスクトップセッションウィンドウを閉じます。 ただし、仮想セッションは次回サインインするまでアクティブなままです。 エンドユーザーは簡単に作業を再開できます。
注
サステナビリティリーフアイコンは、管理者がサステナビリティ機能を有効にしている場合にのみ表示されます。
セッション内ツールバーの機能向上
2502バージョン以降では、この機能はデフォルトで有効になっています。 この機能を無効にするには、この記事に記載されている構成手順を実行します。

構成方法
新しいツールバーUIを無効にするには、以下を使用します:
- Google管理ポリシー
- Global App Configuration Service
Google管理ポリシー
管理対象デバイスおよびユーザーに対し、管理者は、次のようにGoogle管理ポリシーを使用してこの機能を無効にできます。
- Google管理ポリシーにサインインします。
- [端末管理] > [Chrome搭載端末] > [ユーザー設定]の順に移動します。
-
次のJSON文字列を
engine_settingsキーの下のpolicy.txtファイルに追加します。注
この構成は以下にも適用できます:
- [Device] > [Chrome] > [Apps and extensions] > [Users and browsers] >[Search for the extension]>[Policy for extensions]。
- [Device] > [Chrome] > [Apps and extensions] > [Kiosks] >[Search for the extension]>[Policy for extensions]。
- [Device] > [Chrome] > [Apps and extensions] > [Managed guest sessions] >[Search for the extension]>[Policy for extensions]。
-
属性
switchToNewToolbarがfalseに設定されていることを確認します。 このようなJSONデータの例を次に示します:{ "engine_settings": { "ui": { "toolbar": { "switchToNewToolbar": false } } } } <!--NeedCopy--> - 変更を保存します。
Global App Configuration Service
管理者は、[ワークスペース構成] > [アプリ構成] > [Session Experience] > [Toolbar] > [New Session Toolbar]に移動して、この機能を無効にできます。
機能を無効にするには、チェックボックスと対応するトグルボタンをオフにします。

ツールバーのカスタマイズ
管理者はツールバーをカスタマイズし、エンドユーザーに表示する必要があるオプションを選択できます。 Global App Configuration Serviceを使用してカスタマイズできます。

特定の機能を有効にするために、管理者は次の操作を実行できます:
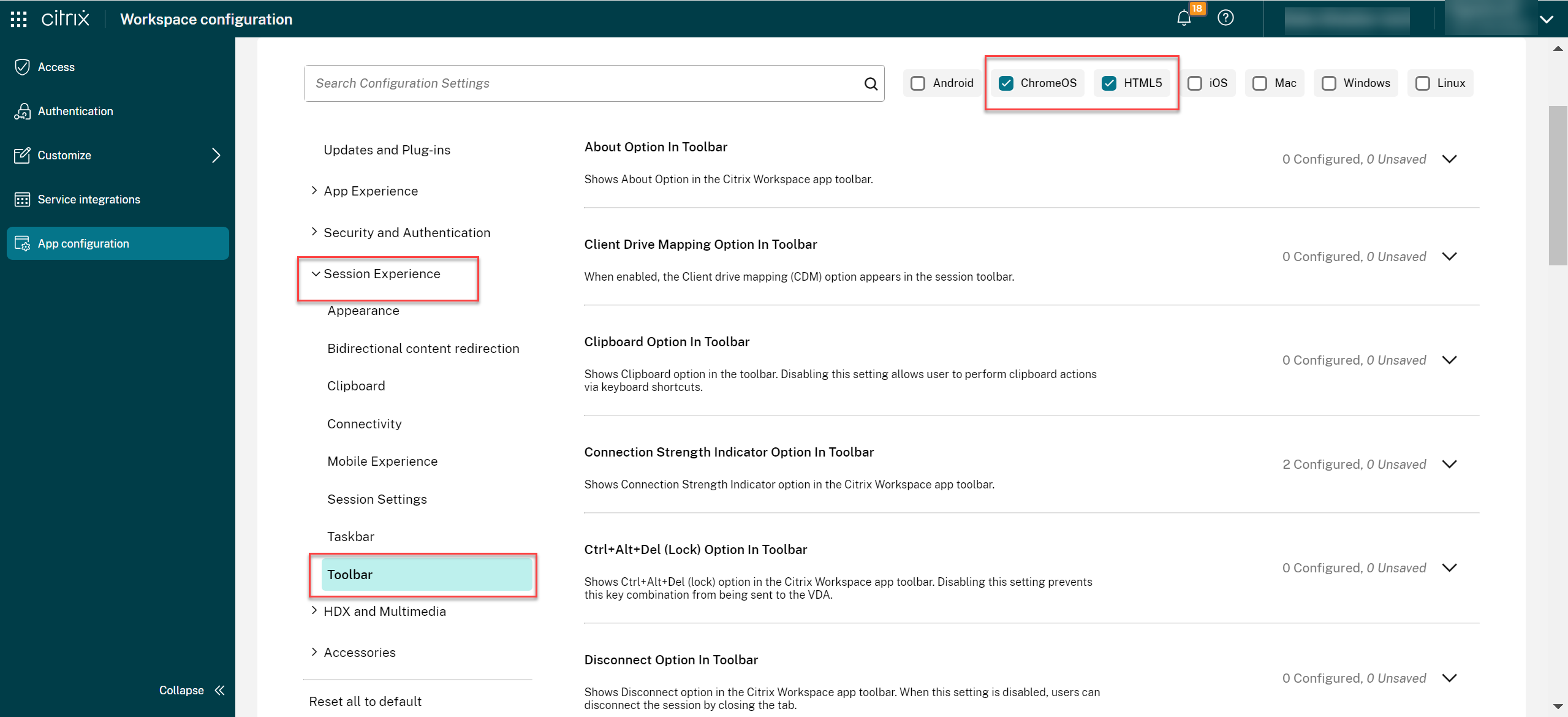
- [ワークスペース構成] > [アプリ構成] > [Session Experience] > [Toolbar]に移動します。
- チェックボックス[ChromeOS]を選択します。
- スクロールして下矢印をクリックします。
- プラットフォームのチェックボックスを選択し、トグルボタンをクリックしてツールバーのオプションを有効または無効にします
- 変更を保存して公開します。
次の表は、管理者が構成できるツールバーのオプションを示しています:
| オプション | 説明 |
|---|---|
| [バージョン情報]オプション(ツールバー) | Citrix Workspaceアプリのツールバーに[バージョン情報]オプションを表示します。 |
| [クライアントドライブマッピング]オプション(ツールバー) | 有効にすると、セッションツールバーに[クライアントドライブマッピング](CDM)オプションが表示されます。 |
| [接続強度インジケーター]オプション(ツールバー) | Citrix Workspaceアプリのツールバーに[接続強度インジケーター]オプションを表示します。 注:このオプションは新しいツールバーにのみ適用されます。 |
| [Ctrl+Alt+Del](ロック)オプション(ツールバー) | Citrix Workspaceアプリのツールバーに[Ctrl+Alt+Del](ロック)オプションを表示します。 この設定を無効にすると、このキーの組み合わせがVDAに送信されなくなります。 |
| [切断]オプション(ツールバー) | Citrix Workspaceアプリのツールバーに[切断]オプションを表示します。 この設定を無効にすると、ユーザーはタブを閉じることでセッションを切断できます。 |
| [解像度]オプション(ツールバー) | Citrix Workspaceアプリのツールバーに[解像度]オプションを表示します。これにより、ユーザーはさまざまなセッション解像度を選択できます。 この設定を無効にすると、解像度がブラウザーのタブサイズと一致します。 |
| [ファイルのアップロードとダウンロード]オプション(ツールバー) | Citrix Workspaceアプリのツールバーに[ファイルのアップロードとダウンロード]オプションを表示します。 この設定が無効になっている場合でも、ユーザーはVDA内でドラッグアンドドロップと自分のデバイスに送信するオプションを使用できます。 |
| 全画面表示オプション(ツールバー) | Citrix Workspaceアプリのツールバーに全画面表示オプションを表示します。 この設定を無効にすると、ユーザーはブラウザーのショートカットを使用してセッションを全画面表示にすることができます。 |
| [ジェスチャガイド]オプション(ツールバー) | Citrix Workspaceアプリのツールバーに[ジェスチャガイド]オプションを表示します。 |
| セッション内ツールバー | セッション内でフローティングツールバーを有効にします。 |
| [ログオフ]オプション(ツールバー) | Citrix Workspaceアプリのツールバーに[ログオフ]オプションを表示します。 この設定を無効にすると、ユーザーは[スタート]メニューからログアウトしたり、セッション内のすべてのアプリを閉じることができます。 |
| 最小化オプション(ツールバー) | Citrix Workspaceアプリのツールバーに最小化オプションを表示します。 注:このオプションは新しいツールバーにのみ適用されます。 |
| [マルチモニター]オプション(ツールバー) | 少なくとも1つの外部モニターが接続されているときに、Citrix Workspaceアプリのツールバーに[マルチモニター]オプションを表示します。 |
| マルチタッチとパンモードを切り替えることができるマルチタッチオプション(ツールバー) | ツールバーにマルチタッチオプションを表示して、マルチタッチモードとパンモードを切り替えることができます。 この設定を無効にすると、パンモードのサポートのみが提供されます。 |
| 固定オプション(ツールバー) | 有効にすると、セッションツールバーに固定/固定解除オプションが表示されます。 注:このオプションは新しいツールバーにのみ適用されます。 |
| [基本設定]オプション(ツールバー) | Citrix Workspaceアプリのツールバーに[基本設定]オプションを表示します。 |
| [アプリの切り替え]オプション(ツールバー) | 仮想アプリセッションのツールバーに[アプリの切り替え]オプションを表示して、アプリを切り替えることができます。 この設定を無効にすると、アプリを切り替えるオプションが削除されます。 |
| [USBデバイス]オプション(ツールバー) | Citrix Workspaceアプリのツールバーに[USBデバイス]オプションを表示します。 この設定を無効にすると、Citrix Workspaceアプリ内のUSBデバイスにアクセスできなくなります。 |
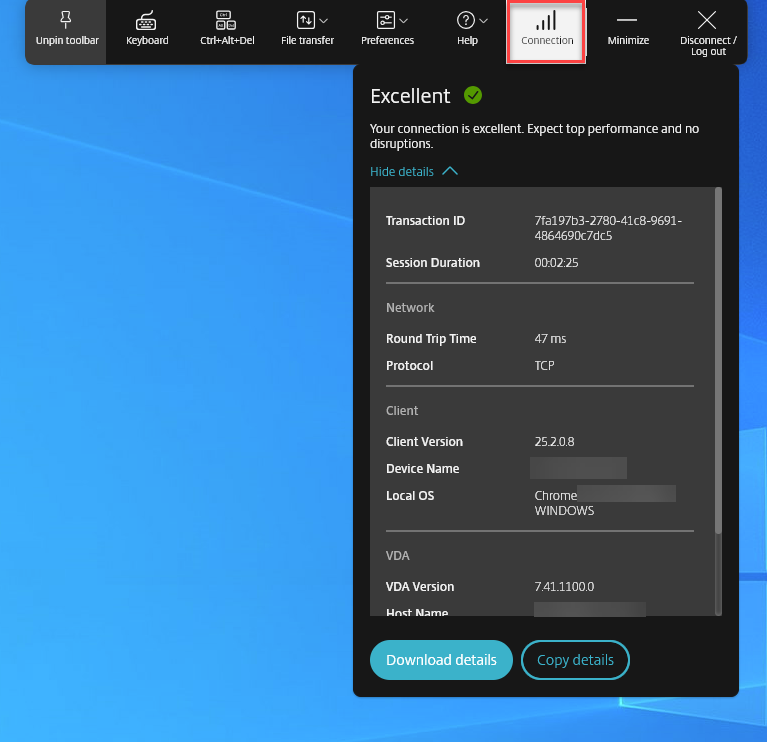
接続強度インジケーター
バージョン2502以降、HTML5向けCitrix WorkspaceアプリおよびChromeOS向けCitrix Workspaceアプリでは、セッション内ツールバーで接続強度インジケーター(CSI)がサポートされます。 この機能は、ネットワークの問題を警告するネットワーク強度アイコンを表示します。 インジケーターをクリックすると、クライアントとVDAに関するリアルタイムの接続の統計情報を表示したり、診断情報をコピー(またはダウンロード)してITと共有し、高度なトラブルシューティングを行うことができます。
メモ:
- この機能はデフォルトで有効になっています。
- セッションを開くと、新しいツールバー機能が有効になっている場合は、セッション内ツールバーに接続の詳細アイコンが表示されます。

メリット
- 即時フィードバック: ネットワークの問題が検出されると、ネットワーク強度アイコンがユーザーに優しく通知します。
- 強化されたトラブルシューティング: リアルタイムの統計と診断により、ユーザーと IT チームは接続の問題を迅速に特定して解決できます。
前提条件
この機能は、以下を使用してセッションを開いた場合にのみ利用できます:
- Citrix Virtual Apps and Desktopsバージョン2407以降
- Citrix Virtual Apps and Desktopsバージョン2402 LTSR CU1以降
この機能の既知の問題
Citrix Virtual Apps and Desktopsバージョン2411では、セッション内ツールバーの接続強度インジケーター(CSI)に、RTTや帯域幅(EDTプロトコル)などのプロトコル情報が表示されません [XASUP-6810]。
構成方法
この機能を無効にするには、以下を使用します:
- Google管理ポリシー
- Global App Configuration Service
Google管理ポリシー
管理対象デバイスおよびユーザーに対し、管理者は、次のようにGoogle管理ポリシーを使用してこの機能を無効にできます。
- Google管理ポリシーにサインインします。
- [端末管理] > [Chrome搭載端末] > [ユーザー設定]の順に移動します。
-
次のJSON文字列を
engine_settingsキーの下のpolicy.txtファイルに追加します。注
この構成は以下にも適用できます:
- [Device] > [Chrome] > [Apps and extensions] > [Users and browsers] >[Search for the extension]>[Policy for extensions]。
- [Device] > [Chrome] > [Apps and extensions] > [Kiosks] >[Search for the extension]>[Policy for extensions]。
- [Device] > [Chrome] > [Apps and extensions] > [Managed guest sessions] >[Search for the extension]>[Policy for extensions]。
-
属性
connectionStrengthIndicatorがfalseに設定されていることを確認します。 このようなJSONデータの例を次に示します:{ "engine_settings": { "ui": { "toolbar": { "connectionStrengthIndicator": false } } } } <!--NeedCopy--> - 変更を保存します。
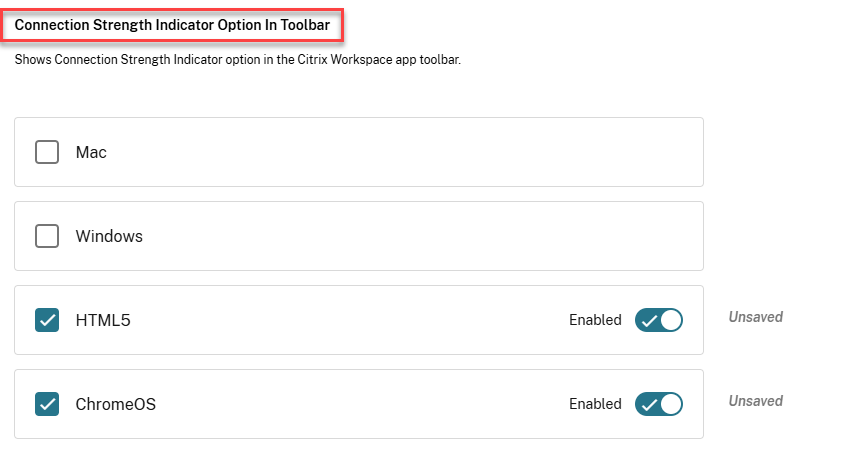
Global App Configuration Service
管理者は、[ワークスペース構成] > [アプリ構成] > [Session Experience] > [Toolbar] > [Connection Strength Indicator]に移動して、この機能を無効にできます。
機能を無効にするには、チェックボックスと対応するトグルボタンをオフにします。

セッション共有
このセッション共有機能を使用するには、アプリケーションが同じマシン上でホストされており、ウィンドウのサイズ、色深度、暗号化などのパラメーター設定が同じシームレスウィンドウモードで構成されている必要があります。 ホストされているアプリケーションを使用できる場合は、デフォルトでセッション共有が有効になっています。
バッテリー状態インジケーター
デバイスのバッテリー状態が、仮想デスクトップセッションのシステムトレイに表示されます。 以前は、セッションでバッテリー状態インジケーターが表示されなかったため、バッテリー残量がなくなった後にノートブックがシャットダウンし、生産性が低下することがありました。
この機能は、VDAバージョン7.18以降でのみサポートされています。
注
- Microsoft Windows 10 VDAでは、バッテリー状態インジケーターが表示されるまでに約1〜2分かかる場合があります。
サービス継続性
サービス継続性により、接続プロセスに関与するコンポーネントの可用性に依存することがなくなるか、依存が削減されます。 クラウドサービスのヘルス状態に関係なく、Citrix Virtual Apps and DesktopsおよびCitrix DaaSを起動できます。 つまり、サービス継続性により、停止中にDaaSアプリとデスクトップに接続できます。 前提条件として、デバイスはリソースの場所へのネットワーク接続を維持する必要があります。
詳しくは、Citrix Workspaceドキュメントの「サービス継続性」セクションを参照してください。
メモ:
- サービス継続性機能は無効になっています。
- 以前にサービス継続性機能を有効にしていて、ChromeOS向けCitrix Workspaceアプリの古いバージョンを使用している場合は、サービス継続性機能を使用できない可能性があります。 この機能を有効にするには、Citrix Workspaceアプリを最新バージョン(2402.1以降)に更新し、Knowledge Centerの記事CTX632723の手順を実行することをお勧めします。
サービス継続性の機能強化
以下のような機能強化です:
- 以前は、ストアのサインイン中に、接続リースファイルのダウンロードが10分遅延していました。 2408リリース以降では、接続リースファイルのダウンロードはサインイン直後に実行されます。
- 再読み込みボタンをクリックすると、接続リースファイルの同期が行われます。
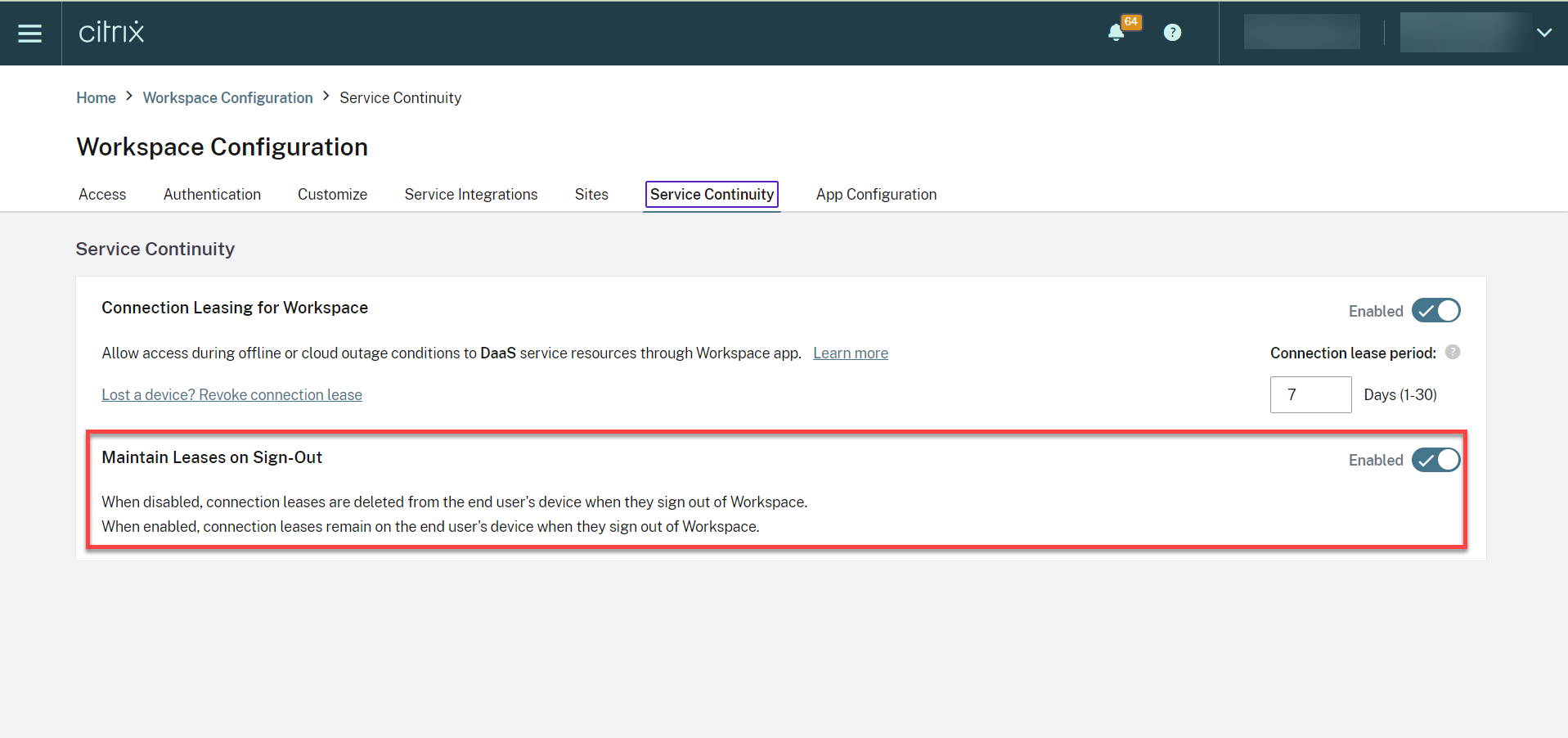
- ワークスペース構成で、サインアウト時にリースを維持する機能のサポートが追加されました。 この機能を有効にすると、エンドユーザーがワークスペースからサインアウトしても、接続リースはエンドユーザーのデバイスに残ります。

詳しくは、Citrix Workspaceドキュメントの「サービス継続性」を参照してください。
この機能の既知の問題
-
サービス継続性機能は、カスタムドメインが構成されている場合、正常に機能しない可能性があります。
-
2502バージョンでは、クラウド内で直接VDA接続を確立するときに、いずれかのCloud Connectorがオフラインの場合、エンドユーザーは約2分の遅延を経験する可能性があります。 さらに、進行状況ダイアログを表示するセカンダリウィンドウが開き、セッションの起動中は表示されたままになります。 ユーザーはこの追加ウィンドウを閉じて、正常に開始されたセッションを引き続き使用できます。
注
この問題は、Citrix Gatewayサービス経由での接続には適用されません。
構成方法
次の方法でサービス継続性機能を有効にできます:
- Google管理ポリシー
Google管理ポリシー
管理対象デバイスとユーザーの場合、管理者は、次のようにGoogle管理ポリシーを使用してサービス継続性機能を有効にできます:
- Google管理ポリシーにサインインします。
-
この構成は以下に適用できます:
- [Device] > [Chrome] > [Apps and extensions] > [Users and browsers] >[Search for the extension]>[Policy for extensions]。
- [Device] > [Chrome] > [Apps and extensions] > [Kiosks] >[Search for the extension]>[Policy for extensions]。
- [Device] > [Chrome] > [Apps and extensions] > [Managed guest sessions] >[Search for the extension]>[Policy for extensions]。
このようなJSONデータの例を次に示します:
{ "settings": { "Value": { "settings_version": "1.0", "engine_settings": { "features": { "serviceContinuity":{ "enable": true } } } } } } <!--NeedCopy-->
ブラウザーコンテンツリダイレクト
ブラウザーコンテンツリダイレクト(BCR)は、リモートブラウザーのコンテンツをクライアントのデバイスにリダイレクトします。 BCRは、リモートデスクトップウィンドウ内で実行されるフレームやフチのないWebブラウザーであり、リモート(VDA)ブラウザーのコンテンツ領域に重なります(オーバーレイ)。
BCRはブラウザーのコンテンツをクライアントデバイスにリダイレクトし、Citrix Workspaceアプリに埋め込まれた対応するWebブラウザーを作成します。 この機能は、ネットワーク使用量、ページ処理、およびグラフィックレンダリングをエンドポイントにオフロードします。 そうすることで、要求の多いWebページ、特にHTML5またはWebRTCを組み込んだWebページを閲覧する際のユーザーエクスペリエンスが向上します。 ビューポート(ユーザーのWebページの表示領域)のみがエンドポイントにリダイレクトされます。 ブラウザーコンテンツリダイレクトは、VDAのブラウザーのユーザーインターフェイス(アドレスバー、ツールバーなど)はリダイレクトしません。
つまり、BCRは、クライアント側の許可リストにあるWebページをレンダリングする機能を提供します。 この機能は、Citrix Workspaceアプリを使用してクライアント側の対応するレンダリングエンジンをインスタンス化し、URLからHTTPおよびHTTPSコンテンツを取得します。
許可リストの設定方法について詳しくは、以下を参照してください:
この機能の既知の問題
- BCRオーバーレイの際、新しいタブでWebサイトのリンクを開くと、セッションブラウザーではなくクライアントブラウザーで開きます。 [HDX-43206]
この機能の既知の制限事項
-
この機能は、以下をサポートしていません:
- サーバー側でフェッチし、クライアント側でレンダリングするシナリオ。
- 統合Windows認証(IWA)Webサーバー。
- マルチモニター機能。
- BCRでリダイレクトされたWebサイトにファイルをアップロードまたはダウンロードする場合、VDAセッションのファイルピッカーの代わりにChromeOSのファイルピッカーが表示されます。 [HDX-43207]
- BCRでリダイレクトされたページからの印刷はサポートされていません。
仮想アプリとデスクトップの起動エクスペリエンスの向上
2306リリース以降、アプリとデスクトップの起動エクスペリエンスが向上し、起動状態に関連した情報がタイムリーに提供されます。

セッション起動通知の表示を構成する
2307以降、管理者は次の設定を使用して起動の進行状況通知の表示を有効または無効にできます。
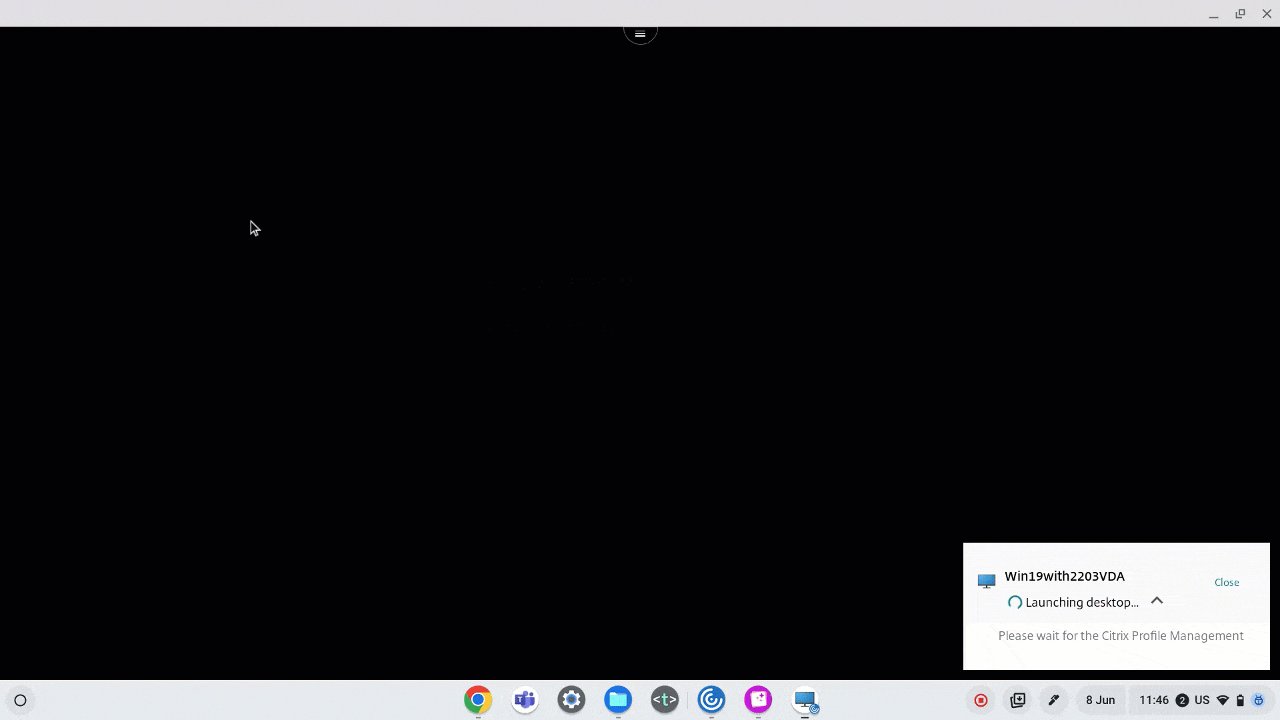
この構成が有効になっている場合、画面の右下にセッション起動の進行状況通知が表示されます。 この構成が無効になっている場合、セッション起動の進行状況通知は表示されません。
注
- デフォルトでは、この構成は有効になっています。
通知が無効になっていると、エンドユーザーは起動状態に関する関連情報をタイムリーに得ることができなくなります。

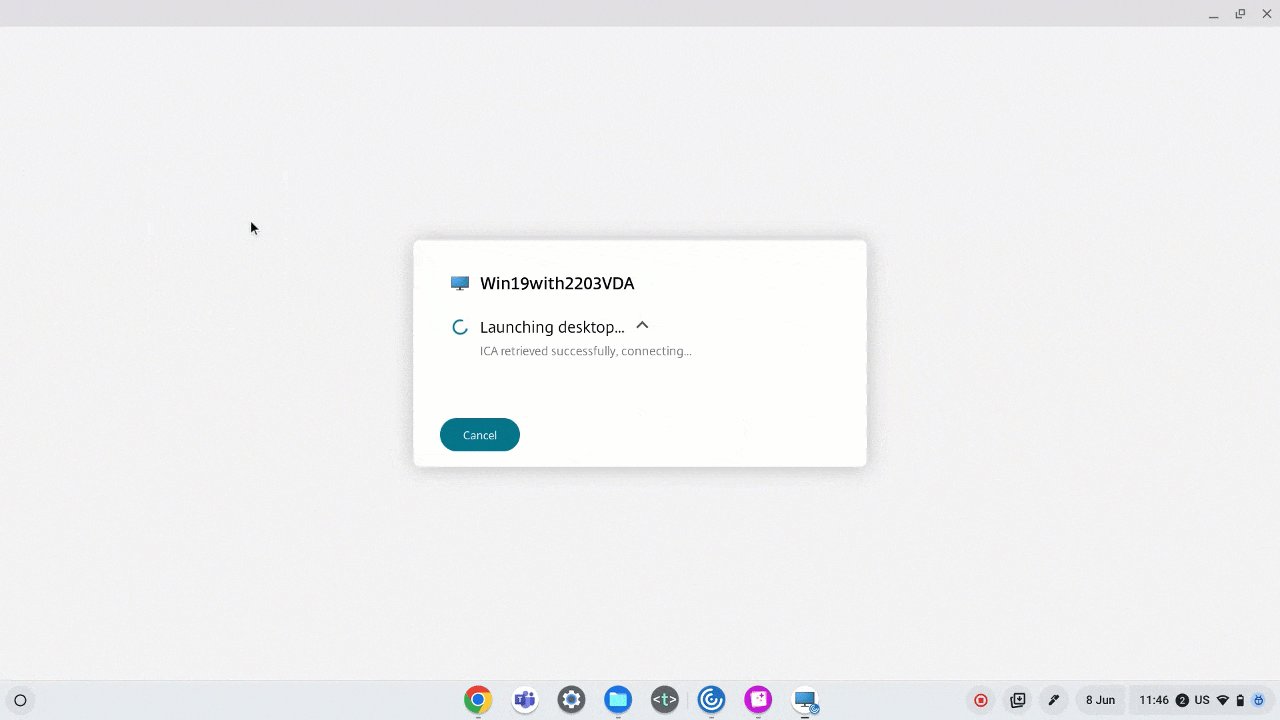
通知が有効になっている場合、エンドユーザーには画面の右下に起動の進行状況が表示されます。

構成
この機能は次のいずれかの方法で実行できます:
- Configuration.js
- Google管理ポリシー
Configuration.js
configuration.jsファイルを使用してこの機能を無効にするには、次の手順を実行します:
- configuration.jsファイルを、ChromeAppルートフォルダーで見つけます。
-
ファイルを編集します。
メモ:
- Citrixでは、configuration.jsファイルに変更を加える前に、バックアップを作成することをお勧めします。
- ChromeOS向けCitrix Workspaceアプリをユーザー向けに再パッケージする場合のみ、configuration.jsファイルを編集することをお勧めします。
- configuration.jsファイルを編集するには、管理者レベルの資格情報が必要です。
-
起動の進行状況通知の表示を無効にするには、CTXTUIの値をfalseに設定します。 このようなJSONデータの例を次に示します:
{ "vc_channel":{ "CTXTUI": false } } <!--NeedCopy--> - 変更を保存します。
Google管理ポリシー
管理対象デバイスとユーザーの場合、管理者は、次のようにGoogle管理ポリシーを使用してこの機能を無効にできます:
- Google管理ポリシーにサインインします。
- [端末管理] > [Chrome搭載端末] > [ユーザー設定]の順に移動します。
-
次の文字列をengine_settingsキーの下のpolicy.txtファイルに追加します。
このようなJSONデータの例を次に示します:
{ "settings": { "Value": { "settings_version": "1.0", "engine_settings": { "vc_channel": { "CTXTUI": false } } } } } <!--NeedCopy--> - 変更を保存します。
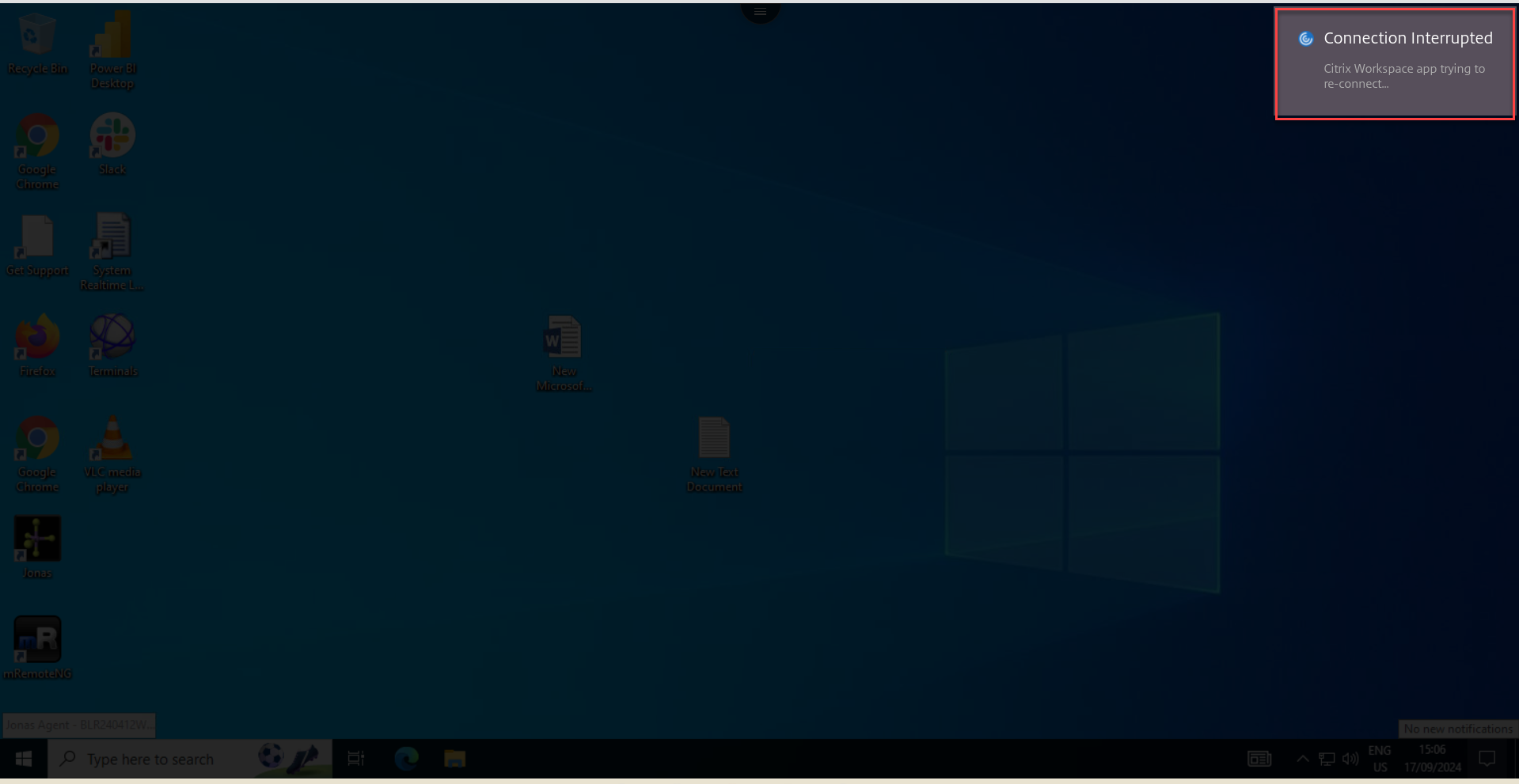
セッション画面の保持
セッション画面の保持機能により、ネットワーク接続が中断された場合でも、セッションはユーザーの画面上でアクティブなままになります。 ユーザーは、接続が回復するまでセッション画面を見ることができます。
接続が失われても、セッションはサーバー上でアクティブなままになります。 接続の問題についてユーザーに警告するために、ディスプレイが応答しなくなり、再接続オーバーレイ画面が表示されます。 トンネルの反対側で接続が再開されるまで、セッション画面の保持は再認証を促すことなくユーザーを再接続します。

注
セッション画面の保持のタイムアウトポリシー設定のデフォルト値は、180秒または3分です。 この時間を長く設定することもできますが、この機能はユーザーに利便性を提供します。
この機能について詳しくは、Citrix Virtual Apps and Desktopsのドキュメントの「セッション画面の保持」を参照してください。
重要
セッション画面の保持機能を有効にすると、セッション通信のデフォルトポートは、非SSL VDAの場合は2598、SSL VDAの場合は443になります。
セッション画面の保持は、GatewayおよびSSL VDAで使用できます。 Citrix Gatewayで非SSL VDAを使用する場合、ユーザーデバイスとCitrix Gatewayの間でデータが暗号化されます。 Citrix GatewayでSSL VDAを使用する場合、ユーザーデバイスからVDAへのデータの暗号化が行われます。
セッション画面の保持ポリシーを使用する
- [セッション画面の保持] ポリシー設定により、セッション画面の保持を許可または禁止します。
- セッション画面の保持のタイムアウトポリシー設定のデフォルト値は、180秒または3分です。 この時間を長く設定することもできますが、この機能はユーザーに利便性を提供します。 そのため、ユーザーに再認証を促すメッセージは表示されません。
ヒント
- セッション画面の保持のタイムアウトを延長すると、ユーザーの気が散ってデバイスから離れたときに、許可されていないユーザーがセッションにアクセスできるようになる可能性があります。 デフォルトでは、セッション画面の保持機能が有効な受信接続ではポート2598が使用されます。このポート番号はポリシーの[セッション画面の保持のポート番号]設定で変更できます。 セッション画面の保持機能を使用すると、セッション画面の保持のタイムアウトポリシー設定で指定した時間が経過すると、ユーザーセッションが終了または切断されます。
- セッション画面の保持は、サーバーではデフォルトで有効になっています。 この機能を無効にするには、サーバーで管理するポリシーを構成します。
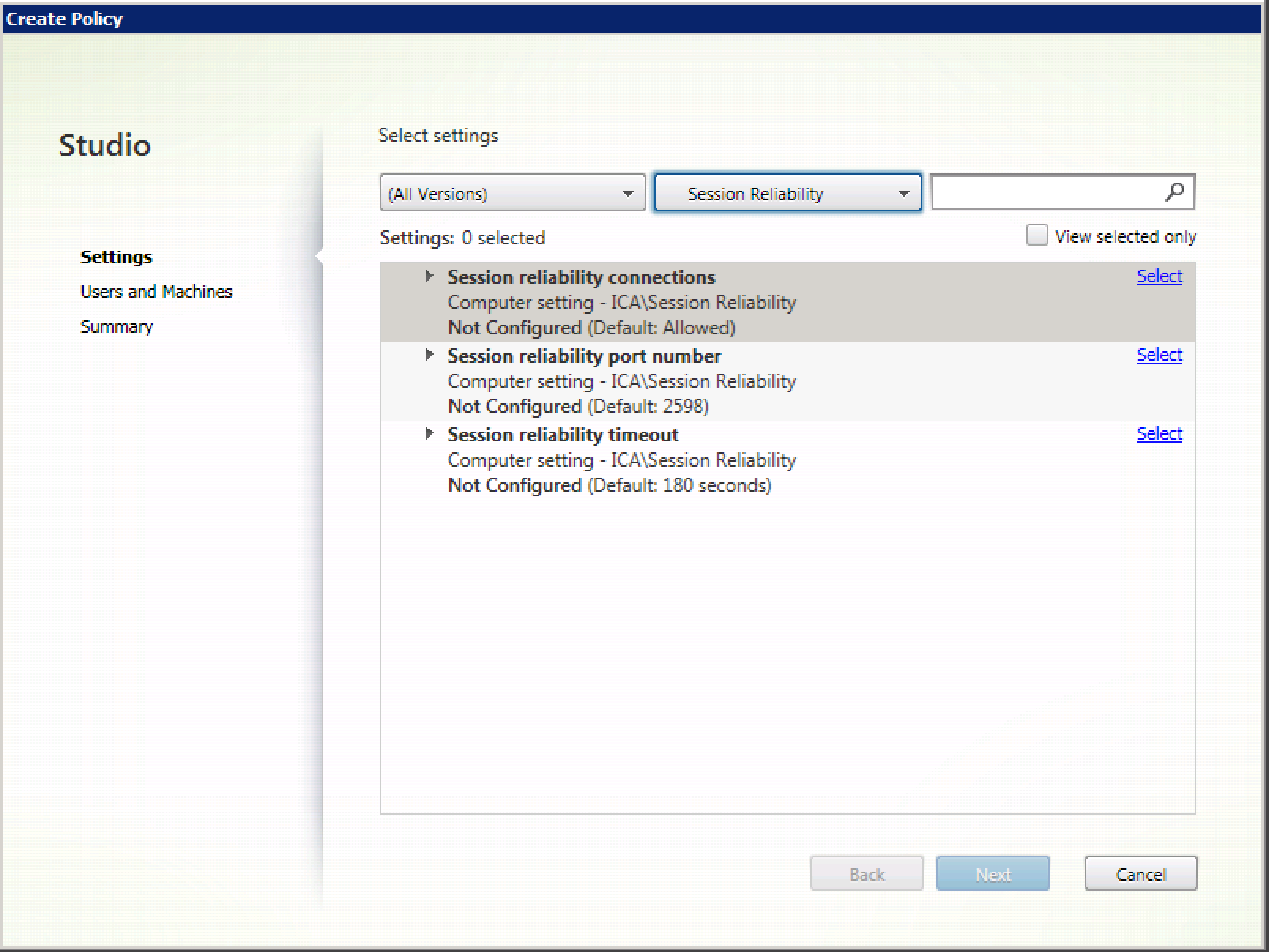
Citrix Studioからセッション画面の保持を設定する
デフォルトでは、セッション画面の保持機能は有効になっています。
セッション画面の保持を無効にするには:
- Citrix Studioを起動します。
- [セッション画面の保持] ポリシーを開きます。
-
ポリシーを [禁止] に設定します。

セッション画面の保持のタイムアウトを設定する
デフォルトでは、セッション画面の保持のタイムアウトは180秒に設定されています。
注
セッション画面の保持のタイムアウトポリシーは、XenAppおよびXenDesktop 7.11以降でのみ構成できます。
セッション画面の保持のタイムアウトを変更するには:
- Citrix Studioを起動します。
- [セッション画面の保持のタイムアウト] ポリシーを開きます。
- タイムアウト値を編集します。
- [OK]をクリックします。
セッション画面の保持機能の強化
以下の機能強化により、ネットワークの中断が解消され、セッションを確実に再接続できるため、ユーザーエクスペリエンスが向上します:
- ポイントオフプレゼンス(PoP)の停止時にセッションが確実に再接続されるようになりました
- Chromebookのカバーを閉じて再度開くと、タイムアウトの問題が発生することなく、セッションがシームレスに再接続されます。
- インターネットサービスプロバイダー(ISP)を切り替えると、セッションが応答しなくなります。 この修正により、ISPの切り替え中にセッションに再接続できるようになります。
- ネットワークを切り替えて、1つのWi-Fi接続でインターネット接続が失われるとセッション画面の保持が失敗する可能性があります。 この修正により、ネットワークの切り替え中にセッションに再接続できるようになりました。
デスクトップの起動エクスペリエンスの強化
バージョン2411以降、ChromeOS向けCitrix Workspaceアプリでは、デスクトップの起動エクスペリエンスが強化されています。 中間の画面なしで、ちらつきのないシームレスなデスクトップへの移行を体験できます。 このアプリは、サイズ変更や拡大中に画面が暗くなったりちらついたりすることもなく、安定した最新のインターフェイスを提供します。 この機能はデフォルトで有効になっています。
仮想デスクトップ画面のサイズ変更エクスペリエンスの強化
バージョン2411以降、ChromeOS向けCitrix Workspaceアプリでは、仮想デスクトップ画面のサイズを変更したり拡大したりするときにスムーズな移行が保証され、画面が暗くなったりちらついたりすることがなくなります。 この機能はデフォルトで有効になっています。
シームレスなアプリの起動とサイズ変更のエクスペリエンスの機能強化
2502バージョン以降、ChromeOS向けCitrix Workspaceアプリでは、アプリの起動エクスペリエンスが強化されています。 中間の画面なしで、ちらつきのないシームレスなアプリへの移行を体験できます。 このアプリは、サイズ変更や拡大中に画面が暗くなったりちらついたりすることもなく、安定した最新のインターフェイスを提供します。 この機能はデフォルトで有効になっています。
トラックパッドでの水平スクロールのサポート
2502バージョン以降では、セッション内でトラックパッドを使用した水平スクロールがサポートされます。
この記事の概要
- 全画面モード
- セッションサイズ
- ネットプロモータースコア
- ICAセッションの自動起動
- セッション内ツールバーとダイアログ
- セッション内ツールバーの機能の向上
- Citrix Workspaceアプリでのサステナビリティに関する取り組み
- [省エネ操作]画面のテキストをカスタマイズする
- セッション内ツールバーの機能向上
- 接続強度インジケーター
- セッション共有
- バッテリー状態インジケーター
- サービス継続性
- ブラウザーコンテンツリダイレクト
- 仮想アプリとデスクトップの起動エクスペリエンスの向上
- セッション画面の保持
- セッション画面の保持機能の強化
- デスクトップの起動エクスペリエンスの強化
- 仮想デスクトップ画面のサイズ変更エクスペリエンスの強化
- シームレスなアプリの起動とサイズ変更のエクスペリエンスの機能強化
- トラックパッドでの水平スクロールのサポート