グラフィック
グラフィックとH.264
構成方法
グラフィックとH.264プロトコルのサポートを構成するには、Google管理ポリシーを編集して、以下を含めます: デフォルトでは、H.264プロトコルのサポートは有効になっています。 無効にするには、enabled属性をfalseに設定します。
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"ui": {
"features": {
"graphics": {
"jpegSupport": true,
"h264Support" : {
"enabled": true,
"losslessOverlays": true,
"dirtyRegions": true,
"yuv444Support": false
}
}
}
}
}
}
}
}
<!--NeedCopy-->
グラフィックオプションと説明の一覧:
- “jpegSupport”:グラフィック(Thinwire)のJPEG機能です。
- “h264Support”:H.264プロトコルのサポートです。
- “enabled”:ThinwireのH.264サポート機能です。
- “losslessOverlays”:Thinwireの無損失オーバーレイ機能です。
- “dirtyRegions”:Thinwireのダーティリージョン機能です。
- “yuv444Support”:ThinwireのYuv444サポート機能です。
注
[従来のグラフィック モード] を [無効] に設定することをお勧めします。
この機能の既知の制限事項
- ChromeOS向けCitrix Workspaceアプリは、複数のモニターでの全画面H.264モードをサポートしていません。
- デスクトップセッションを開始し、テキストを入力するためにアプリを開き、入力を開始すると、テキストが消えて再び表示されます。 テキストの表示がちらついて見えます。 この問題は、全画面H.264モードを使用するときに発生します。
- マルチモニター環境では、公開されたアプリを開くと、アプリ画面の代わりに空白の画面が表示されます。 この問題は、全画面H.264モードを使用するときに発生します。
選択的なH.264
構成方法
StoreFrontのweb.configファイルを使用して選択的なH.264を構成する
web.configファイルを使用して選択的なH.264の構成を変更するには:
- Citrix Receiver for Webサイトのweb.configファイルを開きます。 このファイルは、Citrix\<Storename> Webフォルダーにあります(Storenameはストア作成時に指定したストア名です)。
- chromeAppPreferencesフィールドを見つけて、構成の値をJSON文字列として設定します。例: chromeAppPreferences=’{“graphics”:{“ selectiveH264”:false}}
configuration.jsファイルを使用して選択的なH.264を構成する
configuration.jsファイルは、ChromeAppルートフォルダーにあります。 このファイルを編集し、要件に応じてCitrix Workspaceアプリを変更します。
デフォルトでは、選択的H.264はtrueに設定されています。
configuration.jsファイルを使用して選択的なH.264の構成を無効にするには:
-
configuration.jsファイルを開いて、selectiveH264属性をfalseに設定します。

メモ:
- Citrixでは、configuration.jsファイルに変更を加える前に、バックアップを作成することをお勧めします。
- ChromeOS向けCitrix Workspaceアプリをユーザー向けに再パッケージする場合のみ、configuration.jsファイルを編集することをお勧めします。
- configuration.jsファイルを編集するには、管理者レベルの資格情報が必要です。
その他(H.264)
構成方法
H.264を構成するには、Google管理ポリシーを編集して、以下を含めます: デフォルトでは、otherセクションのオプションは無効になっています。 有効にするには、無効になっている属性h264nonworkerをtrueに設定します。
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"other": {
"h264nonworker" : false
}
}
}
}
}
<!--NeedCopy-->
オプションと説明の一覧:
- “h264nonworker”:メインスレッドでH.264フレームをデコードするオプションを有効にします。
補助カーソル
デスクトップセッション内でカーソルが表示されない場合は、補助カーソルを有効にすることができます。 セッションの再起動が必要です。

構成方法
補助カーソル機能はデフォルトでは無効になっています。 補助カーソル機能を有効にするには、Google管理ポリシーを編集して、以下を含めます:
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"ui": {
"assistiveCursor": true
}
}
}
}
}
<!--NeedCopy-->
注
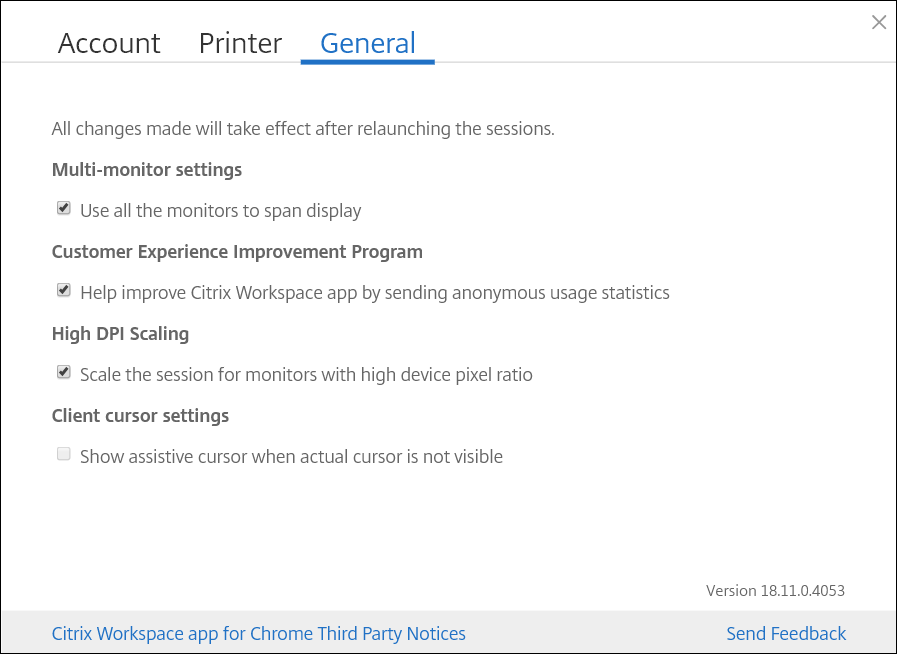
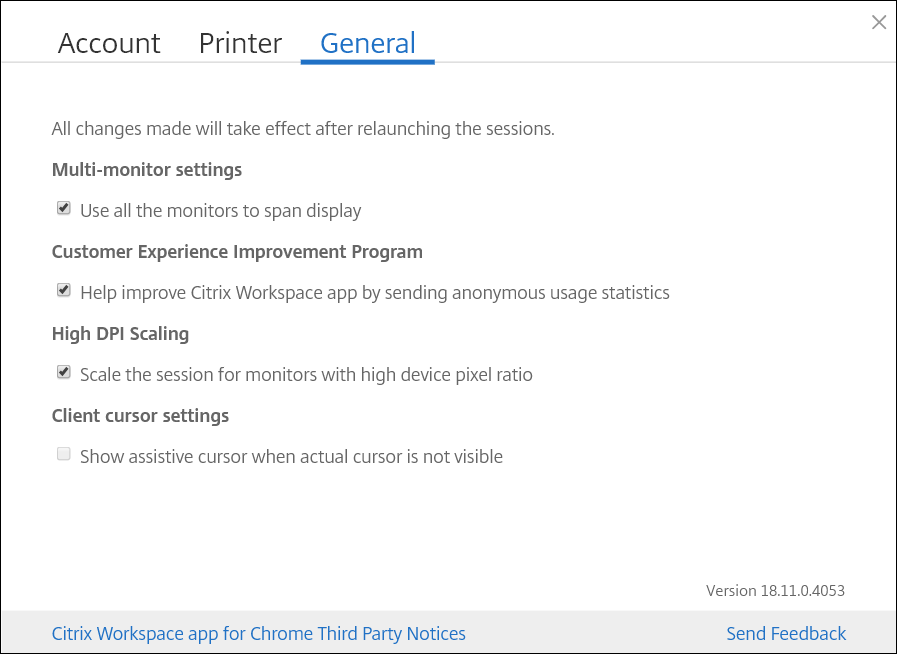
管理者が前述のように補助カーソルを有効にすると、クライアント側の設定で関連チェックボックスがデフォルトで選択されます。 この機能を無効にするには、チェックボックスをオフにします。
管理者が前述のように補助カーソルを無効にすると、チェックボックスはオフになり、機能は無効になります。
DPIスケール機能
この機能について
ChromeOS向けCitrix Workspaceアプリは、オペレーティングシステムでアプリセッションおよびデスクトップセッションの解像度を制御でき、単一モニター上のアプリセッションに対するDPIクライアントスケールをサポートします。
ChromeOS向けCitrix Workspaceアプリは、DPIスケールをサポートしているため、高いピクセル縦横比のモニター上でVDAの解像度を設定できます。
高DPIスケール機能は、アプリおよびデスクトップセッションではデフォルトで無効になっています。 高DPI対応デバイスの解像度を向上させるには、[設定] にアクセスして [高DPIスケール] チェックボックスをオンにします。
構成方法
[高DPIスケール] 設定は、Google Admin Policyのみで構成できます。

DPIスケール機能 [モニターのセッションを高いデバイスピクセル縦横比でスケール] は、デフォルトで有効になっています。
デスクトップセッションの解像度を設定するには、セッションツールバーにアクセスします。 [基本設定] > [解像度を表示する] > [デバイスのピクセル縦横比を使用する]を選択してVDAで正しい解像度を設定します。 VDAで解像度を適切に設定すると、ぼやけたテキストが鮮明に表示されます。
この機能を有効または無効にするには、Google管理コンソールポリシーを編集し、scaleToDPIの値をtrueまたはfalseに設定します。
たとえば、機能を無効にするには、scaleToDPIプロパティをfalseに設定します。
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"features" : {
"graphics" : {
"dpiSetting": {
"scaleToDPI": false
}
}
}
}
}
}
}
<!--NeedCopy-->