Technical Previewの機能
Technical Previewの機能は、非実稼働環境または制限のある稼働環境で使用でき、お客様がフィードバックを共有する機会を提供します。 Technical Previewの機能のサポートは行っていませんが、改善に関するフィードバックをお待ちしております。 重要度と重大度により、フィードバックに対応する場合があります。
Technical Previewの機能の一覧
次の表に、Technical Previewの機能を示します。 これらの機能は、リクエストベースで提供されるPreview機能です。 これらの機能についてフィードバックを提供する場合は、対応するフォームにご記入ください。
| タイトル | 利用できる最小バージョン | 有効化フォーム(アイコンをクリック) | フィードバックフォーム(アイコンをクリック) |
|---|---|---|---|
| 強化されたマルチモニターセレクタによるディスプレイ制御 | 2411 | 機能を構成することができます |  |
| 画面共有中のアプリウィンドウの共有をサポート | 2408 | 機能を構成することができます |  |
| Secure HDX | 2408 | 機能を構成することができます |  |
| アクセシビリティとTalkBack | 2307 | 機能を構成することができます |  |
強化されたマルチモニターセレクタによるディスプレイ制御
バージョン2411以降では、ツールバーに新しいマルチモニターアイコンが追加されました。このボタンは、複数の画面が接続されている場合にのみ表示されます。 マルチモニターセレクタ(MMS)を使用すると、デスクトップセッションのみで全画面モードで使用するディスプレイを選択できるようになりました。シームレスセッションでは選択できません。

この機能により、デスクトップセッションでのマルチモニター設定の柔軟性と使いやすさが向上し、よりカスタマイズされた効率的なユーザーエクスペリエンスが提供されます。
注
この機能はデフォルトでは無効になっています。
前提条件
新しいツールバー機能を有効にします。 詳しくは、「セッション内ツールバーの機能の向上」を参照してください。
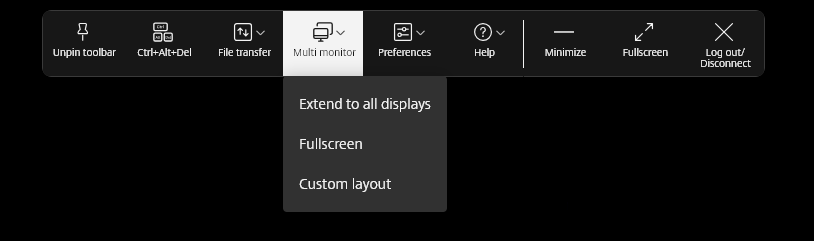
マルチモニターツールバーアイコン
マルチモニターツールバーボタンには、全画面モードのデスクトップセッション用の3つのドロップダウンメニューオプションが含まれています:
- すべてのディスプレイに拡張する:セッションは利用可能なすべてのモニター全体に表示されます。
-
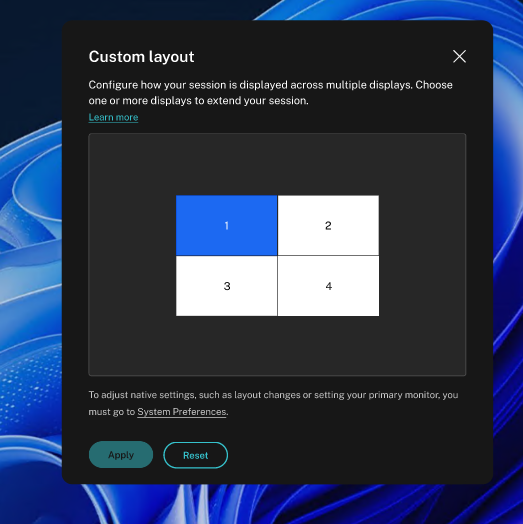
カスタムレイアウト:このオプションを選択すると、モニターレイアウトを表示するカスタムモニターセレクタが開きます。 この機能を使用すると、セッションがモニター全体にどのように表示されるかを構成できます。 ユーザーはセレクタ内の四角形をクリックして使用する画面を選択し、[適用]をクリックしてこれらのモニター全体でセッションを表示できます。 レイアウトボックスの配置は、モニターの接続方法によって異なります。

- 全画面:現在のモニターでセッションレイアウトが全画面モードに変更されます。
この機能の既知の問題
- マルチモニター設定で、統合デスクトップモード(UDM)を有効にし、複数のモニターにまたがるデスクトップセッションを開始すると、セッションが応答しなくなります。 [RFHTMCRM-14317]
構成方法
この機能は次の方法で構成できます。
Google管理ポリシー
この機能を使用するには、新しいツールバーとマルチモニターのカスタムレイアウト構成の両方を有効にする必要があります。 管理対象デバイスとユーザーの場合、管理者は、次のようにGoogle管理ポリシーを使用して機能を有効にできます:
- Google管理ポリシーにサインインします。
- [端末管理] > [Chrome搭載端末] > [ユーザー設定]の順に移動します。
-
次のJSON文字列を
engine_settingsキーの下のpolicy.txtファイルに追加します。注
この構成は以下にも適用できます:
- [Device] > [Chrome] > [Apps and extensions] > [Users and browsers] >[Search for the extension]>[Policy for extensions]。
- [Device] > [Chrome] > [Apps and extensions] > [Managed guest sessions] >[Search for the extension]>[Policy for extensions]。
属性
switchToNewToolbarとenableMultiMonitorCustomLayoutをtrueに設定してください。このようなJSONデータの例を次に示します:
{ "settings": { "Value": { "settings_version": "1.0", "engine_settings": { "ui": { "toolbar": { "switchToNewToolbar": true } }, "features": { "graphics": { "enableMultiMonitorCustomLayout": true } } } } } } <!--NeedCopy--> - 変更を保存します。
制限事項
この機能は、キオスクモードで起動されたセッションではサポートされません。
画面共有中のアプリウィンドウの共有をサポート
これは、2408リリース以降のTechnical Preview段階の機能です。
以前は、最適化されたMicrosoft Teams通話では、仮想セッションで実行されているアプリウィンドウの共有はサポートされていませんでした。
2408バージョン以降、最適化されたMicrosoft Teamsでは、デスクトップ全体ではなく、仮想セッションで実行されている特定のアプリの画面共有がサポートされ、情報の露出が軽減されます。
特定のアプリを共有する方法、機能の制限などについて詳しくは、Citrix Virtual Apps and Desktopsドキュメントの「アプリの共有」を参照してください。
メモ:
- この機能はデフォルトでは無効になっています。
- この機能を有効にするには、構成手順を実行してください。
- この機能に関するフィードバックを提供するには、Googleのフォームをクリックします。
- 最小VDAバージョンは2109以上である必要があります。
この機能の既知の制限事項
- この機能はキオスクのマルチモニターモードでは動作しない可能性があります。
- この機能は従来のグラフィックモードではサポートされていません。
構成方法
この機能は次の方法で構成できます。
Google管理ポリシー
管理対象デバイスとユーザーの場合、管理者は、次のようにGoogle管理ポリシーを使用して機能を有効にできます:
- Google管理ポリシーにサインインします。
- [端末管理] > [Chrome搭載端末] > [ユーザー設定]の順に移動します。
-
次の文字列をengine_settingsキーの下のpolicy.txtファイルに追加します。
注
この構成は以下にも適用できます:
- [Device] > [Chrome] > [Apps and extensions] > [Users and browsers] >[Search for the extension]>[Policy for extensions]。
- [Device] > [Chrome] > [Apps and extensions] > [Kiosks] >[Search for the extension]>[Policy for extensions]。
- [Device] > [Chrome] > [Apps and extensions] > [Managed guest sessions] >[Search for the extension]>[Policy for extensions]。
属性appSharingがtrueに設定されていることを確認します。
このようなJSONデータの例を次に示します:
{ "settings": { "Value": { "settings_version": "1.0", "engine_settings": { "features": { "msTeamsOptimization": { "appSharing": true } } } } } } <!--NeedCopy--> - 変更を保存します。
Secure HDX
これは、2408リリース以降のTechnical Preview段階の機能です。
Secure HDXは、トラフィックパス内のネットワーク要素がHDXトラフィックを検査できないようにするアプリケーションレベルの暗号化(ALE)ソリューションです。 この機能は、AES-256-GCM暗号化を使用して、Citrix Workspaceアプリ(クライアント)とVDA(セッションホスト)間のアプリケーションレベルで真のエンドツーエンド暗号化(E2EE)を提供することで実現します。
前提条件
この機能が動作するには、VDAの最小バージョンが2402である必要があります。
メモ:
- Secure HDXは、Technical Preview段階です。
- この機能は、実稼働環境での使用は推奨されません。
- この機能へのアクセスをリクエストするには、このフォームにご記入ください。
構成
デフォルトでは、Secure HDXは無効になっています。 この機能は、CitrixポリシーのSecure HDX設定を使用して構成できます:
- Secure HDX:機能をすべてのセッションに対して有効にするか、直接接続に対してのみ有効にするか、無効にするかを定義します。
詳しくは、Citrix DaaSドキュメントで「Secure HDX」を参照してください。
アクセシビリティとTalkBack
これは、2307リリース以降のTechnical Preview段階の機能です。
Citrix Workspaceアプリは、TalkBack機能により強化されたユーザーエクスペリエンスを提供します。 TalkBack機能は、画面を見ることが困難なエンドユーザーをサポートします。 UIの使用時に、ナレーターが画面要素を読み上げます。
ChromeOSナレーター(ChromeVox)を使用する場合、エンドユーザーはキーボードのショートカット(Ctrl + Alt +Z)でナレーターをオンにします。 ナレーターをオフにするには、同じキーの組み合わせを使用します。
注
- デフォルトでは、この機能は無効になっています。
構成方法
アクセシビリティ機能は次のいずれかの方法で実行できます:
- Configuration.js
- Google管理ポリシー
Configuration.js
configuration.jsファイルを使用してアクセシビリティ機能を有効にするには、次の手順を実行します:
-
configuration.jsファイルを、ChromeAppルートフォルダーで見つけます。
メモ:
- Citrixでは、configuration.jsファイルに変更を加える前に、バックアップを作成することをお勧めします。
- ChromeOS向けCitrix Workspaceアプリをユーザー向けに再パッケージする場合のみ、configuration.jsファイルを編集することをお勧めします。
- configuration.jsファイルを編集するには、管理者レベルの資格情報が必要です。
-
configuration.jsファイルを編集し、accessibility属性を追加します。 enable 属性を true に設定します。
このようなJSONデータの例を次に示します:
'features' : { 'accessibility': { 'enable': true }, } <!--NeedCopy--> -
変更を保存します。
Google管理ポリシー
管理対象デバイスとユーザーの場合、管理者は、次のようにGoogle管理ポリシーを使用して機能を有効にできます:
- Google管理ポリシーにサインインします。
- [端末管理]>[Chrome搭載端末]>[ユーザー設定]の順に移動します。
-
次の文字列をengine_settingsキーの下のpolicy.txtファイルに追加します。 このようなJSONデータの例を次に示します:
'features' : { 'accessibility': { 'enable': true }, } <!--NeedCopy--> - 変更を保存します。
Technical Previewから一般提供(GA)に移行
| 機能名 | 一般提供バージョン |
|---|---|
| スキャナーリダイレクトのサポート | 2411 |
| セッション内ツールバーの機能の向上 | 2411 |
| アダプティブトランスポート(EDT) | 2502 |